Unity WebGLアプリを GitHub 上で公開してみます。
Unity WebGLアプリを GitHub で公開する
GitHub からクローンする
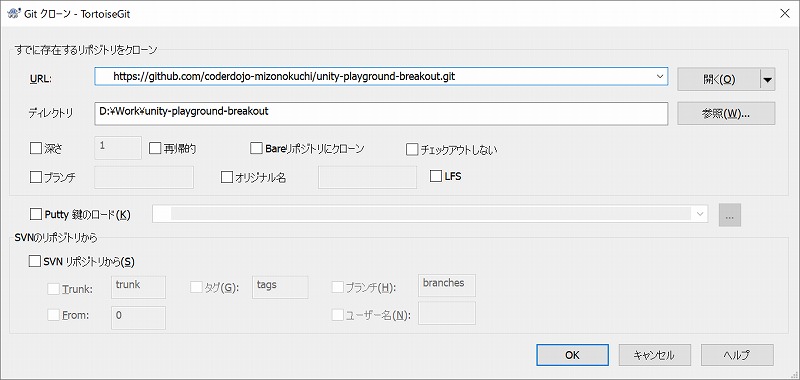
私は TortoiseGit を使っています。
他の Git クライアントを使われている方は、それぞれの方法でクローンしてください。

例として、「https://github.com/coderdojo-mizonokuchi/unity-playground-breakout.git」をクローンしてみます。

Unity WebGL でビルドする
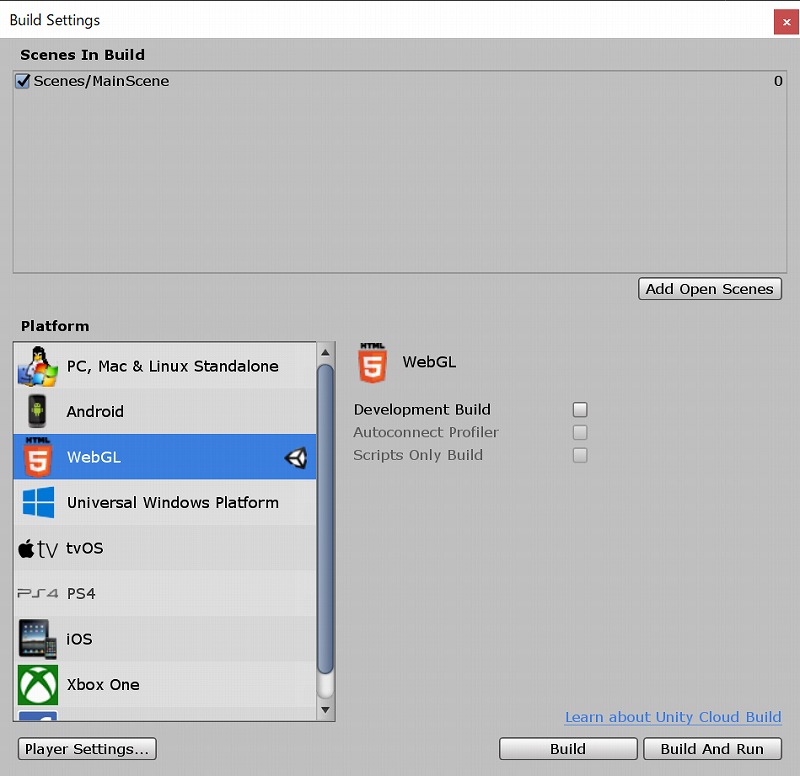
Unity でプロジェクトを開いて、WebGL でビルドします。
クローンしたフォルダに docsフォルダを作成します。
ビルド先は docsフォルダを指定します。

GitHub にプッシュする
docs/Buildフォルダもコミット対象になるように、.gitignoreファイルを編集します。
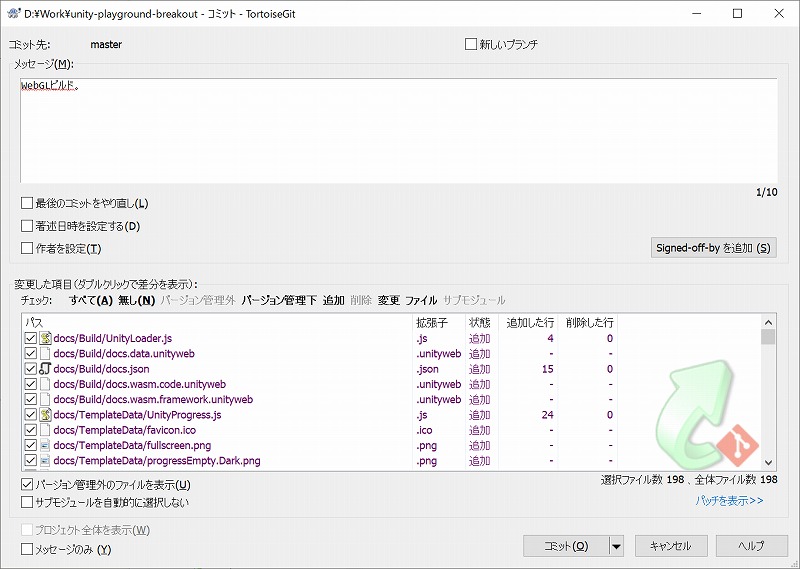
#[Bb]uild/ ← #を付けてコメントアウトmaster にコミットします。
docs/Buildフォルダが追加されていることを確認しましょう。

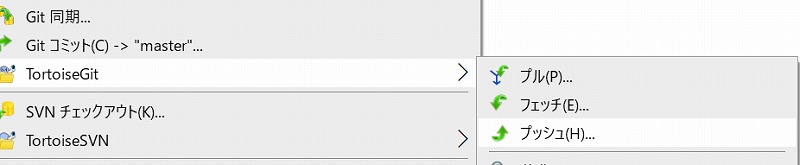
GitHub にプッシュします。

GitHub Pages で公開する
GitHub の Settingsタブを開きます。

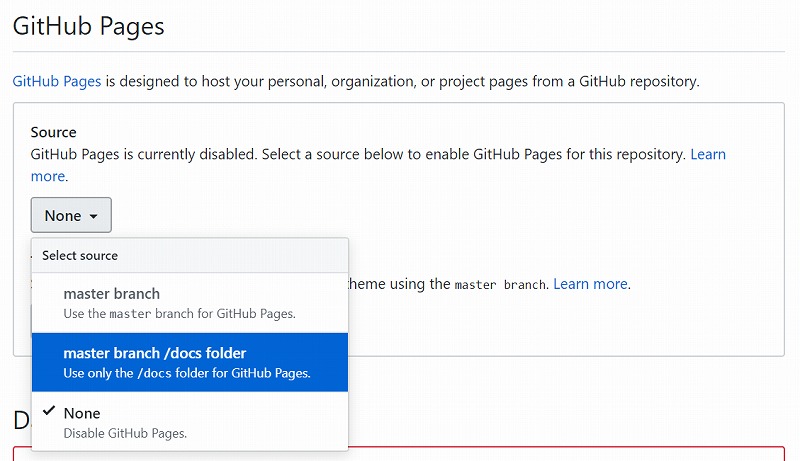
GitHub Pages で「master branch /docs folder」を選択します。

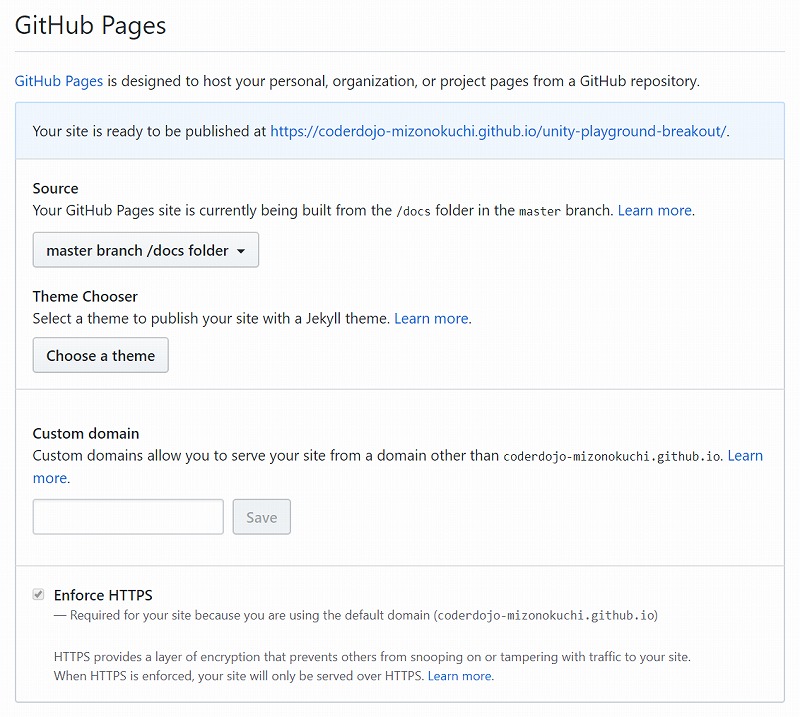
GitHub Pages で /docs フォルダが公開されました。

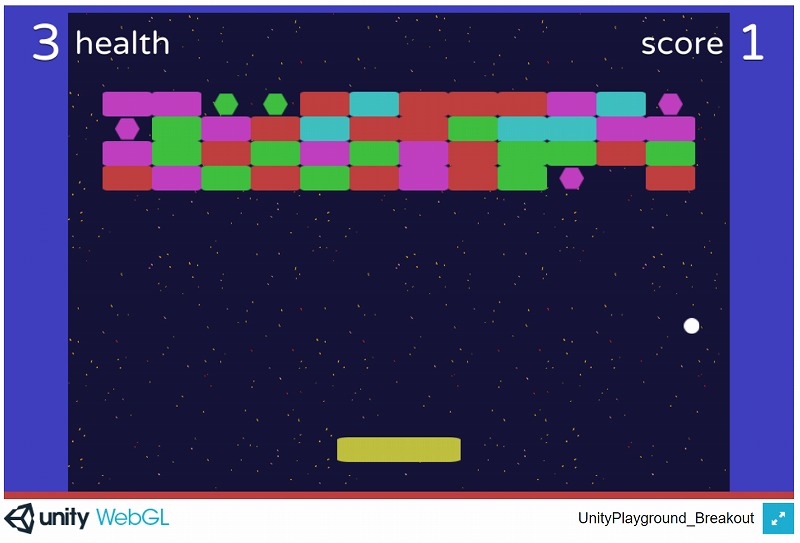
公開されたページを開くと WebGLアプリが動きます。

まとめ
Webサーバーを用意しなくても、GitHub Pages で Unity WebGLアプリを公開することができました。



コメント