Unity でプレゼンのスライドを作ってみたくなったので Presentation アセットで作ってみました。
Presentation アセット
GitHub からダウンロードする
GitHub に Presentation アセットが公開されています。
ダウンロードして Unity プロジェクトに追加します。
エラーが出たら Unity のバージョンを変える
Unity のバージョンによっては、TextMesh Pro などでエラーが出るようです。
私の場合、Unity のバージョンを 2017.4.40f1 にしたらエラーが出なくなりました。
サンプルのスライドを試してみる
サンプルのスライドが入っているので試してみます。
Presentation ウィンドウを開く
Unity エディターのメニューから [Window] -> [Presentation] で Presentation ウィンドウを開けます。

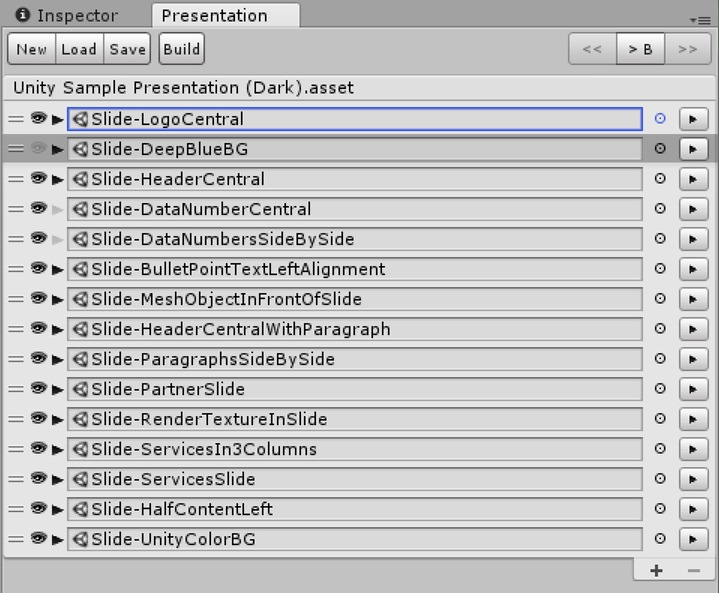
サンプルのスライドをロードする
Presentation ウィンドウの「Load」ボタンを押します。
Assets/Unity/Unity Sample Presentation (Dark).asset を読み込みます。
一つのスライドが一つのシーンになっています。
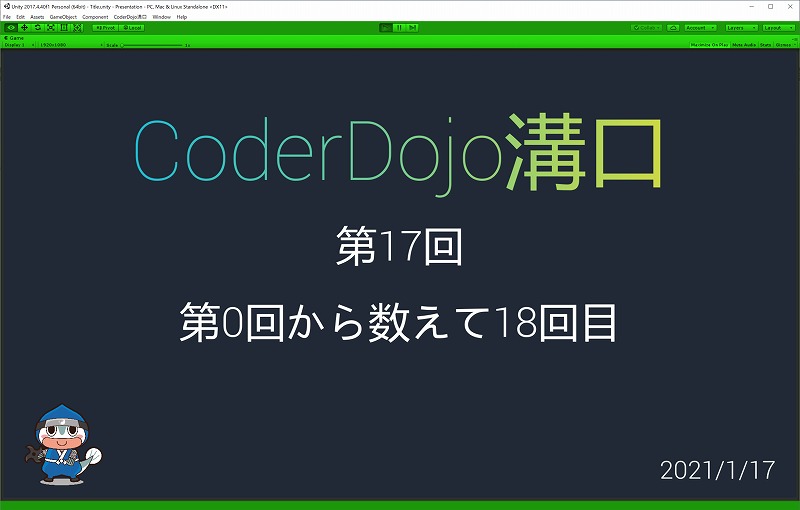
サンプルのスライドを再生する
Presentation ウィンドウの「> B」ボタンを押します。
読み込んだスライドが再生されます。
矢印キーの左右でスライドを切り替えます。
新しいスライドを作成する
CoderDojo溝口で使用するスライドを作ってみました。
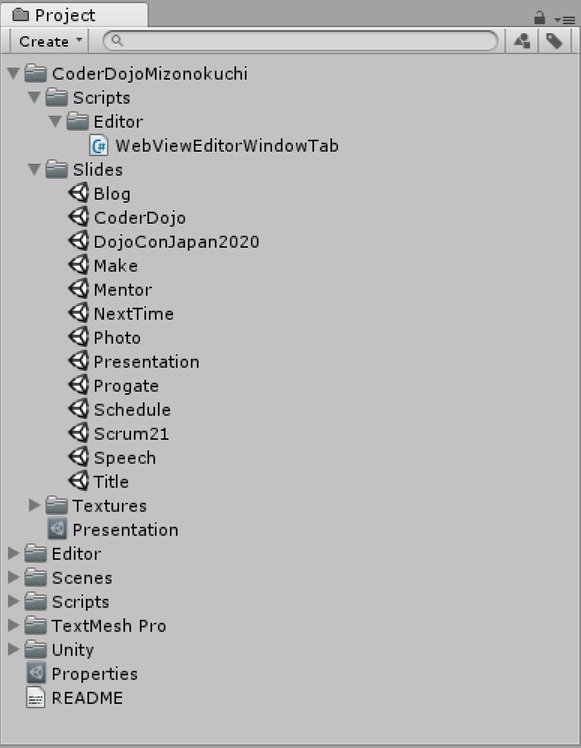
スライドごとにシーンを作成する
サンプルのスライドがシーンとして入っているので、シーンをコピーして使いました。

スライドの再生順を保存する
Presentation ウィンドウの「New」ボタンで新しいプレゼンデータを作成します。
設定できたら「Save」ボタンで保存します。

Unity エディタで Webページを開く
プレゼン中に Unity エディタからなるべく移動しなくていいように、Unity エディタ上で Web ページを開くようにしてみました。
Unity エディタのメニューから [CoderDojo溝口] -> [WebPage] で Web ページを開けます。
うまく動かないページもあるようなので、そのあたりは改善点です。
public static class WebViewEditorWindowTab {
[MenuItem("CoderDojo溝口/WebPage/CoderDojo Japan")]
private static void ShowCoderDojoJapan()
{
OpenWebPage("CoderDojo Japan", "https://coderdojo.jp");
}
[MenuItem("CoderDojo溝口/WebPage/connpass")]
private static void ShowConnpass()
{
OpenWebPage("connpass", "https://coderdojo-mizonokuchi.connpass.com");
}
private static void OpenWebPage(string title, string url, int min_width = 800, int min_height = 600, int max_width = 1920, int max_height = 1080)
{
var type = typeof(Editor).Assembly.GetType("UnityEditor.Web.WebViewEditorWindowTabs");
var attr = BindingFlags.Public | BindingFlags.Static | BindingFlags.FlattenHierarchy;
var methodInfo = type.GetMethod("Create", attr).MakeGenericMethod(type);
methodInfo.Invoke(null, new object[]
{
title, // ウィンドウのタイトル.
url, // URL.
min_width, // 横幅(最小).
min_height, // 縦幅(最小).
max_width, // 横幅(最大).
max_height // 縦幅(最大).
});
}
}
まとめ
Unity でのゲーム以外の活用法の一つになりそうです。
スライドの中でアニメーションなどを入れて、見た目に楽しいプレゼンができそうです。
みなさんも試してみてはいかがでしょうか?



コメント