Unity の Project TCC を触って、Unity の機能を学んでいきましょう。
Project TCC で遊ぼう~UC-03-03 Attack and Guard: キャラクターに剣による攻撃とガードを実装します~

UC-03-03 Attack and Guard
変更点の確認
UC-03-03_Attack_and_Guard シーンを開きます。
Unityエディター上で再生して、ユニティちゃんを動かしてみましょう。
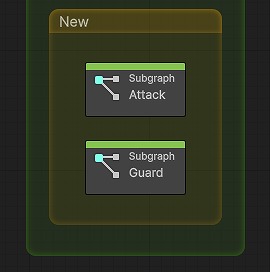
UC-03-01_Dash シーンと違うところは、Player オブジェクトの Script Machine に Attack と Guard の処理が追加されています。
マウスを左クリックすると攻撃します。
マウスの右ボタンを押している間、ガードします。

シーンの複製
UC-03-01_Dash シーンを複製して、UC-03-03_Attack_and_Guard_Copy という名前にします。
剣の装備
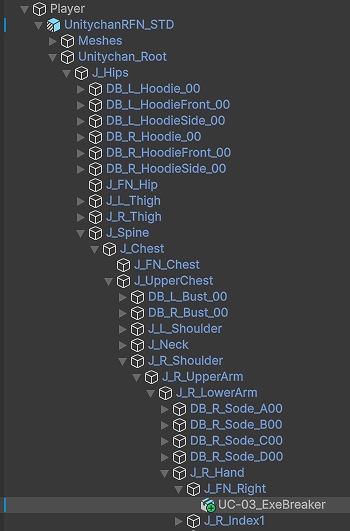
Player オブジェクトの子 J_FN_Right オブジェクトに Assets/TCC/Scenes/03_Action/Data_UC-03-03_Attack_and_Guard/UC-03_ExeBreaker をくっつけます。

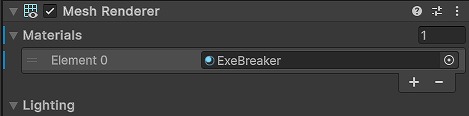
UC-03_ExeBreaker オブジェクトの MeshRenderer コンポーネントの Materials に ExeBreaker マテリアルを設定します。
マテリアルは、Assets/TCC/Scenes/03_Action/Data_UC-03-03_Attack_and_Guard/UC-03-03_ExeBreaker/Materials/ExeBreaker のほうを使用します。

Input Action Asset の設定
Assets/TCC/Scenes/03_Action/Data_UC-03-01_Dash フォルダを複製して、Assets/TCC/Scenes/03_Action/Data_UC-03-03_Attack_and_Guard_Copy という名前にします。
フォルダ内のファイルも UC-03-03_Attack_and_Guard_Copy という名前にします。
Input Action Asset(UC-03-03_Attack_and_Guard_Copy)を選択して、インスペクターの Edit asset ボタンを押します。
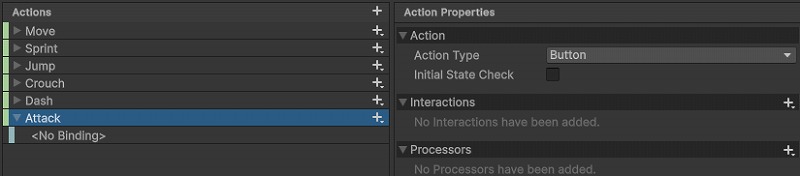
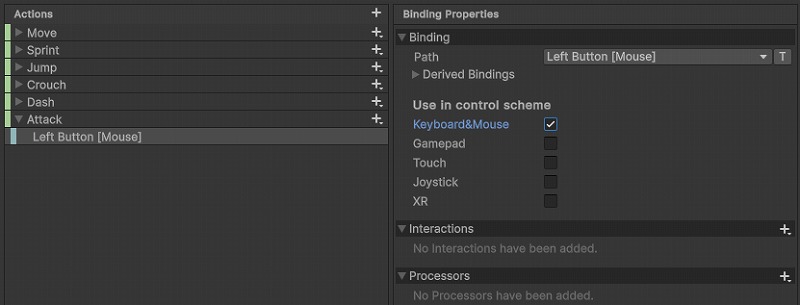
Actions に Attack を追加します。

Attack にマウスの左ボタンを割り当てます。

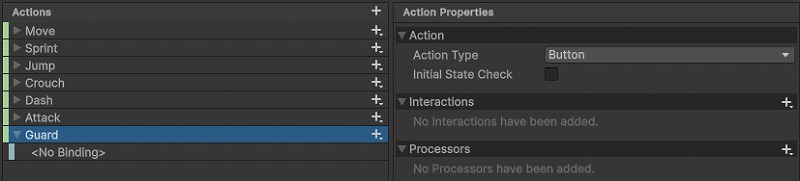
Actions に Guard を追加します。

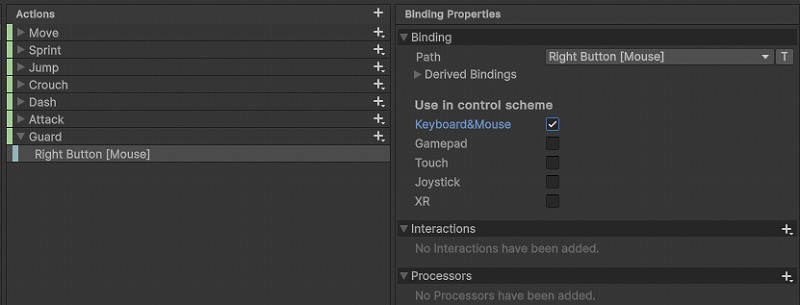
Guard にマウスの右ボタンを割り当てます。

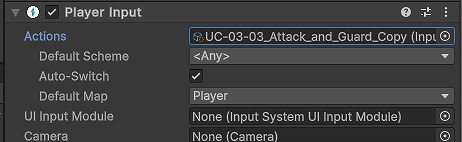
Player オブジェクトの PlayerInput コンポーネントの Actions に UC-03-03_Attack_and_Guard_Copy を設定します。

Animator コンポーネントの設定
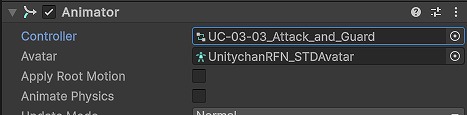
Player オブジェクトの Animator コンポーネントの Controller に Assets/TCC/Scenes/03_Action/Data_UC-03-03_Attack_and_Guard/UC-03-03_Attack_and_Guard を設定します。

AnimatorMoveControl コンポーネントの追加
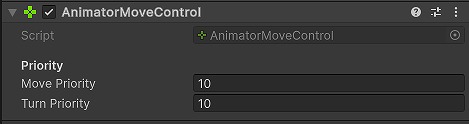
Player オブジェクトに AnimatorMoveControl コンポーネントを追加します。

AnimatorMoveControl コンポーネントは、モーション中にキャラクターを移動させます。
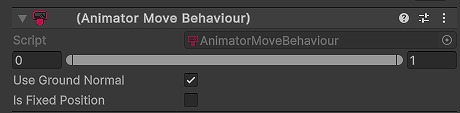
アニメーションのステートに AnimatorMoveBehaviour を追加することで制御します。

AnimatorModifierCheck コンポーネントの追加
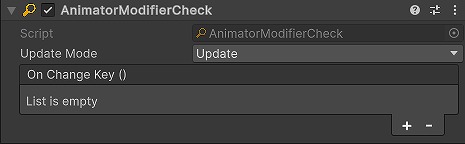
Player オブジェクトに AnimatorModifierCheck コンポーネントを追加します。

AnimatorModifierCheck コンポーネントは、アニメーションのステートを確認するために使用します。
アニメーションのステートに AnimatorModifierBehaviour を追加することで機能します。

MyPlayer_03_03 スクリプトの作成
Assets/TCC/Scenes/03_Action/Data_UC-03-03_Attack_and_Guard_Copy/MyPlayer_03_03 スクリプトを新規作成します。
Player オブジェクトに MyPlayer_03_03 スクリプトを追加します。
MyPlayer_03_03 スクリプトの内容はこちらになります。
using UnityEngine;
using UnityEngine.InputSystem;
public class MyPlayer_03_03 : MonoBehaviour {
private PlayerInput m_rPlayerInput;
private InputAction m_rAttack;
private InputAction m_rGuard;
private Animator m_rAnimator;
private void Awake() {
TryGetComponent<PlayerInput>(out m_rPlayerInput);
if (m_rPlayerInput != null) {
m_rAttack = m_rPlayerInput.actions["Attack"];
m_rGuard = m_rPlayerInput.actions["Guard"];
}
TryGetComponent<Animator>(out m_rAnimator);
}
private void OnEnable() {
if (m_rAttack != null) {
m_rAttack.started += OnAttack;
m_rGuard.performed += OnGuard;
m_rGuard.canceled += OnGuardStop;
}
}
private void OnDisable() {
if (m_rAttack != null) {
m_rAttack.started -= OnAttack;
m_rGuard.performed -= OnGuard;
m_rGuard.canceled -= OnGuardStop;
}
}
private void OnAttack(InputAction.CallbackContext context) {
if (m_rAnimator != null) {
m_rAnimator.SetTrigger("Attack");
}
}
private void OnGuard(InputAction.CallbackContext context) {
if (m_rAnimator != null) {
m_rAnimator.SetBool("Guard", true);
}
}
private void OnGuardStop(InputAction.CallbackContext context) {
if (m_rAnimator != null) {
m_rAnimator.SetBool("Guard", false);
}
}
}動作確認
Unityエディターで再生して、動作確認します。
マウスの左クリックで攻撃、右クリックでガードすれば成功です。
まとめ
Project TCC のキャラクターを攻撃とガードさせるサンプルを Visual Scripting から C# スクリプトに変換して動かしてみました。
AnimatorController(UC-03-03_Attack_and_Guard)のステートの設定を見て、アニメーション時のキャラクターの移動方法などを勉強しましょう。


コメント