Scratch のブロックを Unity で再現するときに、どのような方法があるのかを紹介していきます。
ScratchのブロックをUnityで再現しよう
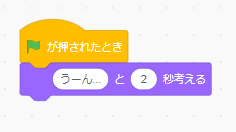
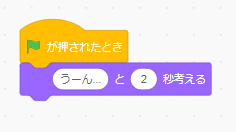
うーん…と2秒考える
Scratch の「うーん…と2秒考える」ブロックを Unity で作ってみましょう。

準備
「見た目①」と同様に「2D(URP)」のプロジェクトを作成します。
また、TextMeshPro で日本語が表示できるようにもしておきましょう。
TextMeshPro の配置
それでは、TextMeshPro でシーンにテキストを配置しましょう。
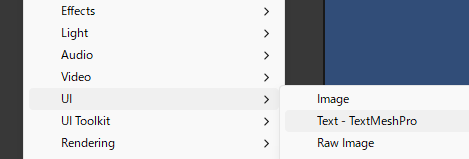
Hierarchy で右クリックして、[UI]->[Text – TextMeshPro] を選択します。

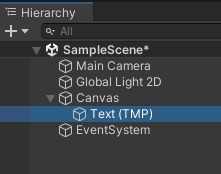
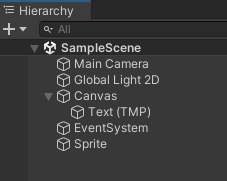
Hierarchy に TextMeshPro が配置されました。
一緒に、Canvas と EventSystem も生成されています。

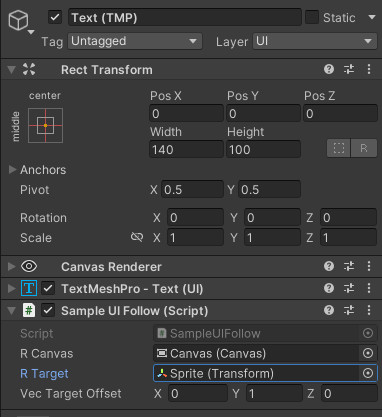
Inspector でテキストの設定をします。
「Width」でテキストの幅を設定します。
「TextMeshPro – Text(UI)」に「うーん…」と入力しましょう。
そして、日本語表示になるように、先ほど作成したフォントアセットを設定します。
「Font Asset」にフォントアセットをドラッグ&ドロップします。
画面に「うーん…」と表示されれば成功です。

Sprite の配置
「動き⑥」を参考にスプライトを配置します。

SampleUIFollow スクリプトの作成
TextMeshPro のゲームオブジェクトに次の SampleUIFollow スクリプトを新規作成します。
using UnityEngine;
[RequireComponent(typeof(RectTransform))]
public class SampleUIFollow : MonoBehaviour
{
[SerializeField] private Canvas m_rCanvas = null;
[SerializeField] private Transform m_rTarget = null;
[SerializeField] private Vector3 m_vecTargetOffset = Vector3.zero;
private Camera m_rCamera = null;
private RectTransform m_rSelf = null;
private RectTransform m_rParent = null;
void Start()
{
m_rCamera = m_rCanvas.worldCamera;
if (m_rCamera == null) {
m_rCamera = Camera.main;
}
m_rSelf = GetComponent<RectTransform>();
m_rParent = m_rSelf.parent.GetComponent<RectTransform>();
}
void Update()
{
Vector3 vecWorldPos = m_rTarget.position + m_vecTargetOffset;
Vector3 vecScreenPos = m_rCamera.WorldToScreenPoint(vecWorldPos);
Camera rCamera = m_rCamera;
if (m_rCanvas.renderMode == RenderMode.ScreenSpaceOverlay) {
rCamera = null;
}
Vector2 vecLocalPos = Vector2.zero;
RectTransformUtility.ScreenPointToLocalPointInRectangle(m_rParent, vecScreenPos, rCamera, out vecLocalPos);
m_rSelf.localPosition = vecLocalPos;
}
}
SampleUIFollow コンポーネントの設定
TextMeshPro ゲームオブジェクトを選択して、Inspector から SampleUIFollow コンポーネントの設定をします。

動作確認
Unity エディター上で動作確認しましょう。
次のようにスプライトの動きに合わせて、テキストが追従すれば成功です。

プログラムのちょこっと解説
今回は「うーん…と2秒考える」ために、スプライトのワールド座標をテキストのローカル座標に変換してみました。
WorldToScreenPoint 関数でワールド座標をスクリーン座標に変換しています。
そして、ScreenPointToLocalPointInRectangle 関数でスクリーン座標をローカル座標に変換しています。
座標の変換は理解するまで難しいかもしれませんが、色々試して慣れていきましょう。
まとめ
Scratch の「うーん…と2秒考える」ブロックと同じ動きを Unityで作ってみました。
今回は、テキストをスクリプトに追従させるようにしてみました。
Unity の機能を使い倒して、さらに面白いゲームを作れるようになりましょう。



コメント