PlayMaker を使ってキャラクタを移動させてみます。
キャラクタの移動
地面の追加
まず、キャラクタが重力で下に落ちていかないように地面を追加します。
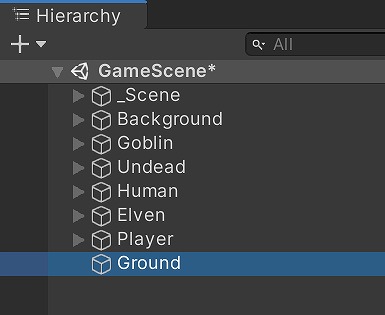
Hierarchy ウィンドウで右クリックして [3D Object] -> [Plane] で Plane を追加します。
オブジェクト名は Ground に変更します。
表示はされなくていいので、Mesh Renderer コンポーネントは削除しておきます。

状態遷移の追加
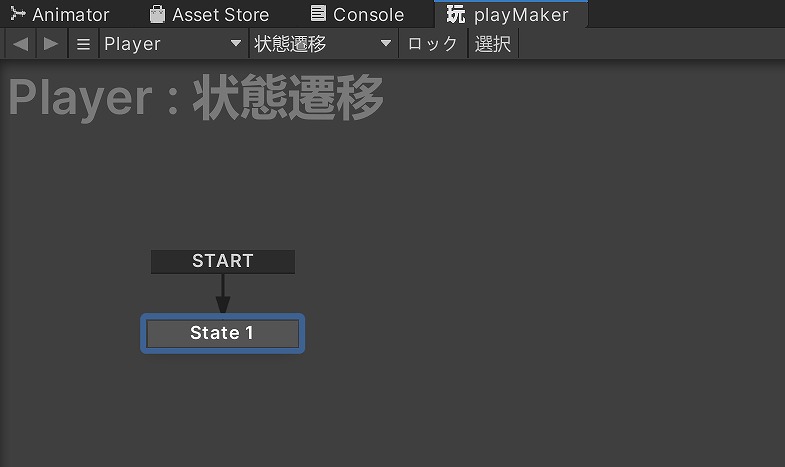
Hierarchy ウィンドウの Player オブジェクトを選択します。
PlayMaker Editor で右クリックし [状態遷移を追加] をクリックします。

PlayMaker Editor の右上にある「状態」タブを選択します。
現在選択している状態の名前を Setup に変更します。

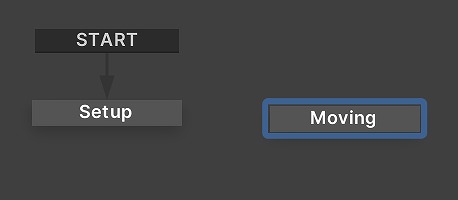
同様にして、右クリックし [状態を追加] から Moving を追加します。

遷移の追加
Setup の処理が完了したら、Moving に遷移するようにします。
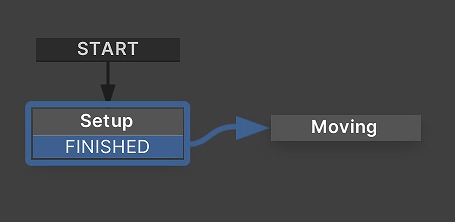
Setup を選択して右クリックし、[遷移を追加] -> [FINISHED] をクリックします。
追加した FINISHED から Moving にドラッグ&ドロップすると遷移する矢印が作成されます。

これで、Setup から Moving への遷移ができるようになりました。
今回は Setup では何も処理しないので、Playボタンを押したら Setup がすぐに終わり Moving の状態に移ります。
変数の追加
アクションを作成しながら、変数を追加していくことも出来ますが、ここではあらかじめ変数を追加しておきます。
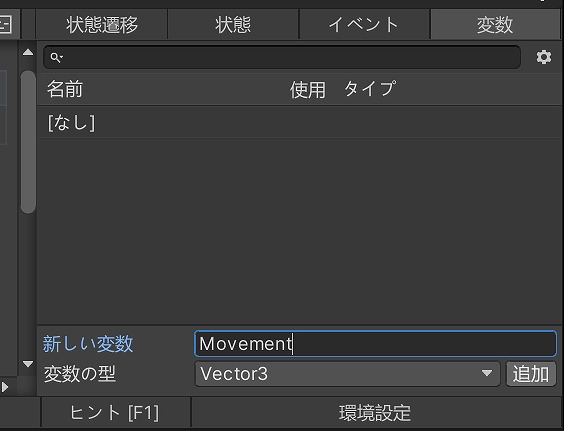
PlayMaker Editor の右上から「変数」タブを選択します。
Vector3 型の新しい変数 Movement を追加します。

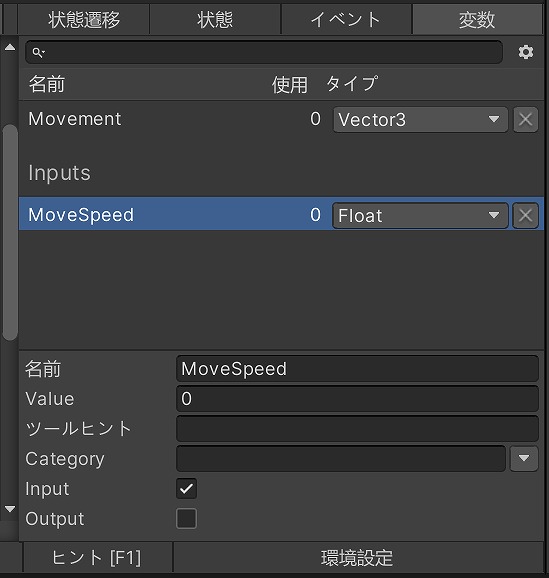
同様にして、Float 型の変数 MoveSpeed も追加します。
Value は 10 にしておきます。(画像では 0 になっていますが……)
Input にチェックを付けると、Inspector ウィンドウから値を入力できるようになります。

アクションの追加
それでは、アクションを追加していきます。
Moving 状態を選択します。
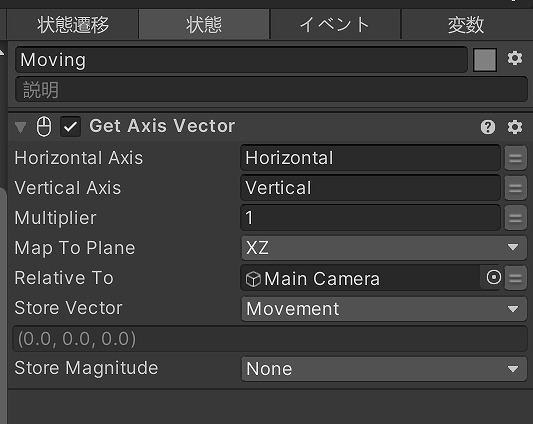
Get Axis Vector
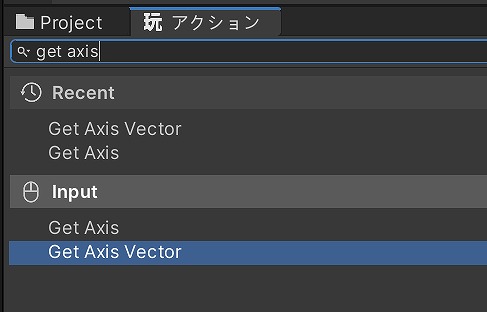
Action Browser で get axis を検索します。
検索結果から Get Axis Vector をダブルクリックします。

Moving の状態にアクションが追加されます。
Relative To に Main Camera を設定します。(Hierarchy から Main Camera オブジェクトをドラッグ&ドロップします)
Store Vector に Movement 変数を設定します。
これで、入力した移動方向のデータが Movement 変数に格納されます。

Controller Simple Move
同様にして、Action Browser で controller を検索します。
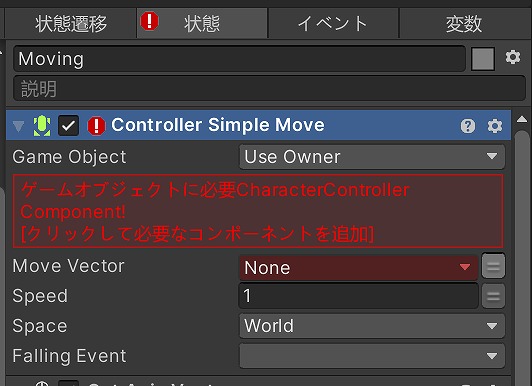
検索結果から Controller Simple Move をダブルクリックします。
赤くエラーメッセージが表示されるのでクリックすると、Player オブジェクトに Character Controller コンポーネントが追加されます。

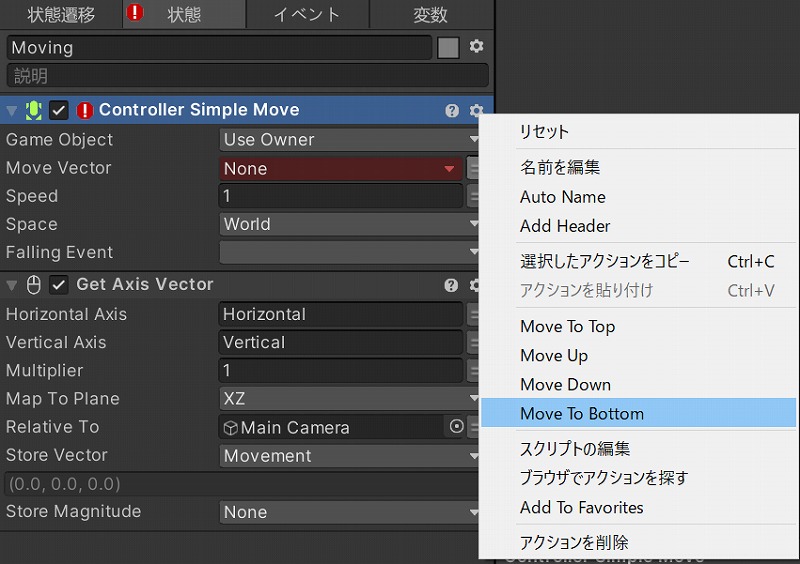
Controller Simple Move は Get Axis Vector の次に実行したいので、歯車マークから Move To Bottom を選択して一番下へ移動します。

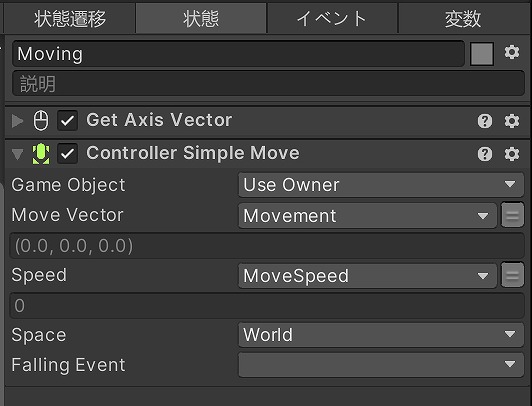
Move Vector に Movement 変数を設定します。
Speed に MoveSpeed 変数を設定します。
これで入力した方向にキャラクタが移動できるようになりました。
MoveSpeed 変数の値は 10 とかに設定しておきましょう。

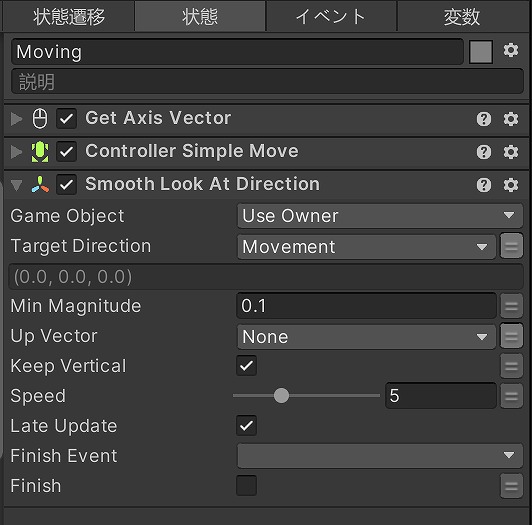
Smooth Look At Direction
Action Browser で smooth を検索します。
検索結果から Smooth Look At Direction をダブルクリックします。
Target Direction に Movement 変数を設定します。
これで、移動方向にキャラクタが向きを変えるようになりました。

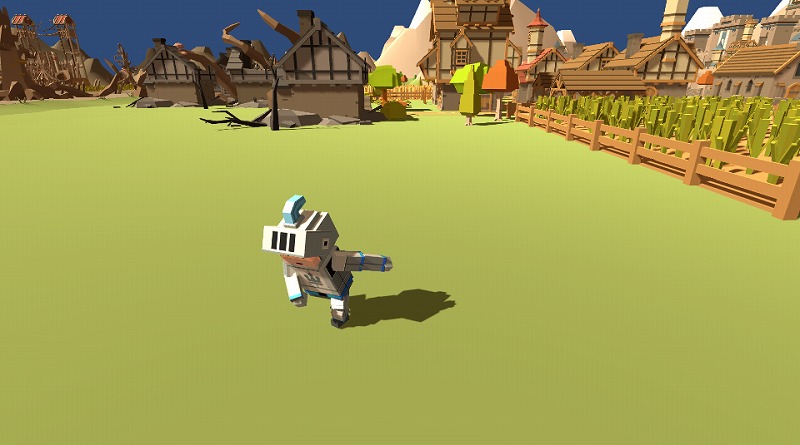
動作の確認
Playボタンを押して、動作を確認しましょう。
動作がおかしいところは調節します。
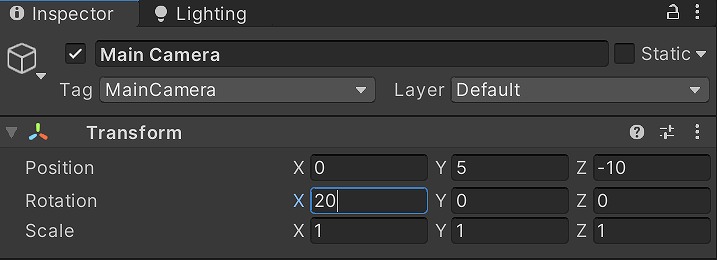
カメラの位置調整
キャラクタが見える位置にカメラを移動します。

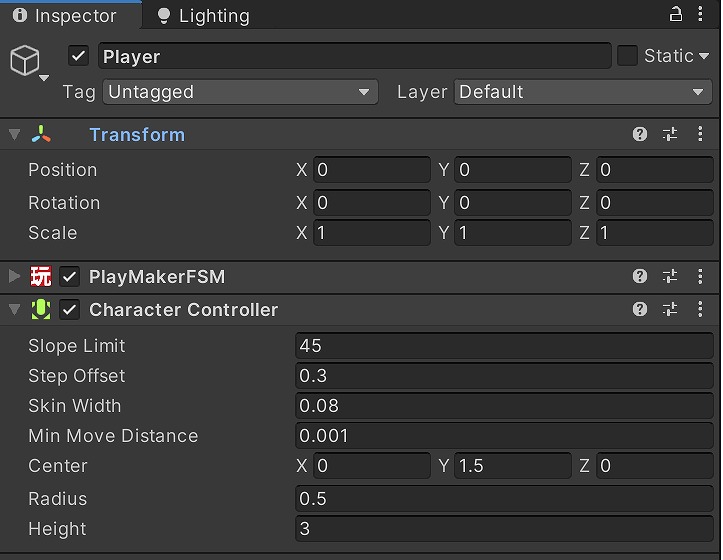
コリジョンの調整
キャラクタが浮いてしまっているので、コリジョンの調整をします。
Player オブジェクトの Character Controller コンポーネントにある Center の Y を1.5 に、Height を 3 に変更します。(この辺りはご自身の環境に合わせて調整してください)

まとめ
PlayMaker でキャラクタを移動できるようになりました。
ビジュアルスクリプティングですが、意外と少ない作業で実装できました。




コメント