Unity の人気アセット TopDown Engine でプレイヤーキャラを差し替えてみます。
TopDown Engine でプレイヤーキャラを差し替える方法
YouTube で確認
TopDown Engine
TopDown Engine は Unity の見下ろし型のゲームを作るための人気アセットです。
こちらのアセットを使ってゲームを作っていきます。
Robot Kyle のインポート
無料で使える3Dキャラクターのアセットです。
こちらの3Dモデルを差し替えてみたいと思います。
シーンの複製
TopDown Engine の Demos フォルダに用意されている Loft3D シーンを複製します。
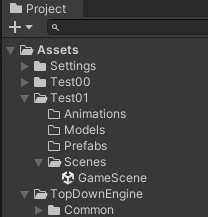
Unity エディターの Projectビューで複製したいアセットを選択して Ctrl + D (Windows の場合)で複製できます。
Projectビューでフォルダを分けてアセットを管理すると分かりやすいです。
今回は Loft3Dシーンを複製して GameSceneという名前を付けて、Assets/Test01/Scenesフォルダに移動しました。
GameSceneシーンをダブルクリックして、複製したシーンを開いた状態にしておきましょう。

プレイヤープレハブの複製
Unityエディターで GameSceneシーンを再生すると、プレイヤーキャラはこちらのようになっています。
このプレイヤーキャラを Robot Kyle に差し替えます。

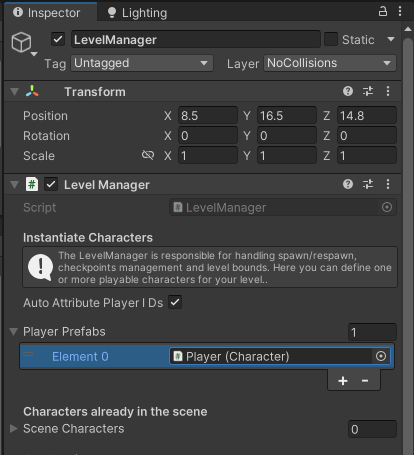
まずは、デモで使用しているプレイヤーキャラのプレハブ LoftSuit を複製し Player という名前を付けて、Assets/Test01/Prefabs フォルダに移動します。
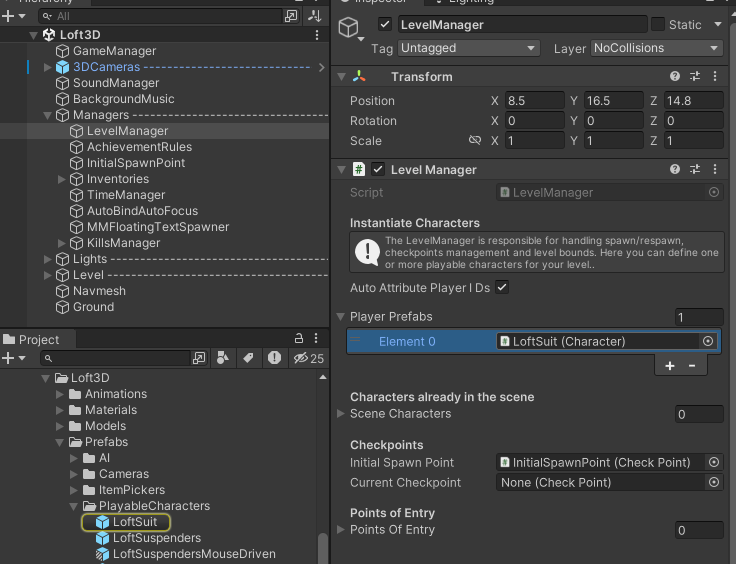
LoftSuit はどれかというと、Hierarchyビューで Managers/LevelManager ゲームオブジェクトについている LevelManager コンポーネントに Player Prefabs にリンクがあります。
このリンクをクリックすると、Projectビューにある LoftSuit を選択できます。

LevelManager コンポーネントの Player Prefabs に複製した Player プレハブを設定します。

3Dモデルの複製
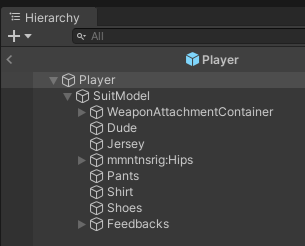
複製したプレイヤープレハブを開きます。
Dude、Jersey、mmntnsrig:Hips、Pants、Shirt、Shoes は使いません。削除しましょう。

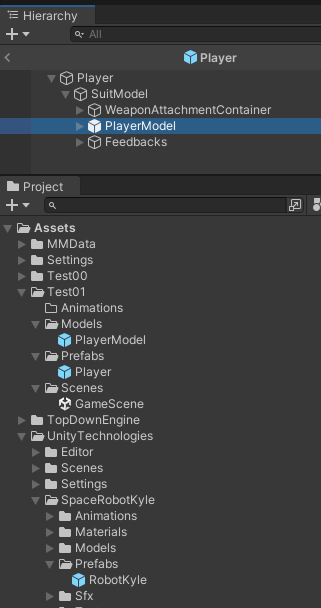
RobotKyle プレハブを複製して、PlayerModel という名前に変更します。
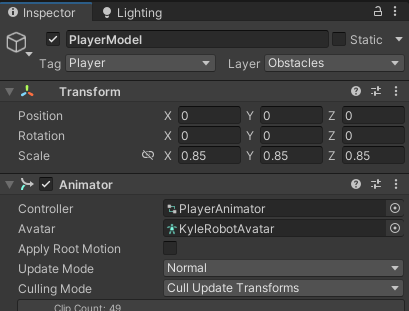
PlayerModel のスケールは 0.85 にします。
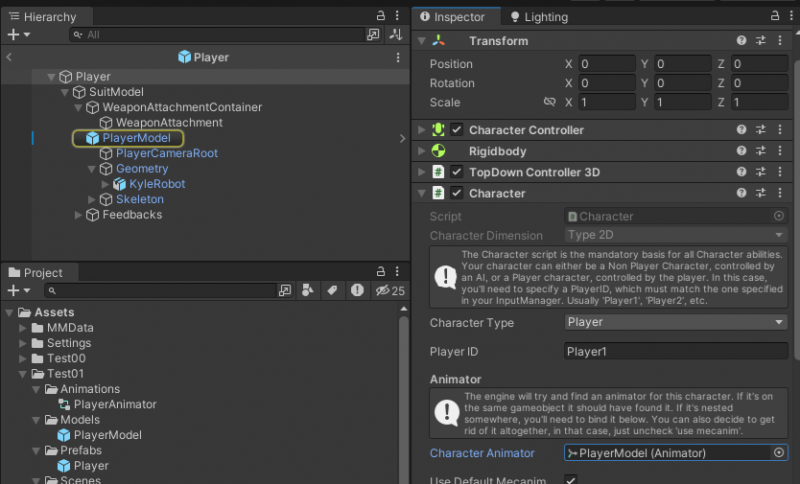
Player プレハブを開いて、PlayerModel をこちらのように追加します。

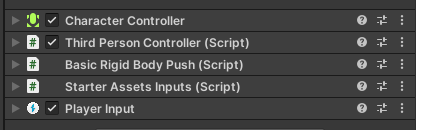
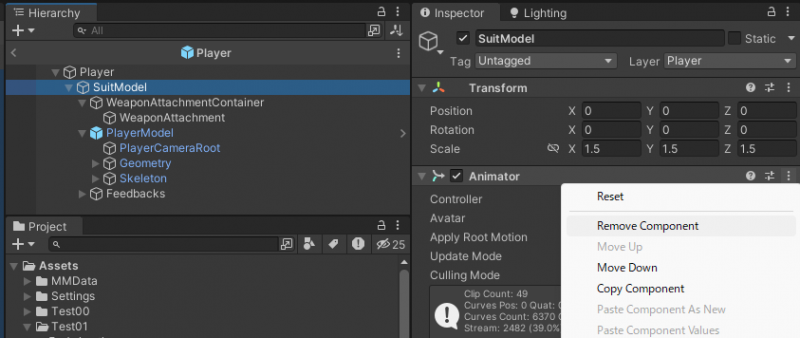
PlayerModel の Transform、Animator 以外のコンポーネントは使いませんので削除します。
削除するコンポーネントたちはこちらになります。

アニメーターコントローラの複製
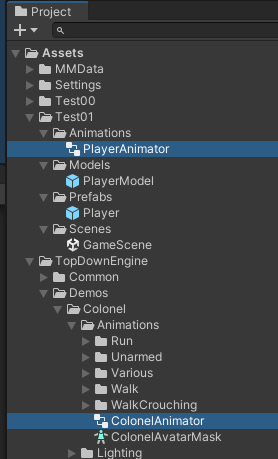
デモで使用している ColonelAnimator を複製して、PlayerAnimator に名前を変更して移動します。

複製したアニメーターコントローラを PlayerModel プレハブに設定します。
Animator コントローラの Controller にドラッグ&ドロップで設定できます。

Player プレハブの SuitModel についている Animator コンポーネントは使用しないので削除します。

Player プレハブの Player についている Character コンポーネントの Character Animator に PlayerModel アニメーターコントローラを設定します。

Weapon IK コンポーネントの移動
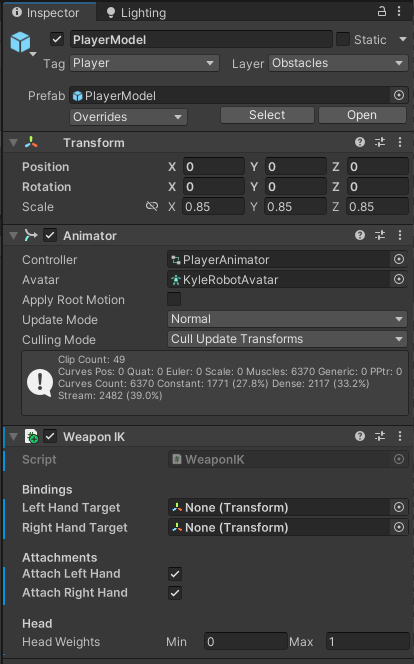
武器を装備したときに、手を武器に添えるように、Weapon IK コンポーネントを使用します。
Weapon IK コンポーネントは Animator コンポーネントと同じゲームオブジェクトにつける必要があります。
Player プレハブの SuitModel についている Weapon IK コンポーネントを削除し、PlayerModel に付け替えます。

動作確認
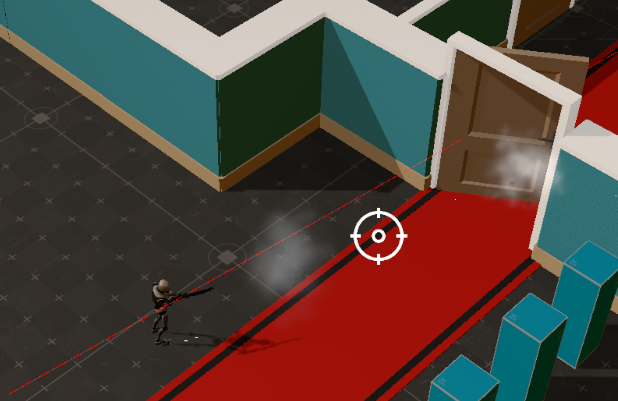
Unity エディターで再生して動作確認しましょう。
Robot Kyle のモデルで武器を装備してモーションが正しく再生されていたら成功です。

まとめ
TopDown Engine アセットは、見下ろし型のゲームを作る機能がたくさん入っています。
デモのモデルを別のモデルに差し替えるだけで雰囲気が変わりますね。
いろいろアレンジしながら、TopDown Engine を使いこなせるようになって行きましょう。



コメント