Unity の Dragon Crashers アセットで UI Toolkit について学んでいきましょう。
Dragon Crashers で UI Toolkit を学ぼう~UIManager~

Dragon Crashers
Dragon Crashers – UI Toolkit Sample project
UI Toolkit の使い方が学べる、Unity公式の無料のアセットです。
The Unity UI Toolkit Sample – Dragon Crashers: a mini manual
Dragon Crashers について解説しているページがありました。

UIManager
MainMenu シーンを開きます。
Hierarchy から UIViews を選択します。
Inspector から UIManager をダブルクリックして、コードエディターを開きます。

UIManager.cs の OnEnable() を確認しましょう。
void OnEnable()
{
m_MainMenuDocument = GetComponent<UIDocument>();
SetupViews();
SubscribeToEvents();
// Start with the home screen
ShowModalView(m_HomeView);
}m_MainMenuDocument は、MainMenu シーンで使用する UXML がまとまって入っています。
SetupViews() で、m_MainMenuDocument から各画面の VisualElement を取り出しています。
SubscribeToEvents() は、各画面を表示するための Action にメソッドを登録しています。
最後に、HomeScreen を表示しています。
MainMeu.uxml
Hierarchy から UIViews を選択します。
Inspector から UIDocument コンポーネントの SourceAsset にある MainMenu (Visual Tree Asset) をダブルクリックします。
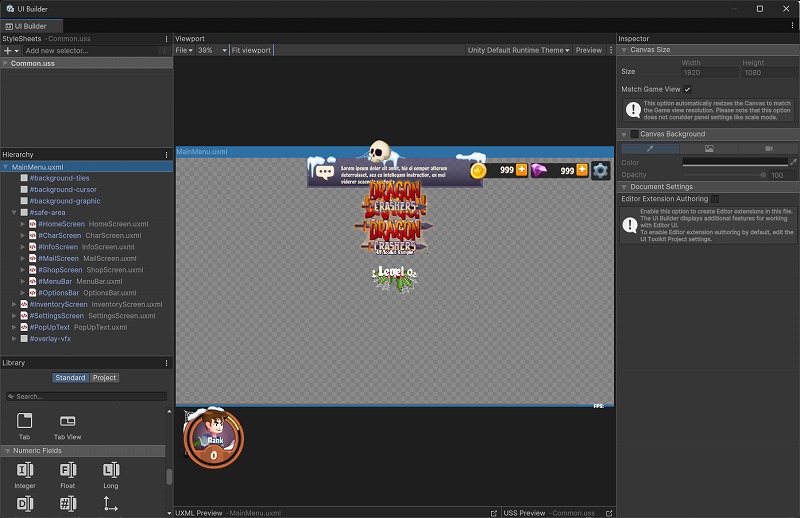
UI Builder が開きます。
UI Builder の Hierarchy を見ると、 #safe-area の子に #HomeScreen などが入っています。

UI Toolkit Debugger
Unity エディターを再生します。
UI Toolkit の UI は Hierarchy では確認できません。
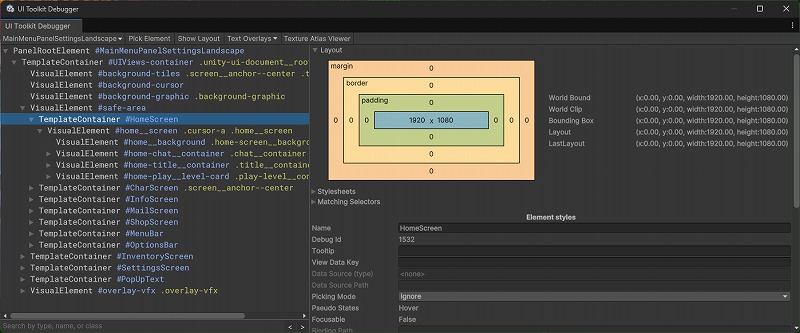
UI Toolkit Debugger を開きます。
Window -> UI Toolkit -> Debugger
左上の Select a panel から MainMenuPanelSettingsLandscape を選択します。

まとめ
Dragon Crashers は、UI Toolkit の使い方を学べるアセットになります。
今回は、UIManager のソースコードを確認しました。
分かりやすく作成されているので、少しずつ UI Toolkit について学んでいきましょう。



コメント