Scratch のブロックを Unity で再現するときに、どのような方法があるのかを紹介していきます。
ScratchのブロックをUnityで再現しよう
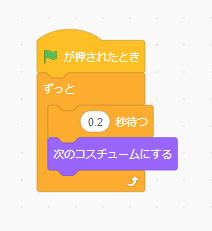
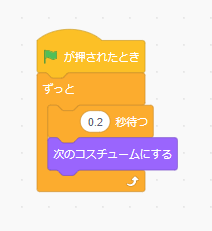
次のコスチュームにする
Scratch の「次のコスチュームにする」ブロックを Unity で作ってみましょう。

準備
「見た目②」と同様に「2D(URP)」のプロジェクトを作成します。
アニメーション用のスプライトの用意
Scratch で「次のコスチュームにする」のようにしてアニメーションさせてみます。
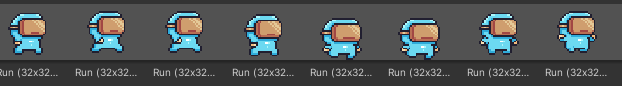
アニメーション用のスプライトを用意しましょう。
今回は、アセットストアから無料のアセットを使ってみます。

こちらからダウンロードしてきました。
自分で絵を描いて用意してもいいですね。

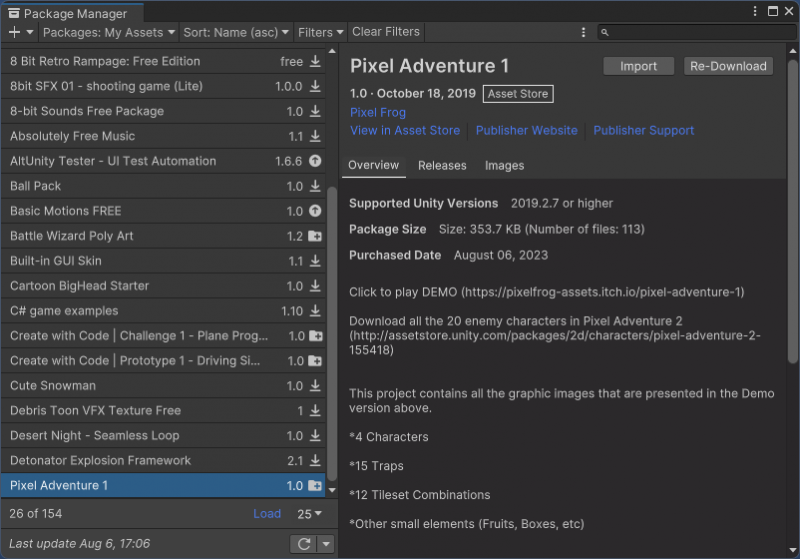
Pixel Adventure 1 | 2D Characters | Unity Asset Store
Elevate your workflow with the Pixel Adventure 1 asset from Pixel Frog. Find this & more Characters on the Unity Asset S...
アセットストアからダウンロードして、インポートします。

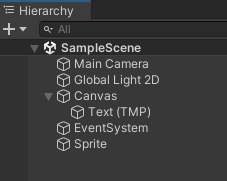
Sprite の配置
「動き⑥」を参考にスプライトを配置します。

AnimSprite スクリプトの作成
Sprite のゲームオブジェクトに次の AnimSprite スクリプトを新規作成します。
using System.Collections;
using UnityEngine;
[RequireComponent(typeof(SpriteRenderer))]
public class AnimSprite : MonoBehaviour
{
[SerializeField]
private Sprite[] m_arSprite = null; // スプライトの配列.
[SerializeField]
private float m_fAnimSpeed = 1f; // アニメーションの速度.
private int m_nSpriteIndex = 0; // スプライトのインデックス.
private SpriteRenderer m_rSpriteRenderer = null; // SpriteRendererコンポーネント.
void Start()
{
m_rSpriteRenderer = GetComponent<SpriteRenderer>();
StartCoroutine(CoAnimRun());
}
/// <summary>
/// 走るアニメーション.
/// </summary>
/// <returns></returns>
private IEnumerator CoAnimRun() {
while (true) {
float fWaitTime = 1f;
if (m_fAnimSpeed > 0f) {
fWaitTime = 1f / m_fAnimSpeed;
}
// 次のスプライトに切り替えるまで待つ.
yield return new WaitForSeconds(fWaitTime);
m_nSpriteIndex++;
if (m_nSpriteIndex >= m_arSprite.Length) {
m_nSpriteIndex = 0;
}
// スプライトの切替.
m_rSpriteRenderer.sprite = m_arSprite[m_nSpriteIndex];
}
}
}
動作確認
Unity エディター上で動作確認しましょう。
スプライト画像が切り替わってアニメーションしていれば成功です。
Inspector で AnimSpeed を大きくするとアニメーションが速く切り替わります。

プログラムのちょこっと解説
今回は「次のコスチュームにする」ために、複数のスプライト画像を切り替えるプログラムを作成しました。
Unity が用意しているコルーチンという機能を使うと、途中で「待つ」処理を入れれるので便利です。

コルーチン - Unity マニュアル
コルーチンを使うと、複数のフレームにタスクを分散させることができます。Unity では、コルーチンは、実行を一時停止して制御を Unity に戻し、次のフレームで中断した所から続行することができるメソッドです。
まとめ
Scratch の「次のコスチュームにする」ブロックと同じ動きを Unityで作ってみました。
キャラクターがアニメーションして動くと、ぐっとゲームっぽくなっていいですね。
Unity の機能を使い倒して、さらに面白いゲームを作れるようになりましょう。



コメント