Scratch のブロックを Unity で再現するときに、どのような方法があるのかを紹介していきます。
ScratchのブロックをUnityで再現しよう
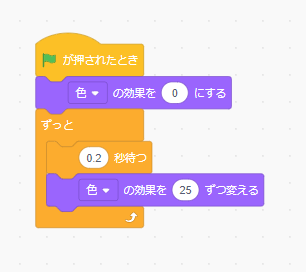
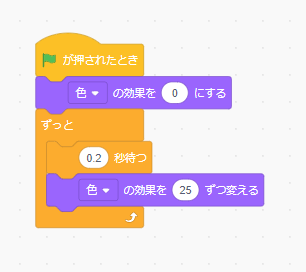
色の効果を25ずつ変える
Scratch の「色の効果を25ずつ変える」ブロックを Unity で作ってみましょう。

準備
「見た目③」と同様に「2D(URP)」のプロジェクトを作成します。
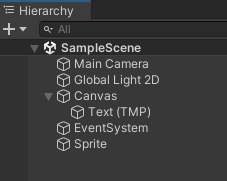
Sprite の配置
「動き⑥」を参考にスプライトを配置します。

AnimSpriteColor スクリプトの作成
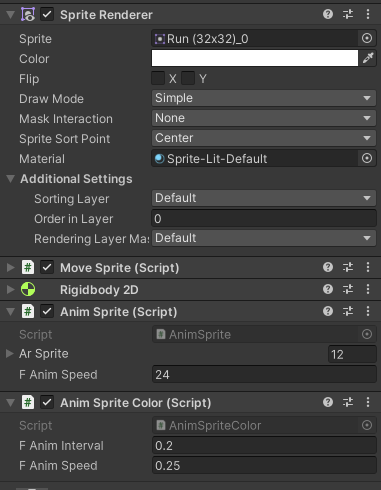
Sprite のゲームオブジェクトに次の AnimSpriteColor スクリプトを新規作成します。
using System.Collections;
using UnityEngine;
[RequireComponent(typeof(SpriteRenderer))]
public class AnimSpriteColor : MonoBehaviour {
[SerializeField]
private float m_fAnimInterval = 0.2f; // アニメーションの更新間隔(秒).
[SerializeField]
private float m_fAnimSpeed = 0.25f; // アニメーションの速度.
private SpriteRenderer m_rSpriteRenderer = null; // SpriteRendererコンポーネント.
void Start() {
m_rSpriteRenderer = GetComponent<SpriteRenderer>();
StartCoroutine(CoAnimRun());
}
/// <summary>
/// スプライトの色を変えるアニメーション.
/// </summary>
/// <returns></returns>
private IEnumerator CoAnimRun() {
while (true) {
// 次の更新まで待つ.
yield return new WaitForSeconds(m_fAnimInterval);
Color rColor = m_rSpriteRenderer.material.color;
float fH, fS, fV;
Color.RGBToHSV(rColor, out fH, out fS, out fV);
fH = fH + m_fAnimSpeed;
// 小数部分のみにする.
fH = fH - Mathf.FloorToInt(fH);
// SVは固定.
fS = 1f;
fV = 1f;
m_rSpriteRenderer.material.color = Color.HSVToRGB(fH, fS, fV);
}
}
}

動作確認
Unity エディター上で動作確認しましょう。
Sprite の色が変わるアニメーションをしていれば成功です。
Inspector で AnimSpeedColor のパラメータを変更してアニメーション速度を変更することができます。

プログラムのちょこっと解説
今回は「色の効果を25ずつ変える」ために、SpriteRenderer の色(Color)を変更してみました。
色は RGB を使うことが多いですが、HSV に変換して使用することも出来ます。
Color-RGBToHSV - Unity スクリプトリファレンス
入力されたカラーの色相、彩度、そして RGB 値を計算します。
Color-HSVToRGB - Unity スクリプトリファレンス
HSV の入力値から RGB 色を作成します。
まとめ
Scratch の「色の効果を25ずつ変える」ブロックと同じ動きを Unityで作ってみました。
キャラクターの見た目が変わると、目を引くゲームが作れそうです。
Unity の機能を使い倒して、さらに面白いゲームを作れるようになりましょう。



コメント