PlayMaker を使ってアニメーションを制御します。
アニメーションの制御
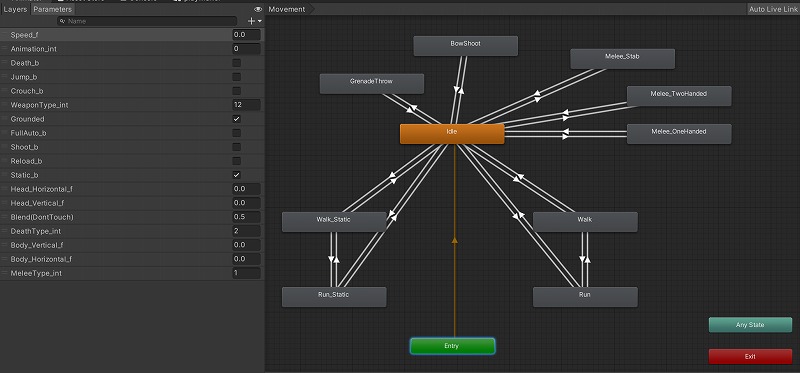
Animator の確認
今回使用しているモデルは、アニメーションが設定されているアセットになっています。
Speed_f に移動速度を設定すると、「歩く」から「走る」にアニメーションが遷移するようになっています。
また、Static_b に TRUE を設定することにより、アニメーションで移動しなくなります。
攻撃モーションはしないので、WeaponType_int や MeleeType_int は 0 にしています。

| Speed_f | Player の移動速度を設定する |
| Animation_int | アニメーションの種類 今回は 0 固定 |
| WeaponType_int | 武器の種類 今回は 0 固定 |
| MeleeType_int | 近接攻撃の種類 今回は 0 固定 |
| Static_b | アニメーションで移動するかどうか アニメーションでは移動しないので TRUE 固定 |
移動のアニメーション
状態遷移は 3つに分けました。
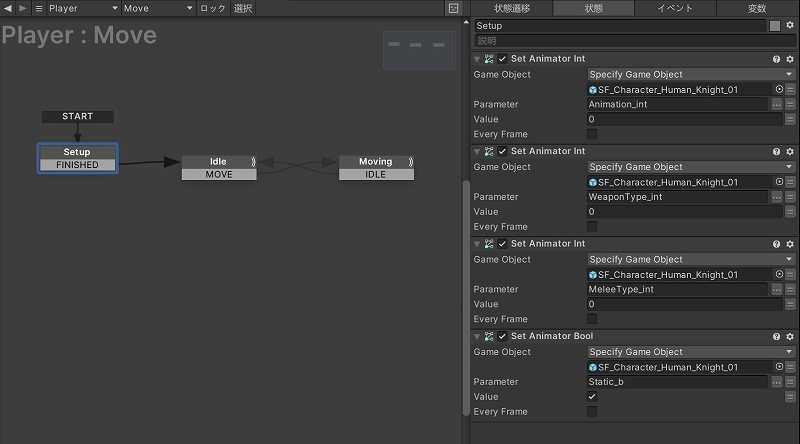
状態「Setup」
アニメーションで固定の値にするパラメータはここで設定します。
Set Animator int と Set Animator Bool アクションを使用しています。

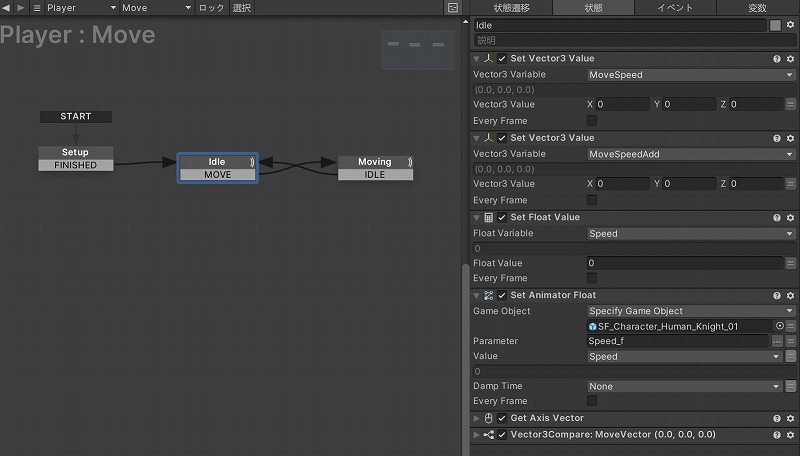
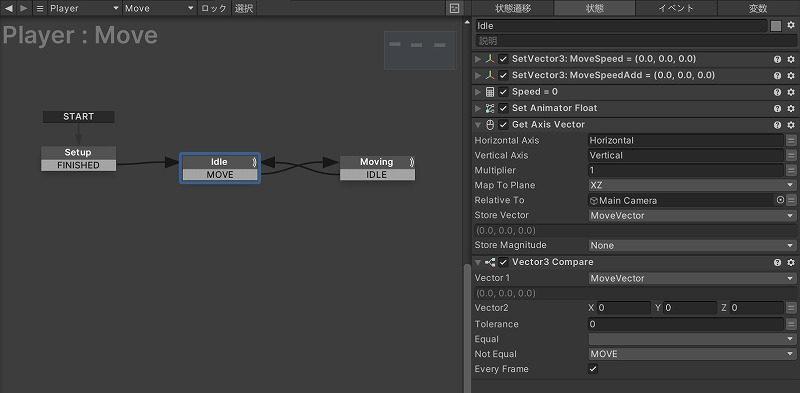
状態「Idle」
入力がない時は特に何もしません。
移動していないので変数やパラメータは 0 に設定しています。

入力があれば MOVE イベントを発生させて、状態「Moving」に遷移します。

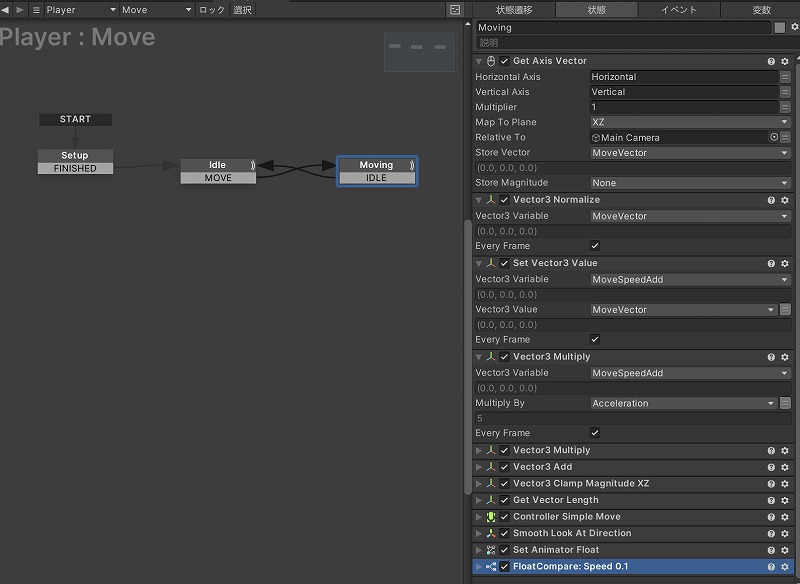
状態「Moving」
移動速度を計算してアニメーションのパラメータ Speed_f を更新します。
入力から移動速度の加算値 MoveSpeedAdd を計算します。

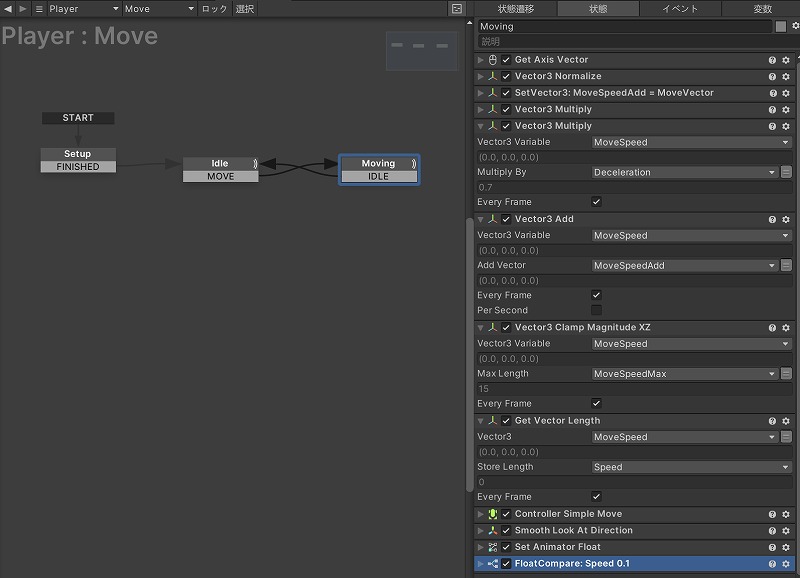
移動速度ベクトル MoveSpeed を更新します。
Deceleration で減速し、MoveSpeedAdd で加速しています。
MoveSpeedMax で移動速度の上限を決めています。
移動速度 Speed が更新できました。

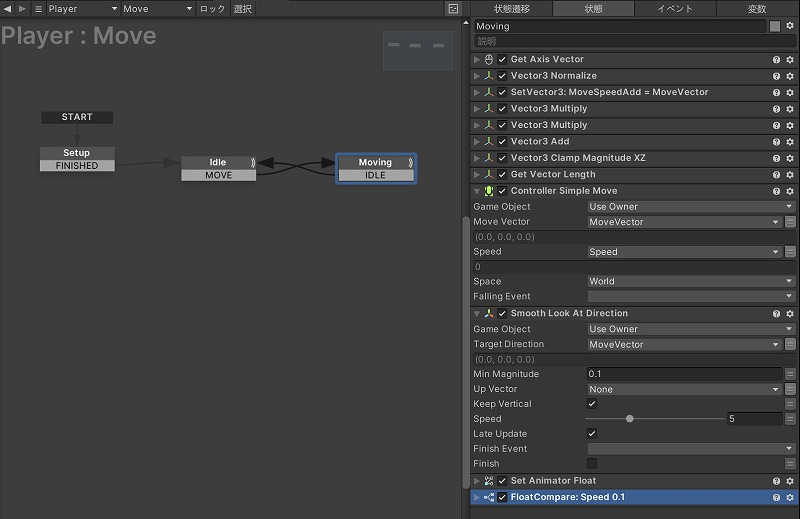
移動制御は今まで通りです。

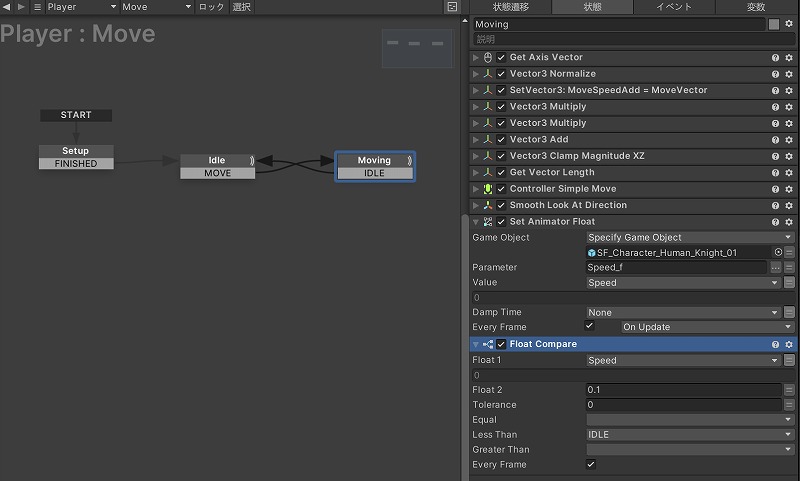
アニメーションのパラメータ Speed_f を更新します。
移動速度 Speed が 0.1 未満になったら、状態「Idle」に遷移させます。

まとめ
PlayMaker でアニメーションを制御しました。
Animator のパラメータを設定することにより、アニメーションを遷移させます。
1つの状態で使用するアクションの数が多くなると、何をやっているのか把握することが難しくなってきます。
なるべくシンプルになるように気を付けながら実装していきましょう。




コメント