Scratch のアドオンを使ってみます。
アドオンを使ってみる
Scratch Addons
2024年2月13日の時点で、169 アドオンあるようです。

Scratch Addons
Scratch Addons は、Scratch ウェブサイトとプロジェクトエディター用の機能やテーマをまとめ、ひとつの利用しやすく個別設定可能なブラウザー拡張機能にしたものです。

インストール
ご自分の環境に合わせた方法で、アドオンをインストールします。

インストール
私は Chrome の拡張機能ストアからインストールしました。
Scratch Addons - Chrome Web Store
Scratch Addons provides customizable features and themes for the scratch.mit.edu website and project editor.
アドオンの設定
下記のクイックスタートのページを参考に設定しましょう。

クイックスタート
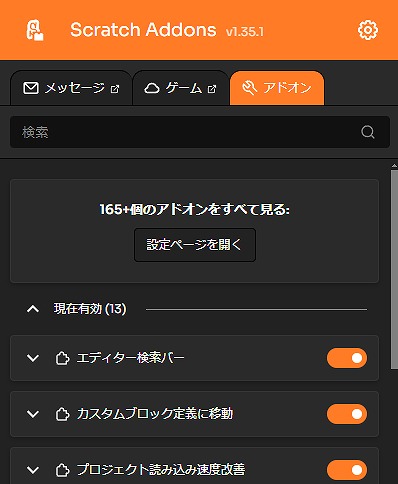
Chrome の拡張機能から、Scratch Addons の設定を開きます。
アドオンの有効/無効を切り替えます。

最初から有効になっているアドオン
インストールしたときに下記の 13 アドオンが有効になっていました。
| エディター検索バー | スクリプト、コスチューム、音を検索する検索バーを音タブの横に追加する。Ctrl+左右キーで検索履歴から移動する。 |
| カスタムブロック定義に移動 | 中マウスボタンやShift+Clickで、カスタムブロックの定義ブロックに移動できるようにする。 |
| プロジェクト読み込み速度改善 | プロジェクトをエディターから開いたときに遅くなるバグを修正する。 |
| 一時停止ボタン | 緑の旗の横に一時停止ボタンを追加する。 |
| 開発者ツール | メニューオプション、ブロックのコピペ、「きれいにする」などを追加する。 |
| 名前からブロックを追加 | コードエリアにてマウスの中ボタンを押すか、Ctrl+スペースまたはShift+クリックで表示される入力欄にブロックの名前を入力してドラッグすると、ブロックを追加できる。Shiftキーを押しながらドラッグすると、画面を閉じずに複数のブロックを追加できる。 |
| コメント欄のサイズ変更 | プロジェクトページのコメント欄の大きさを変更できるようにする。 |
| サムネイル設定 | プロジェクトのサムネイルを設定するボタンを、プロジェクトページの右下に追加する。 |
| スタジオ管理ツール | キュレータータブにて、簡単にキュレーターを昇格・削除したり、スタジオから抜けたりする。 |
| 表示域拡大 | 署名や「私が取り組んでいること」など、サイズの制限がある部分をスクロールしたり、サイズ変更可能にしたりする。 |
| Scratchメッセージ | Scratch Addonsアイコンをクリックして利用する。メッセージを簡単に確認し、コメントの全文を確認し、直接返信する。 |
| アイコンにメッセージ数を表示 | Scratch Addonsアイコンにメッセージ数を表示する。 |
| クラウドゲーム | Scratch Addonsアイコンをクリックしたときに、マルチプレイヤーゲームで遊んでいるScratcherの数とユーザー名を表示する。 |
デバッガー
(個人的に)注目のアドオン「デバッガー」を使ってみます。
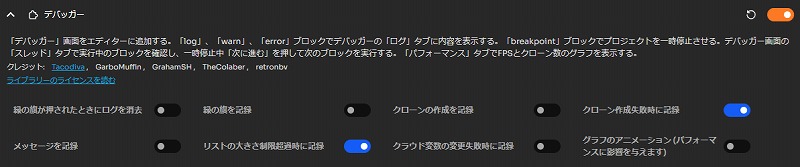
アドオンを有効にする
まずは、拡張機能からアドオンを有効にしましょう。

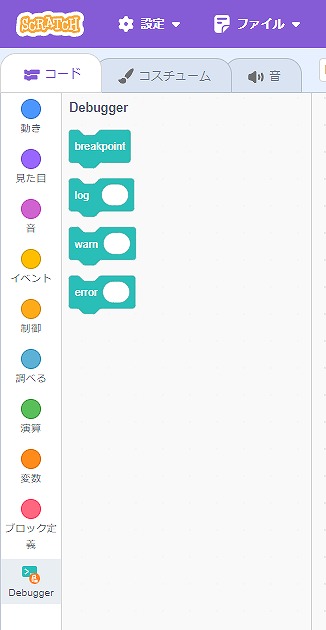
Debugger のブロックが追加されます。

ブレークポイントを設定する
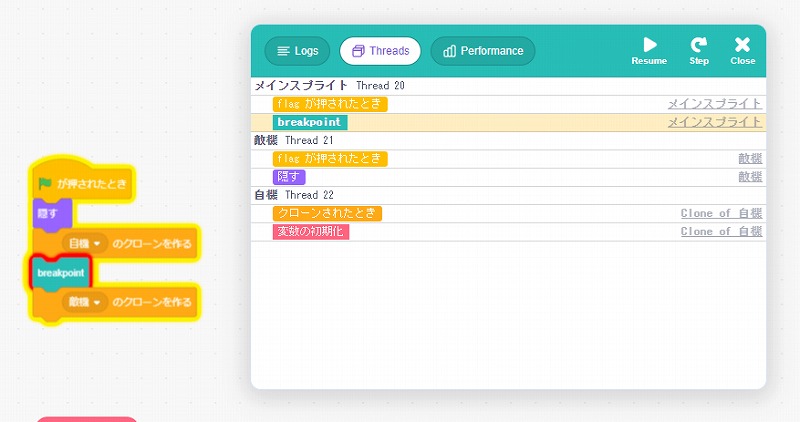
breakpoint ブロックを適当な場所に置いて、実行します。
breakpoint ブロックのところまで処理が進むと、一時停止します。
Resume を押すと、処理を再開します。
Threads タブで現在実行中の他の処理も知ることが出来ます。

ログを出力する
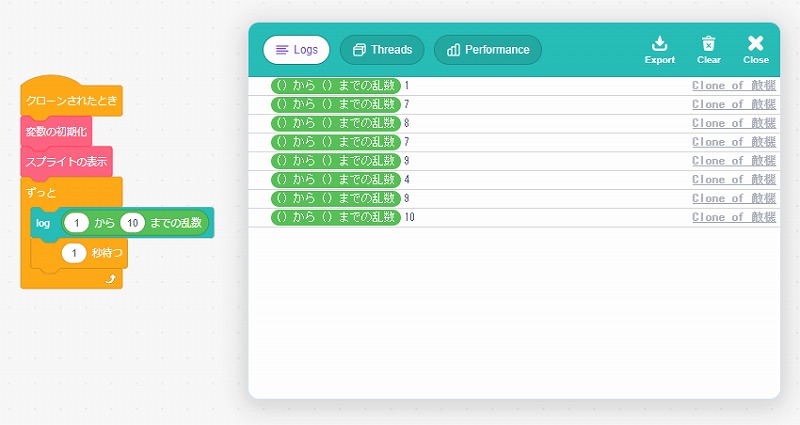
log ブロックを置くことで、現在の処理が正しく動いているかどうか確認することが出来ます。
バグの調査に役立ちます。

処理負荷を確認する
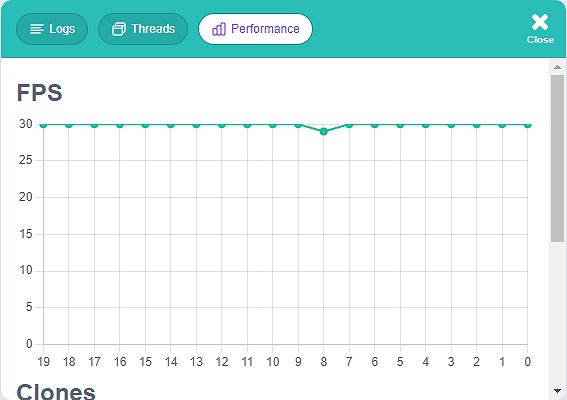
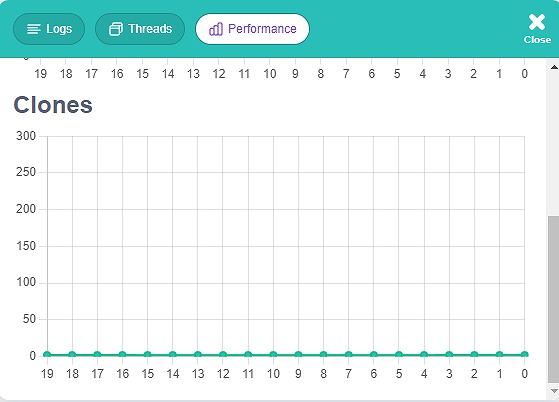
Performance タブで FPS とクローン数を確認できます。
想定通りの処理負荷になっているか確認しましょう。


まとめ
Scratch のアドオンを使ってみました。
特に(個人的に)気になっていたデバッガーは、バグの調査に役立ちそうです。
便利になるアドオンがたくさんあるので、いろいろ試してみてはいかがでしょうか?


コメント