Visual Scripting でコードを書かずに Unity でプログラミングしていきます。
子どものための Visual Scripting
はじめに
この投稿は、CoderDojo Advent Calendar 2022 の 14日目の記事として書いています。
私自身はこのようなアドベントカレンダーというものに参加するのは初めてです。

せっかくですので、CoderDojo 溝口の普段の活動がどのような感じか書いてみます。
まだまだ毎回手探り状態ですが、なんだかんだで40回くらい開催しています。
基本、月1回で活動していますが、メンターさんの提案で最近はオンラインもお試しで開催したりしています。(オンラインはいつまで続くか分かりませんが)

参加するニンジャの大半は Scratch を使用しています。
特に Scratch に限定しているわけではありませんが、これからプログラミングをはじめてみたいという子も多いので、Scratch が選択されているものと思われます。
私は普段はゲーム会社でプログラマとして働いています。
Unity を使っていて、道場にやって来るニンジャたちも Unity 使ってくれるといいなと(密かに)思っています。
Scratch からプログラミングを始めて、他のプログラミングも触ってみる?という段階のニンジャに、どのプログラミングをオススメしたらいいのかはけっこう悩みの種です。
「コードを書くプログラムに挑戦する」と「コードを書かない他のプログラミングを試してみる」の二択かと思いますが、今回の記事は、コードを書かないで他のプログラミングを試すときの1つの選択肢となるといいなと考えて作成しています。
準備(自分で手を動かして試してみたい方向け)
「Unity とは?」や「Visual Scripting って何?」というところから話していくと大変ですので、
下記の記事をざっと見て、YouTube 動画も作ってみたので、ちょっと見ていただけましたら嬉しいです。
実際に Unity で動くものを作ってみたい方は、下記のインストールなどを実施してください。
どんな感じか見てみるだけの場合は、次のプログラミングの YouTube 動画をご覧ください。
Unity の準備
Unity をインストールしていない方はこちらを参考にインストールしましょう。
プロジェクトの作成
Unity の 2Dプロジェクトを作成しましょう。
ユニティちゃん 2Dデータ のインポート
Unity の公式アセット「ユニティちゃん」をインポートして使えるようにしましょう。
プログラミング(雰囲気だけ知りたい方は YouTube をご視聴ください)
esa で記事を作成しましたが、実際にどうやって動かせばいいのか分かりずらいかもしれません。
最近、私は YouTube を見ることが多くなってきましたが、やっぱり動画で手順を見ると分かりやすいところもあると思います。
ユニティちゃんを動かす ①左右に動かす
左右の矢印キーを押したときに、ユニティちゃんを左右に動かすようにしてみました。
ユニティちゃんを動かす ②アニメーションを付ける
左右に動くときに、走るアニメーションを付けてみました。
ユニティちゃんを動かす ③ジャンプする
ジャンプもできるようにしてみました。
感謝
こちらの記事では、ユニティちゃんのアセットを使用しています。
© Unity Technologies Japan/UCL

また、各リンク先の記事は、esa で作成しています。

まとめ
Unity の Visual Scripting でコードを書かずにプログラミングしてみる、記事を書いてみました。
Scratch の他にもいろいろなプログラミングに触れて楽しんでいただけると嬉しいです。
Scratch はブロックを組み合わせてプログラミングしていきますが、
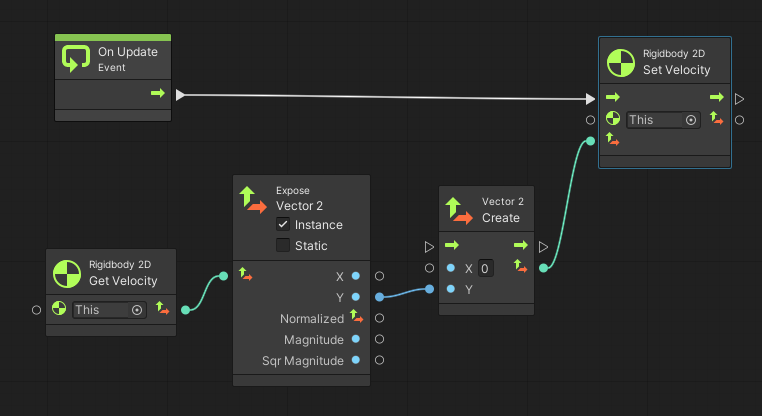
Visual Scripting はノードを組み合わせてプログラミングしていきます。
少し英語が入ってくるところに敷居の高さがありますが、
ブロックと同じような機能を持ったノードを使っていけば、
コードを書かずにプログラミングできると思います。
Unity のいいところは色々なプラットフォーム上で、作成した作品を動かせられることだと思います。
自分で作ったゲームをスマホに入れて友だちに遊んでもらったりすれば、モチベーションが上がって、さらにいい作品を作っていこうと思えるのではないでしょうか。



コメント