Unity の人気アセット EnhancedScroller でスクロールビューを作成します。
EnhancedScroller で思い通りのスクロールビューを作ろう
EnhancedScroller
Unity に Scroll View がありますが、EnhancedScroller を使用したほうが品質の良いスクロールビューが作れます。
チュートリアル
まずは、チュートリアルの手順を見ながらスクロールビューを作成しましょう。
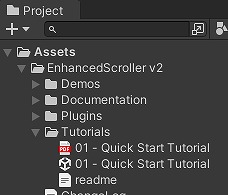
チュートリアルのドキュメントは、Assets/EnhancedScroller v2/Tutorials フォルダに入っています。

新しいシーンを作成する
メニューから File -> New Scene をクリックします。
シーンのテンプレートは Basic でいいかと思います。

Camera がない場合は、ヒエラルキーに作成しておきましょう。
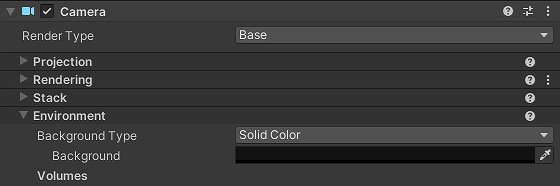
Camera コンポーネントの BackgroundType に Solid Color を設定して、Background を黒っぽくするといい感じになります。

Canvas を作成する
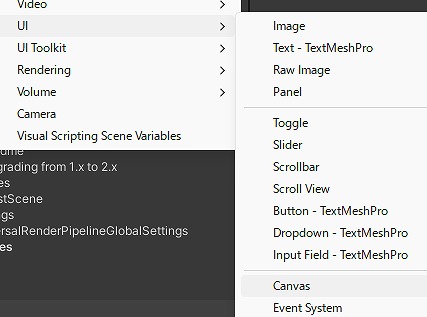
ヒエラルキーで右クリックして、UI -> Canvas をクリックします。
EventSystem も一緒に作成されます。

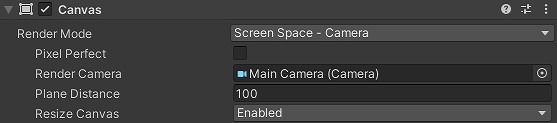
Canvas コンポーネントの RenderMode を Screen Space – Camera に設定します。
Canvas コンポーネントの RenderCamera にヒエラルキーの Camera を設定します。

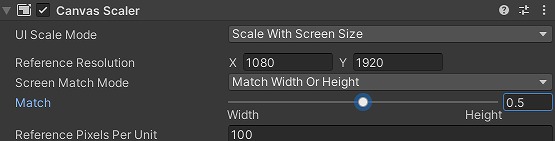
CanvasScaler コンポーネントの UIScaleMode を Scale With Screen Size に設定します。
CanvasScaler コンポーネントの ReferenceResolution に X=1080 Y=1920 を設定します。
CanvasScaler コンポーネントの Match に 0.5 を設定します。

Scroller を作成する
ヒエラルキーで Canvas を選択しながら右クリックして、Create Empty をクリックします。
名前を Scroller に設定します。
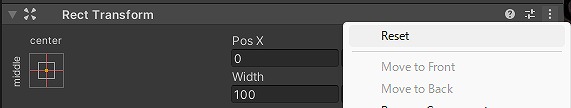
RectTransform は Reset しておきます。(右上の点3個のところをクリックすると選択できます)

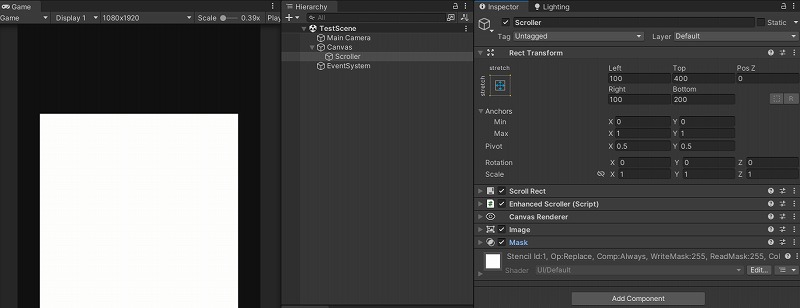
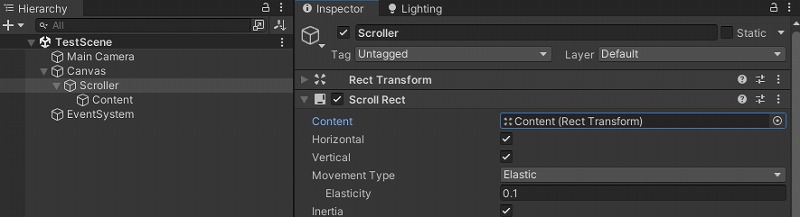
Scroller に EnhancedScroller コンポーネントを追加します。
ScrollRect コンポーネントも一緒に追加されます。
Scroller に Image コンポーネントを追加します。
CanvasRenderer コンポーネントも一緒に追加されます。
Scroller に Mask コンポーネントを追加します。
Scroller の RectTransform を調整して、Scroller の位置と大きさを適当に設定します。

Content を作成する
ヒエラルキーで Scroller を選択しながら右クリックして、Create Empty をクリックします。
名前を Content に設定します。
RectTransform は XYとも stretch に設定します。
Scroller の ScrollRect コンポーネントの Content に Content をドラッグ&ドロップして設定します。

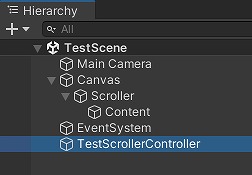
TestScrollerController を作成する
ヒエラルキーで右クリックして、Create Empty をクリックします。
名前を TestScrollerController に設定します。
Transform は Reset しておきます。

スクリプト を作成する
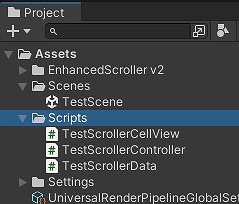
Project ビューの Assets フォルダの下に Scripts フォルダを作成します。
Scripts フォルダを選択しながら右クリックし、Create -> C# Script をクリックします。
名前を TestScrollerCellView に設定します。
同様にして、TestScrollerController と TestScrollerData を作成します。

TestScrollerData のコードを書く
TestScrollerData はスクロールビューの1つのセルのデータを表します。
public class TestScrollerData {
private string m_rAnimalName;
public string ANIMAL_NAME { get { return m_rAnimalName; } }
public TestScrollerData(string rAnimalName) {
m_rAnimalName = rAnimalName;
}
}
TestScrollerCellView のコードを書く
TestScrollerCellView はスクロールビューのセルビューにデータを反映します。
using EnhancedUI.EnhancedScroller;
using TMPro;
using UnityEngine;
public class TestScrollerCellView : EnhancedScrollerCellView {
[SerializeField]
private TextMeshProUGUI m_rTextMeshProUGUI;
public void SetData(TestScrollerData rData) {
m_rTextMeshProUGUI.SetText(rData.ANIMAL_NAME);
}
}
TestScrollerController のコードを書く
TestScrollerController は、データとセルビューを紐づけます。
IEnhancedScrollerDelegate インターフェイスを継承して、必要なメソッドを実装します。
using EnhancedUI.EnhancedScroller;
using System.Collections.Generic;
using UnityEngine;
public class TestScrollerController : MonoBehaviour, IEnhancedScrollerDelegate {
private List<TestScrollerData> m_arData;
[SerializeField]
private EnhancedScroller m_rScroller;
[SerializeField]
private TestScrollerCellView m_rCellViewPrefab;
private void Start() {
m_arData = new List<TestScrollerData>();
m_arData.Add(new TestScrollerData("ライオン"));
m_arData.Add(new TestScrollerData("クマ"));
m_arData.Add(new TestScrollerData("鷹"));
m_arData.Add(new TestScrollerData("イルカ"));
m_arData.Add(new TestScrollerData("アリ"));
m_arData.Add(new TestScrollerData("ネコ"));
m_arData.Add(new TestScrollerData("ツバメ"));
m_arData.Add(new TestScrollerData("犬"));
m_arData.Add(new TestScrollerData("クモ"));
m_arData.Add(new TestScrollerData("ゾウ"));
m_arData.Add(new TestScrollerData("ハヤブサ"));
m_arData.Add(new TestScrollerData("ネズミ"));
m_rScroller.Delegate = this;
m_rScroller.ReloadData();
}
#region IEnhancedScrollerDelegate
public EnhancedScrollerCellView GetCellView(EnhancedScroller scroller, int dataIndex, int cellIndex) {
TestScrollerCellView rCellView = scroller.GetCellView(m_rCellViewPrefab) as TestScrollerCellView;
rCellView.SetData(m_arData[dataIndex]);
return rCellView;
}
public float GetCellViewSize(EnhancedScroller scroller, int dataIndex) {
return 100f;
}
public int GetNumberOfCells(EnhancedScroller scroller) {
return m_arData.Count;
}
#endregion // IEnhancedScrollerDelegate.
}
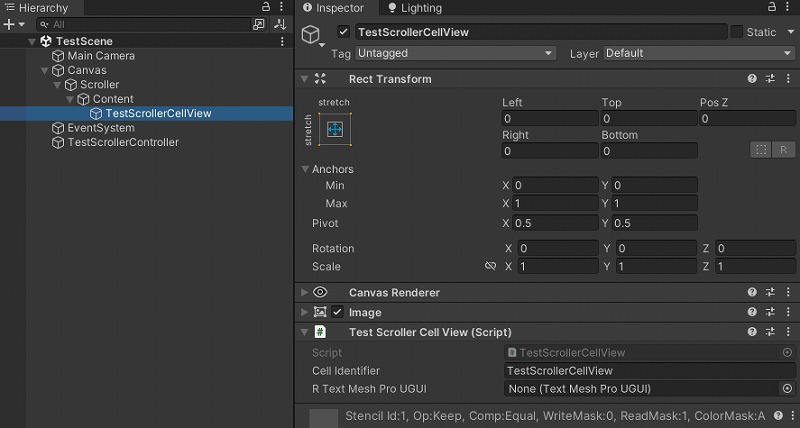
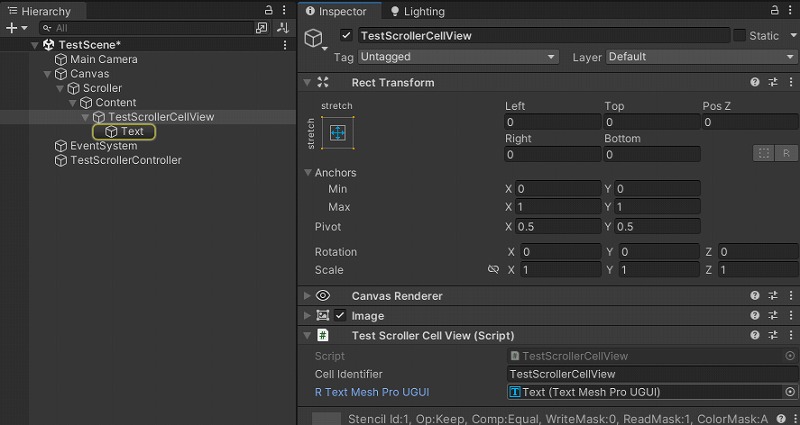
TestScrollerCellView を作成する
ヒエラルキーで Content を選択しながら右クリックして、UI -> Panel をクリックします。
名前を TestScrollerCellView に設定します。
RectTransform は XYとも stretch に設定します。
TestScrollerCellView に TestScrollerCellView コンポーネントを追加します。
TestScrollerCellView の CellIdentifier に TestScrollerCellView を設定します。

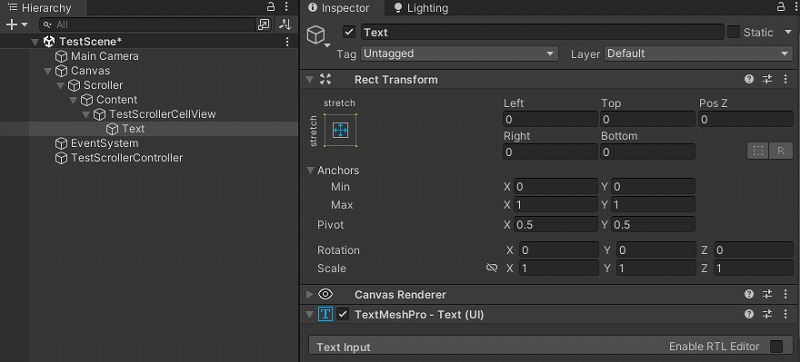
Text を作成する
ヒエラルキーで TestScrollerCellView を選択しながら右クリックして、UI -> Text – TextMeshPro をクリックします。
名前を Text に設定します。
RectTransform は XYとも stretch に設定します。
TextMeshPro コンポーネントは、必要に応じて日本語フォントを設定します。

TestScrollerCellView の TestScrollerCellView コンポーネントの rTextMeshProUGUI に Text を設定します。

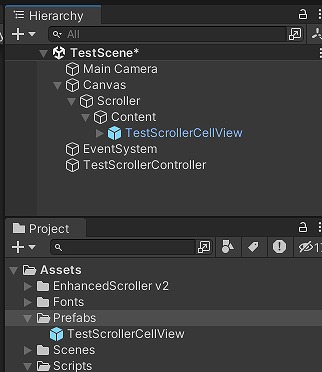
TestScrollerCellView プレハブを作成する
Projectビューの Assets フォルダの下に Prefabs フォルダを作成します。
ヒエラルキーから Prefabs フォルダに TestScrollerCellView をドラッグ&ドロップしてプレハブを作成します。

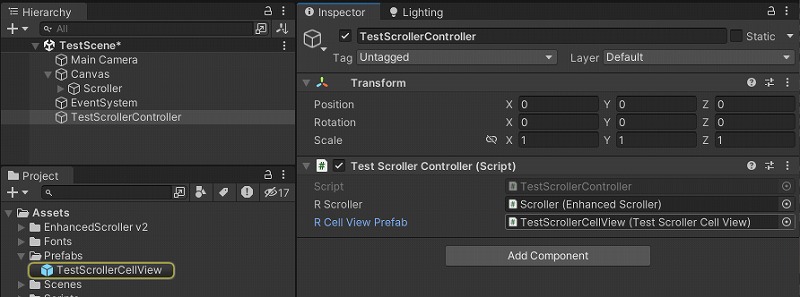
TestScrollerController コンポーネントを設定する
ヒエラルキーで TestScrollerController を選択します。
TestScrollerController に TestScrollerController コンポーネントを追加します。
TestScrollerController の rScroll に Scroller を設定します。
TestScrollerController の rCellViewPrefab に TestScrollerCellView プレハブを設定します。

動作確認する
Unity エディターを再生して、動作確認しましょう。

覚えておきたいポイント
RefreshActiveCellViews メソッド
現在表示されている CellView を更新します。
EnhancedScrollerCellView の RefreshCellView メソッドを override する必要があります。
ReloadData メソッド
スクロールビュー全体を作成し直します。
データの追加や削除があった場合に使用します。
NormalizedScrollPosition プロパティ
NormalizedScrollPosition プロパティは、現在のスクロール位置(0~1)を返します。
ReloadData メソッドの引数に渡すことにより、リロード後のスクロール位置を現在のままにできます。
scroller.ReloadData(scroller.NormalizedScrollPosition);ScrollPosition プロパティにスクロール位置を設定することによりスクロール位置を変更できます。
scroller.ScrollPosition = scroller.NormalizedScrollPosition * scroller.ScrollSize;JumpToDataIndex メソッド
何番目のデータを表示したいのかが分かれば、JumpToDataIndex メソッドでスクロール位置を変更できます。
scroller.JumpToDataIndex(nDataIndex);まとめ
EnhancedScroller アセットを使用して、スクロールビューを作成しました。
セルビューを使いまわすことにより、軽量に動作します。
任意の場所までスクロールさせることが出来ます。
いろいろ触ってみて、思い通りのスクロールビューを作成できるようになりましょう。


コメント