Scratch のブロックを Unity で再現するときに、どのような方法があるのかを紹介していきます。
ScratchのブロックをUnityで再現しよう
こんにちは!と2秒言う
Scratch の「こんにちは!と2秒言う」ブロックを Unity で作ってみましょう。

準備
「動き①」と同様に「2D(URP)」のプロジェクトを作成します。
TextMeshPro で日本語を表示する
最初に、TextMeshPro で日本語を表示できるようにします。
TextMeshPro は、テキストを表示するアセットです。
日本語のフォントを設定しないと、日本語を表示できないので、設定していきましょう。
まずは、フォントファイルをダウンロードします。
Google Fonts などで好きなフォントファイルを用意しましょう。

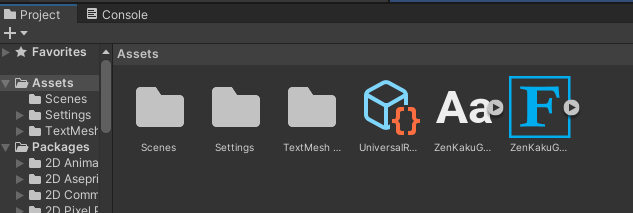
Projectビューにフォントファイルをドラッグ&ドロップします。
次に、日本語ファイルをダウンロードします。
こちらのサイトから入手します。
https://gist.github.com/kgsi/ed2f1c5696a2211c1fd1e1e198c96ee4
そうしたら、フォントアセットを作成します。
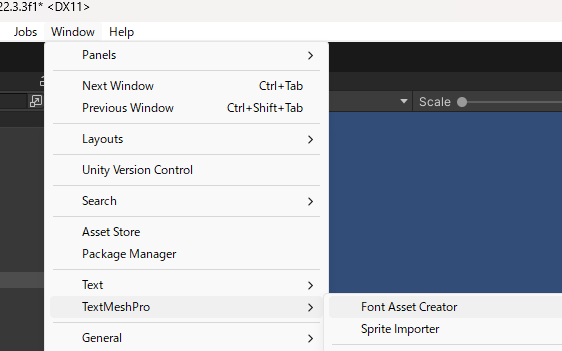
メニューから、[Window]→[TextMeshPro]→[Font Asset Creator]を選択します。

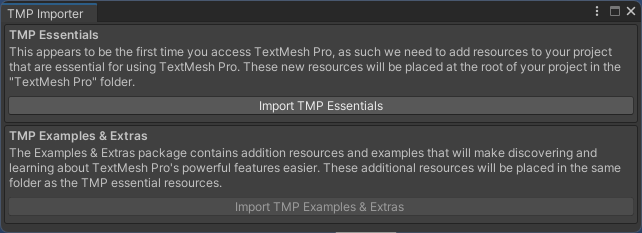
はじめて TextMeshPro を使う時に、インポートのダイアログが出てきたら、「Import TMP Essentials」をクリックしましょう。

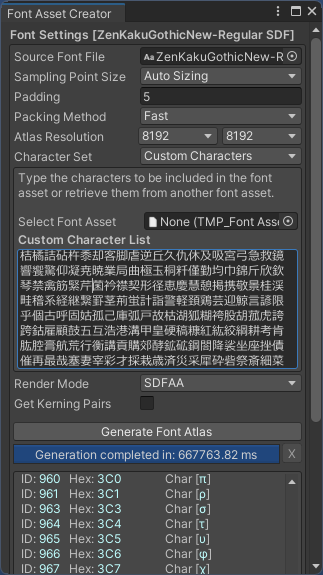
Font Asset Creator ダイアログの「Source Font File」にフォントファイルをドラッグ&ドロップします。
「Character Set」に「Custom Characters」を設定します。
「Custom Character List」に日本語ファイルの中身をすべてコピペします。
そして、「Generate Font Atlas」をクリックしましょう。
フォントアセットができるまで、しばらく待ちます。

フォントアセットができたら、「Save」をクリックして保存します。

TextMeshPro の配置
それでは、TextMeshPro でシーンにテキストを配置しましょう。
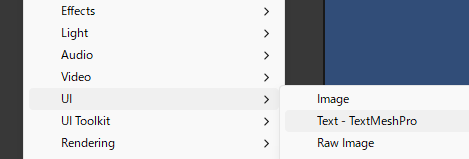
Hierarchy で右クリックして、[UI]->[Text – TextMeshPro] を選択します。

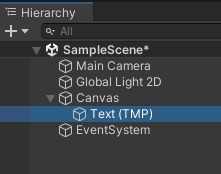
Hierarchy に TextMeshPro が配置されました。
一緒に、Canvas と EventSystem も生成されています。

Inspector でテキストの設定をします。
「Width」でテキストの幅を設定します。
「TextMeshPro – Text(UI)」に「こんにちは!」と入力しましょう。
そして、日本語表示になるように、先ほど作成したフォントアセットを設定します。
「Font Asset」にフォントアセットをドラッグ&ドロップします。
画面に「こんにちは!」と表示されれば成功です。

まとめ
Scratch の「こんにちは!と2秒言う」ブロックと同じ動きを Unityで作ってみました。
とりあえず、「こんにちは!」と表示できるところまで作ってみました。
テキストをスクリプトに追従させるところは次回作成していきたいと思います。
Unity の機能を使い倒して、さらに面白いゲームを作れるようになりましょう。



コメント