Unity の Project TCC を触って、Unity の機能を学んでいきましょう。
Project TCC で遊ぼう~UC-02-03 Cinemachine TPS Control: TPS視点のカメラを実装します~

UC-02-03 Cinemachine TPS Control
変更点の確認
UC-02-03_Cinemachine_TPS_Control シーンを開きます。
Unityエディター上で再生して、ユニティちゃんを動かしてみましょう。
TPS(サードパーソン・シューティングゲーム)のようにカメラを操作することができます。
UC-02-02_Cinemachine_LookAt シーンと違うところは、Virtual Camera オブジェクトの CinemachineVirtualCamera コンポーネントの Body に 3rd Person Follow が設定されています。
そして、右クリックしている間は Virtual Camera_Aim オブジェクトが有効になります。
シーンの複製
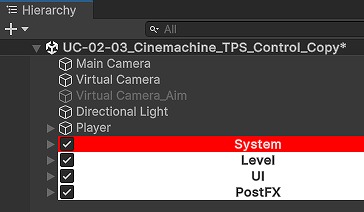
UC-02-02_Cinemachine_LookAt シーンを複製して、UC-02-03_Cinemachine_TPS_Control_Copy という名前にします。
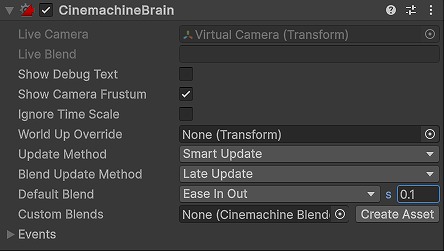
CinemachineBrain コンポーネントの設定
Main Camera オブジェクトの CinemachineBrain コンポーネントの Default Blend に 0.1 を設定します。
Virtual Camera を切り替えるときに、すばやく切り替わるようになります。

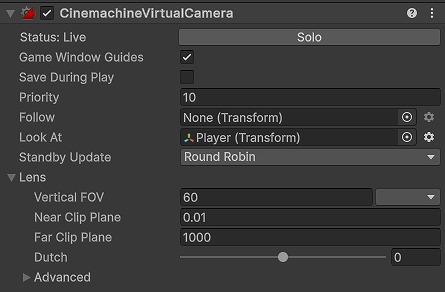
CinemachineVirtualCamera コンポーネントの設定
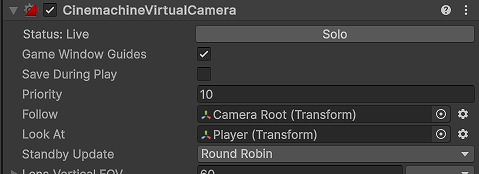
Virtual Camera オブジェクトの CinemachineVirtualCamera コンポーネントの Lens を設定します。

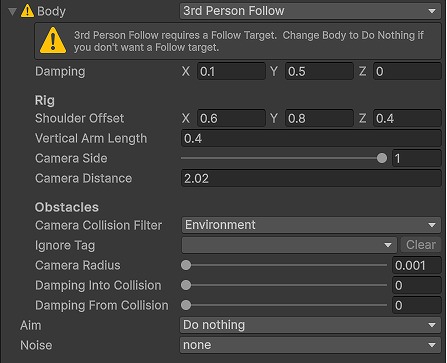
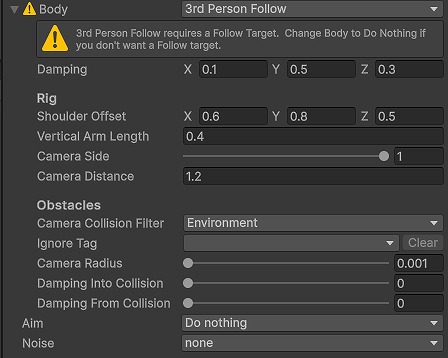
Virtual Camera オブジェクトの CinemachineVirtualCamera コンポーネントの Body に 3rd Person Follow を設定します。

Virtual Camera オブジェクトの CinemachineVirtualCamera コンポーネントの Aim に Do nothing を設定します。
Virtual Camera_Aim オブジェクトの作成
Virtual Camera オブジェクトを複製して、Virtual Camera_Aim という名前にします。
Virtual Camera_Aim オブジェクトを無効にします。

CinemachineVirtualCamera コンポーネントの Body の Camera Distance に 1.2 を設定します。

Camera Root オブジェクトの作成
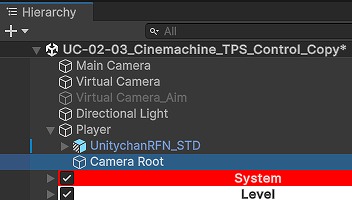
Player オブジェクトを右クリックして Create Empty を選択して、Camera Root という名前にします。

Virtual Camera オブジェクトと Virtual Camera_Aim オブジェクトの CinemachineVirtualCamera コンポーネントの Follow に Camera Root オブジェクトを設定します。

TpsCameraControl コンポーネントの追加
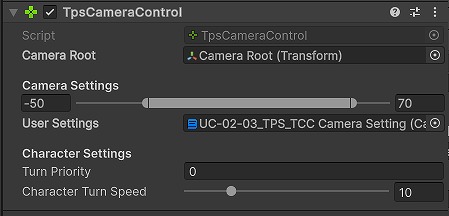
Player オブジェクトに TpsCameraControl コンポーネントを追加します。
TpsCameraControl コンポーネントの Camera Root に Camera Root オブジェクトを設定します。
TpsCameraControl コンポーネントの User Settings に Assets/TCC/Scenes/02_Camera/Data_UC-02-03_TPS_Control/UC-02-03_TPS_TCC Camera Settings を設定します。

Input Action Asset の設定
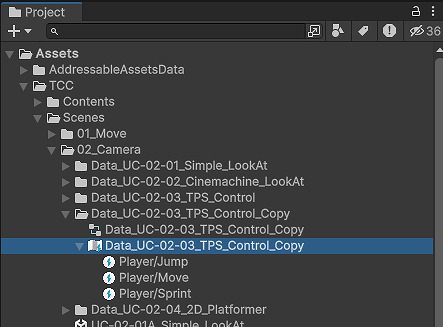
Assets/TCC/Scenes/02_Camera/Data_UC-02-02_Cinemachine_LookAt フォルダを複製して、Data_UC-02-03_TPS_Control_Copy という名前にします。

Input Action Asset(Data_UC-02-03_TPS_Control_Copy)を選択して、Edit asset を押します。
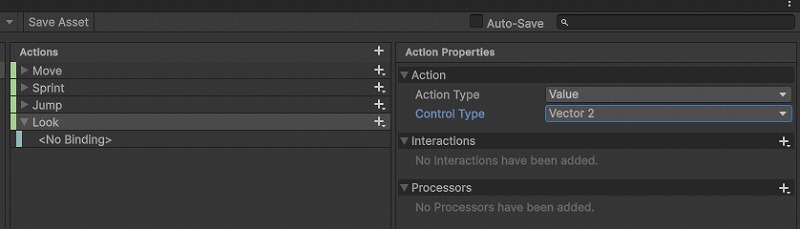
Actions に Look を追加します。

Binding Properties に Delta [Pointer] を設定します。
![Delta [Pointer] の設定](https://papacoder.net/wp-content/uploads/2024/09/ss_20240810_10.jpg)
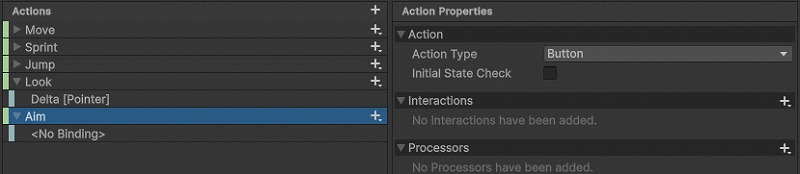
Actions に Aim を追加します。

Binding Properties に Right Button [Mouse] を設定します。
![Right Button [Mouse] の設定](https://papacoder.net/wp-content/uploads/2024/09/ss_20240810_12.jpg)
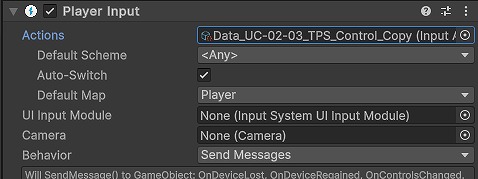
Player オブジェクトの PlayerInput コンポーネントの Actions に Input Action Asset(Data_UC-02-03_TPS_Conrol_Copy)を設定します。

Animator コンポーネントの設定
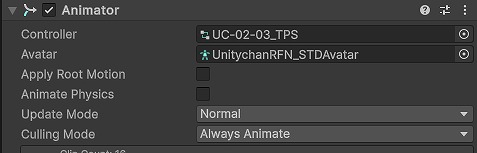
Player オブジェクトの Animator コンポーネントの Controller に Assets/TCC/Scenes/02_Camera/Data_UC-02-03_TPS_Control/UC-02-03_TPS を設定します。

MyPlayer スクリプトの作成
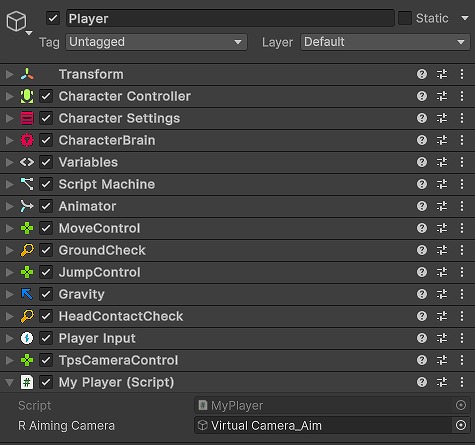
Player オブジェクトに新規作成の C#スクリプト MyPlayer を追加します。
MyPlayer の内容はこちらになります。
using System.Security.Claims;
using Unity.TinyCharacterController.Control;
using UnityEngine;
using UnityEngine.InputSystem;
public class MyPlayer : MonoBehaviour {
private PlayerInput m_rPlayerInput;
private InputAction m_rLook;
private InputAction m_rAim;
private TpsCameraControl m_rTpsCameraControl;
private Animator m_rAnimator;
[SerializeField] private GameObject m_rAimingCamera;
private void Awake() {
TryGetComponent<PlayerInput>(out m_rPlayerInput);
if (m_rPlayerInput != null) {
m_rLook = m_rPlayerInput.actions["Look"];
m_rAim = m_rPlayerInput.actions["Aim"];
}
TryGetComponent<TpsCameraControl>(out m_rTpsCameraControl);
TryGetComponent<Animator>(out m_rAnimator);
}
private void Start() {
Cursor.visible = false;
Cursor.lockState = CursorLockMode.Locked;
}
private void OnEnable() {
if (m_rLook != null) {
m_rLook.performed += OnLook;
}
if (m_rAim != null) {
m_rAim.performed += OnAim;
m_rAim.canceled += OnAimStop;
}
}
private void OnDisable() {
if (m_rLook != null) {
m_rLook.performed -= OnLook;
}
if (m_rAim != null) {
m_rAim.performed -= OnAim;
m_rAim.canceled -= OnAimStop;
}
}
private void Update() {
if (m_rAnimator != null) {
int nTurnPriority = 0;
bool bAimingCamera = false;
if (m_rAnimator.GetBool("Aiming")) {
nTurnPriority = 10;
bAimingCamera = true;
}
if (m_rTpsCameraControl != null) {
m_rTpsCameraControl.TurnPriority = nTurnPriority;
}
if (m_rAimingCamera != null) {
m_rAimingCamera.SetActive(bAimingCamera);
}
}
}
private void OnLook(InputAction.CallbackContext context) {
if (m_rTpsCameraControl != null) {
Vector2 value = context.ReadValue<Vector2>();
m_rTpsCameraControl.RotateCamera(value);
}
}
private void OnAim(InputAction.CallbackContext context) {
if (m_rAnimator != null) {
m_rAnimator.SetBool("Aiming", true);
}
}
private void OnAimStop(InputAction.CallbackContext context) {
if (m_rAnimator != null) {
m_rAnimator.SetBool("Aiming", false);
}
}
}MyPlayer スクリプトの Aiming Camera に Virtual Camera_Aim オブジェクトを設定します。

動作確認
Unityエディターで再生して、動作確認します。
ユニティちゃんを動かすと、TPS(サードパーソン・シューティングゲーム)のようにカメラを操作できます。
まとめ
Project TCC で、TPS(サードパーソン・シューティングゲーム)のようにカメラを操作できるようにしました。
Cinemachine を使用すると、いろいろな種類のゲームを作成することができます。


コメント