Unity の人気アセット Fungus と Text Animator for Unity を使って会話してみます。
Fungus と Text Animator for Unity で会話してみる
Fungus をインポートする
↓こちらの GitHub から unitypackage をダウンロードしてインポートしましょう。
TextMeshPro をインポートする
TextMeshPro が入っていない場合は、Package Manager からインポートしましょう。
Text Animator for Unity をインポートする
15th Unity Awards で Best Artistic Tool を受賞したアセットになります。
↓こちらの YouTube で紹介されていました。
Fungus で会話シーンを作成する
簡単な会話シーンを作成します。
Flowchart を作成する
メニューから Tools -> Fungus -> Create -> Flowchart をクリックします。
ヒエラルキーの Flowchart オブジェクトを選択します。
インスペクターの Flowchart コンポーネントの下の方にある Open Flowchart Window をクリックします。
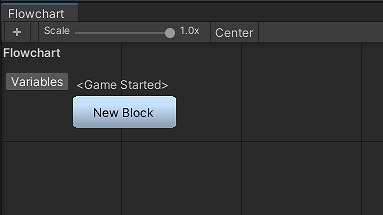
Flowchart ウィンドウが表示されます。

Narrative/Say コマンドを追加する
Flowchart ウィンドウの New Block を選択します。
インスペクターの下の方にある + ボタンをクリックします。
Narrative/Say コマンドを選択します。
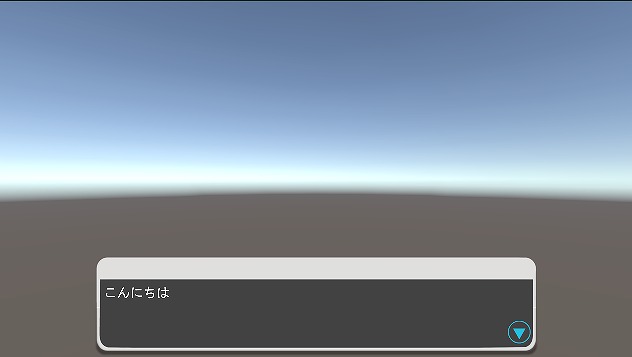
Story Text にメッセージを入力します。
Unity エディターを再生して確認します。

Character を表示する
メニューから Tools -> Fungus -> Create -> Character をクリックします。
ヒエラルキーの Character オブジェクトを選択します。
インスペクターの Character コンポーネントの Name Text にキャラクター名を設定します。
Portraits にスプライト枚数を入力し、スプライトを設定します。
Flowchart ウィンドウの Narrative/Say コマンドに戻ります。
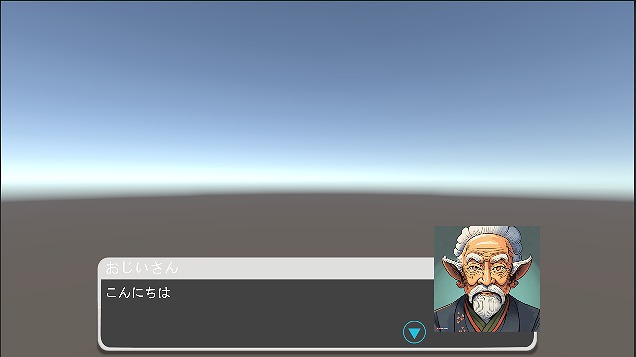
Character と Portrait に作成した Character を設定します。

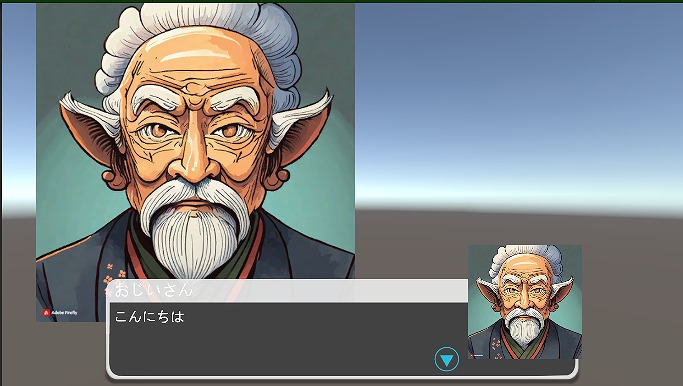
立ち絵を表示する
メニューから Tools -> Fungus -> Create -> Stage をクリックします。
Flowchart ウィンドウに戻ります。
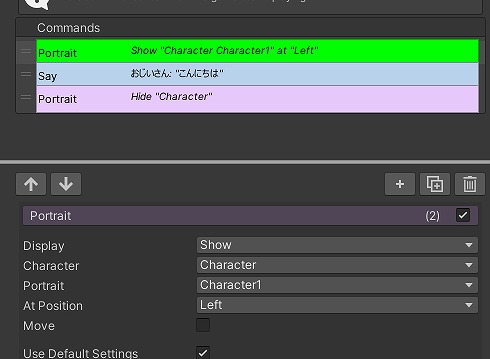
Narrative/Say コマンドの上に、Narrative/Portrait コマンドを追加します。
Display を Show に設定します。
Character と Portrait と At Position を設定します。

同様に、Narrative/Say コマンドの下に、Narrative/Portrait コマンドを追加します。
Display を Hide に設定します。

背景を表示する
メニューから Tools -> Fungus -> Create -> View をクリックします。
View オブジェクトの position を (100, 0, -7) に設定します。
ヒエラルキーに空のオブジェクトを追加します。
Background という名前を付けます。
position を (100, 0, -7) に設定します。
Sprite Renderer コンポーネントを追加します。
Sprite Renderer コンポーネントの Sprite に背景のスプライトを設定します。
Flowchart ウィンドウに戻ります。
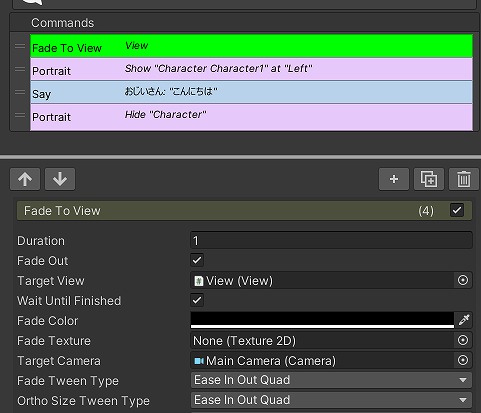
Camera/Fade To View コマンドを一番上に追加します。
Target View にヒエラルキーの View オブジェクトを設定します。
Target Camera にヒエラルキーの Main Camera オブジェクトを設定します。

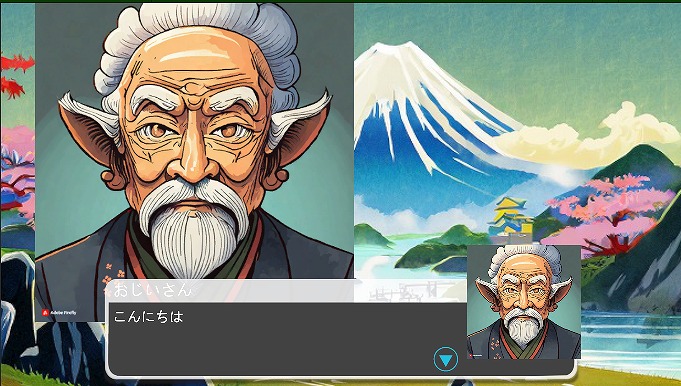
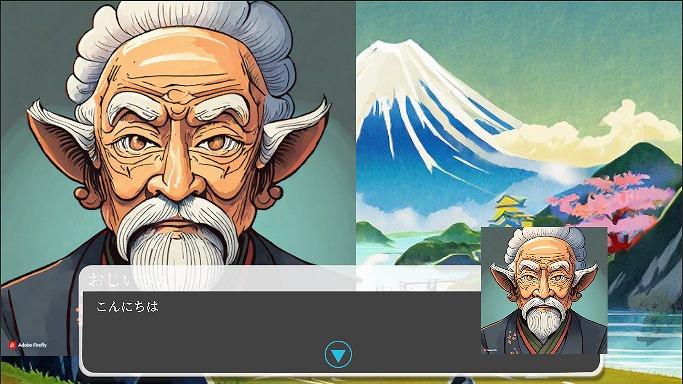
Unity エディターを再生します。
背景が表示されていることを確認します。

Fungus で TextMeshPro を使用する
デモの SayDialog オブジェクトをプレハブにする
Assets/FungusExamples/TextMeshPro/TMpro Demo シーンを開きます。
ヒエラルキーの SayDialog オブジェクトを Projectビューの Prefabsフォルダにドラッグ&ドロップします。
Original Prefab を選択します。
SayDialog オブジェクトを配置する
元のシーンに戻ります。
ヒエラルキーに SayDialog オブジェクトを配置します。
Unity エディターを再生します。
TextMeshPro で会話のテキストが表示されていることを確認します。
日本語が表示されない場合は、「TextMeshPro 日本語」などでググってみましょう。

Text Animator for Unity を使用する
TextAnimator コンポーネントを追加する
TextMeshPro コンポーネントが付いてるゲームオブジェクトに TextAnimator コンポーネントを追加します。
Story Text にタグを付ける
TextMeshPro に渡すテキストにタグを付けると、テキストがアニメーションしてくれます。
<shake>こんにちは</>
まとめ
Fungus で作成した会話シーンに、Text Animator for Unity でテキストアニメーションを付けてみました。
テキストにいろいろな動きを付けて、会話シーンをさらに面白くできそうです。


コメント