Pygame Zero でプログラミングを始めてみましょう。
キャラクターをアニメーションさせる

Scratch プログラム
こちらの Scratch プログラムと同じ動きをする Python のプログラムを作りましょう。
用意した複数の画像ファイルを順番に表示してアニメーションしているように見せます。

画像を用意する
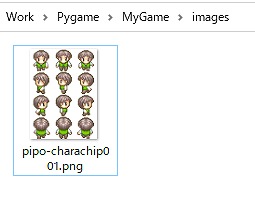
images フォルダにアニメーションする画像を置きます。

ぴぽや倉庫さんの素材を使っています。

ぴぽや倉庫
はじめに
Python プログラム
Python で同じようなプログラムを作ると、このようになります。
import pygame
import pgzrun
from pygame.locals import *
WIDTH = 400
HEIGHT = 400
anim_min = 1
anim_max = 4
anim_no = anim_min
anim_count = 0
anim_update = 6
image_list = []
def init():
global image_list
image = load_image("images/pipo-charachip001.png")
image_list = split_image(image)
def draw():
screen.fill((0,0,255))
screen.blit(image_list[anim_no-1], (100, 40))
def update():
global anim_count
global anim_no
global boy
anim_count += 1
if anim_count >= anim_update:
anim_count = 0
anim_no += 1
if anim_no > anim_max:
anim_no = anim_min
def load_image(filename):
image = pygame.image.load(filename)
image = image.convert()
return image
def split_image(image):
image_list = []
for i in [32, 0, 32, 64]:
surface = pygame.Surface((32, 32))
surface.blit(image, (0, 0), (i, 0, 32, 32))
surface.set_colorkey(surface.get_at((0, 0)), RLEACCEL)
surface.convert_alpha()
image_list.append(surface)
return image_list
init()
pgzrun.go()
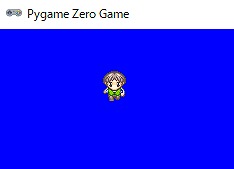
プログラムを実行する
Ctrl + S で保存して、F5キーで実行します。
メニューの Run -> Run Module からも実行できます。
キャラクターがアニメーションすれば成功です。

まとめ
Pygame Zero でキャラクターをアニメーションさせるプログラムを作成しました。
動きが出てくると、ゲームっぽくなってきて面白いですね。
これから Pygame Zero で楽しくプログラミングを学んでいきましょう。
リンク



コメント