Unity の Project TCC を触って、Unity の機能を学んでいきましょう。
Project TCC で遊ぼう~UC-02-04 Cinemachine 2D Control: サイドビュー視点のカメラを実装します~

UC-02-04 Cinemachine 2D Control
変更点の確認
UC-02-04_Cinemachine_2D_Control シーンを開きます。
Unityエディター上で再生して、ユニティちゃんを動かしてみましょう。
サイドビュー視点のカメラの動きをしています。
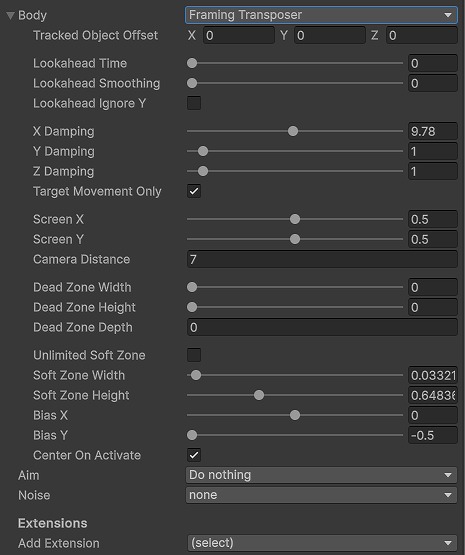
UC-02-03_Cinemachine_TPS_Control シーンと違うところは、CM vcam オブジェクトの CinemachineVirtualCamera コンポーネントの Body に Framing Transposer が設定されています。
そして、VcamCollider_Low オブジェクトのコリジョンに入っている(しゃがんでいる)間は CM vcam_Low オブジェクトが有効になります。
シーンの複製
UC-02-03_Cinemachine_TPS_Control_Copy シーンを複製して、UC-02-04_Cinemachine_2D_Control_Copy という名前にします。
Level オブジェクトの複製
UC-02-04_Cinemachine_2D_Control_Copy シーンの Level オブジェクト(および、その子オブジェクト)を削除します。
UC-02-04_Cinemachine_2D_Control シーンの Level オブジェクトをコピー(Ctrl + C)して、UC-02-04_Cinemachine_2D_Control_Copy シーンに貼り付け(Ctrl + V)ます。
Player オブジェクトの複製
UC-02-04_Cinemachine_2D_Control_Copy シーンの Player オブジェクト(および、その子オブジェクト)を削除します。
UC-02-04_Cinemachine_2D_Control シーンの Player オブジェクトをコピー(Ctrl + C)して、UC-02-04_Cinemachine_2D_Control_Copy シーンに貼り付け(Ctrl + V)ます。
Virtual Camera オブジェクトの設定
Virtual Camera オブジェクトの Transform コンポーネントの Rotation Y に -180 を設定します。
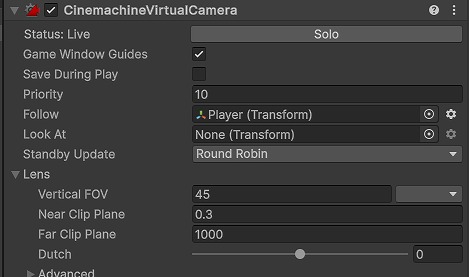
CinemachineVirtualCamera コンポーネントの Follow に Player オブジェクトを設定します。
CinemachineVirtualCamera コンポーネントの LookAt に None を設定します。
CinemachineVirtualCamera コンポーネントの Lens を調整します。

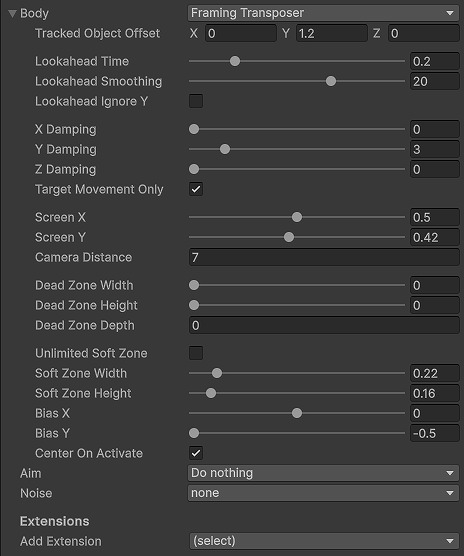
CinemachineVirtualCamera コンポーネントの Body に Framing Transposer を設定します。

Virtual Camera_Low オブジェクトの設定
Virtual Camera_Aim オブジェクトの名前を Virtual Camera_Low に変更します。
Virtual Camera_Low オブジェクトの Transform コンポーネントの Rotation Y に -180 を設定します。
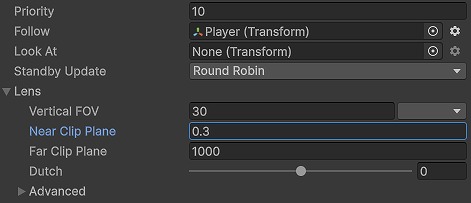
CinemachineVirtualCamera コンポーネントの Follow に Player オブジェクトを設定します。
CinemachineVirtualCamera コンポーネントの LookAt に None を設定します。
CinemachineVirtualCamera コンポーネントの Lens を調整します。

CinemachineVirtualCamera コンポーネントの Body に Framing Transposer を設定します。

MyPlayer_02_04 スクリプトの作成
MyPlayer_02_04 スクリプトを新規作成します。
Player オブジェクトに MyPlayer_02_04 スクリプトを追加します。
MyPlayer_02_04 スクリプトの内容はこちらになります。
using UnityEngine;
public class MyPlayer_02_04 : MonoBehaviour {
[SerializeField] private GameObject m_rVirtualCamera;
[SerializeField] private GameObject m_rVirtualCameraLow;
private void OnTriggerEnter(Collider other) {
if (other.gameObject.name == "VcamCollider_Low") {
m_rVirtualCamera.SetActive(false);
m_rVirtualCameraLow.SetActive(true);
}
}
private void OnTriggerExit(Collider other) {
if (other.gameObject.name == "VcamCollider_Low") {
m_rVirtualCamera.SetActive(true);
m_rVirtualCameraLow.SetActive(false);
}
}
}動作確認
Unityエディターで再生して、動作確認します。
ユニティちゃんを動かすと、サイドビュー視点のカメラの動きをします。
まとめ
Project TCC で、サイドビュー視点のカメラを操作できるようにしました。
Cinemachine を使用すると、いろいろな種類のゲームを作成することができます。


コメント