Unity の Game Creator 2 を使って、Unity のゲームを作っていきましょう。
Game Creator 2 で遊ぼう~Variables の使い方~

Variables の使い方
Game Creator 2
コードを書くことなくゲームが作れる、人気のアセットです。
ドキュメントはこちらになります。
こちらから使い方を学ぶことも出来ます。
Variables の種類
Game Creator 2 で使用できる Variables は、下記の4種類あります。
| Global Name Variables | シーンをまたいで参照できる名前付き変数 |
| Global List Variables | シーンをまたいで参照できるリスト |
| Local Name Variables | 現在のシーン内で参照できる名前付き変数 |
| Local List Variables | 現在のシーン内で参照できるリスト |
Global Name Variables と Global List Variables は、Project ビューを右クリックして、Create -> Game Creator -> Variables を選択すると作成できます。
Local Name Variables と Local List Variables は、Hierarchy ビューで右クリックして、Game Creator -> Variables を選択すると作成できます。
Local Name Variables の使い方
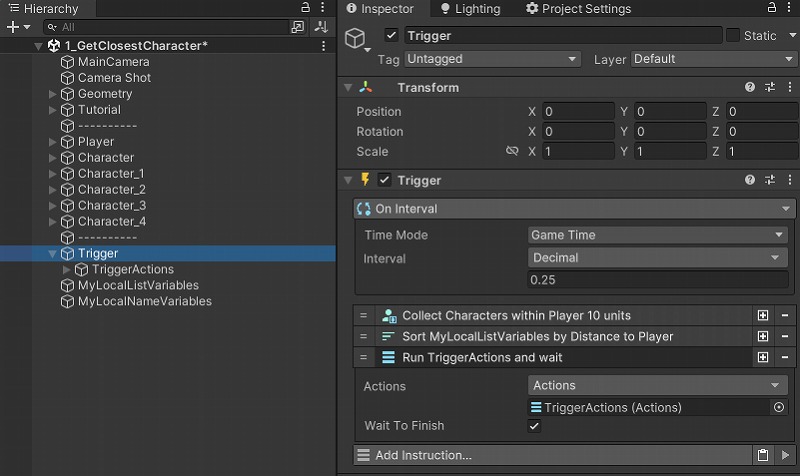
Game Creator 2 の Examples の 4 – Variables/1_GetClosestCharacter シーンを使用して、Local Name Variables を試しに使ってみます。
このサンプルシーンでは、Local List Variables (ここでは、MyLocalListVariables と名前を付けます)に Player オブジェクトの近くにある GameObject リストが設定されます。
MyLocalListVariables のインデックス0の名前を、新しく作成した Global Name Variables に設定します。
Project ビューで右クリックして、Create -> Game Creator -> Variables -> Name Variables を選択します。
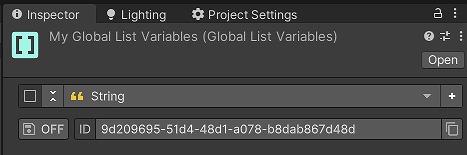
MyGlobalNameVariables という名前を付けます。
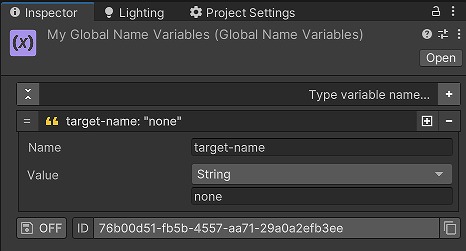
MyGlobalNameVariables を選択して、Inspector ビューで target-name という名前の String 型変数を追加します。

続いて、MyGlobalNameVariables を更新する処理を作成します。
Hierarchy ビューの Trigger オブジェクトを選択します。
Trigger コンポーネントの Add Instructions… をクリックして、Visual Scripting -> Run Actions を選択します。
Hierarchyビューの Trigger オブジェクトを右クリックして、Game Creator -> Visual Scripting -> Actions を選択します。
TriggerActions という名前を付けます。
TriggerActions を Trigger オブジェクトに設定します。

Hierarchy ビューの TriggerActions を選択します。
Actions コンポーネントに処理を追加していきます。
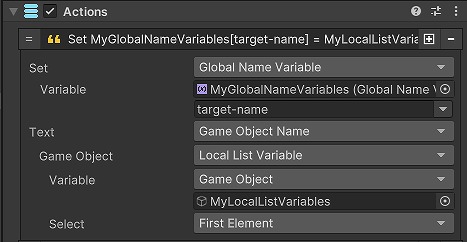
Add Instruction… をクリックして、Math -> Text -> Set Text を選択します。
下記画像のように、MyGlobalNameVariables の target-name 変数にテキストを設定してみましょう。

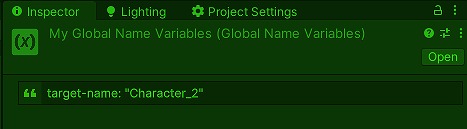
Unity エディターを再生すると、MyGlobalNameVariables に一番近くのキャラクターの名前が入ります。

Global List Variables の使い方
今度は、MyLocalListVariables の内容を MyGlobalListVariables にコピーしてみます。
Project ビューで右クリックして、Create -> Game Creator -> Variables -> List Variables を選択します。
MyGlobalListVariables という名前を付けます。

Hierarchy ビューで右クリックして、Game Creator -> Variables -> Name Variables を選択します。
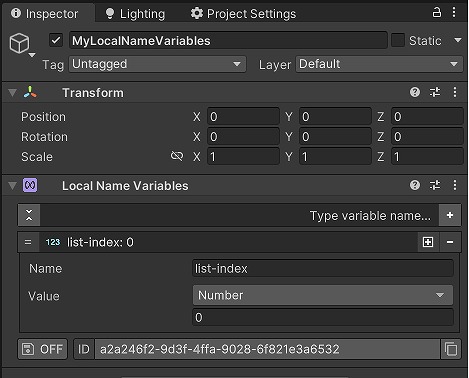
MyLocalNameVariables という名前を付けます。
list-index という名前の Number 型変数を追加します。

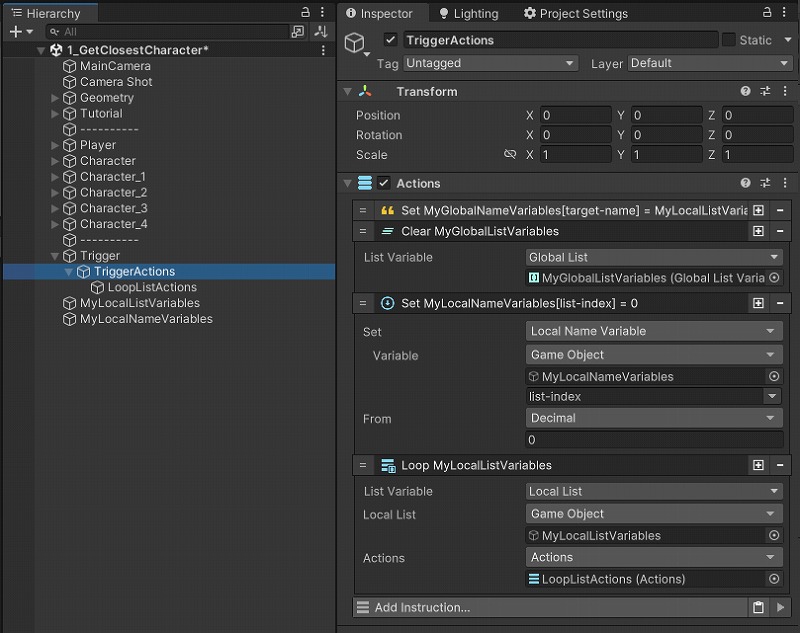
TriggerActions オブジェクトの Actions コンポーネントに処理を追加します。
MyGlobalListVariables のリストをクリアしています。
MyLocalNameVariables の list-index をループのインデックスとして使用しています。
MyLocalListVariables のリストの個数分ループを回しています。

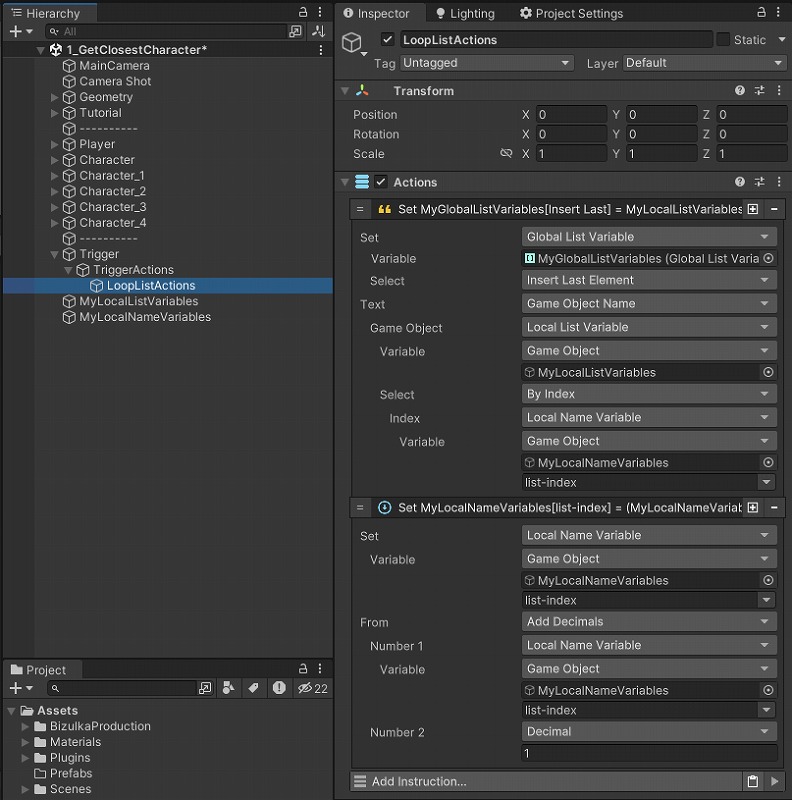
ループの中の処理を LoopListActions で行います。
MyGlobalListVariables に MyLocalListVariables の list-index 番目の値を追加しています。
list-index をインクリメントしています。
このあたりは、もっといい実装方法がありそうです。

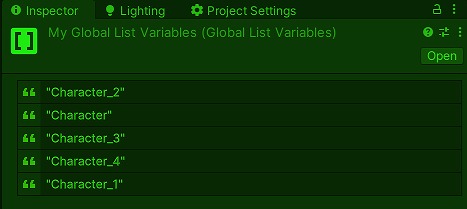
Unity エディターを再生すると、MyGlobalListVariables に MyLocalListVariables のゲームオブジェクト名がコピーされていることを確認できます。

まとめ
Game Creator 2 を使用することにより、ゲームを簡単に作成できそうです。
今回は、Variables で変数を使用したプログラミングを作成しました。
Trigger / Conditions / Actions と組み合わせて、新しい機能を作りましょう。
引き続き Game Creator 2 の使い方を一緒に学んでいきましょう。


コメント