JetBrains Rider を試しに使ってみます。
JetBrains Rider を試してみる
バージョン
Unity 2022.3.14f1
JetBrains Toolbox App : 2.1.3
JetBrains Rider : 2023.3.3
JetBrains Rider
JetBrains Rider は、私は使ったことがありませんでしたが、人気のエディターのようです。
Unity 対応もされているようで、快適にプログラミングできると評価も高いので気になりました。
無料30日間体験版があるので、試してみたいと思います。

JetBrains Rider のインストール
まずは、JetBrains Toolbox App をインストールします。
下記のサイトからダウンロードします。

インストーラーを起動したら、インストールボタンを押します。

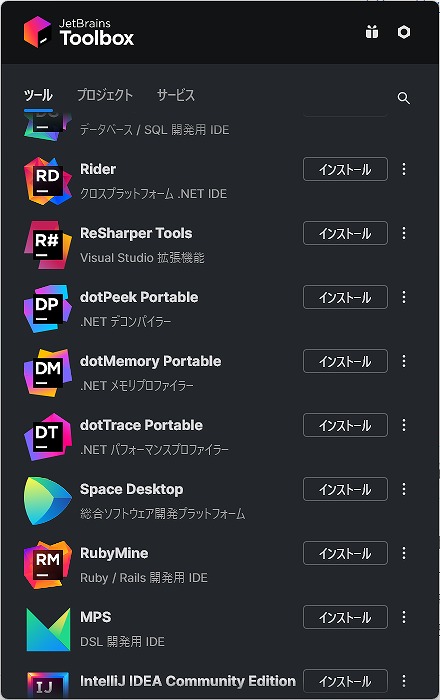
インストール後、JetBrains Toolbox App が起動します。
Rider のインストールボタンを押します。

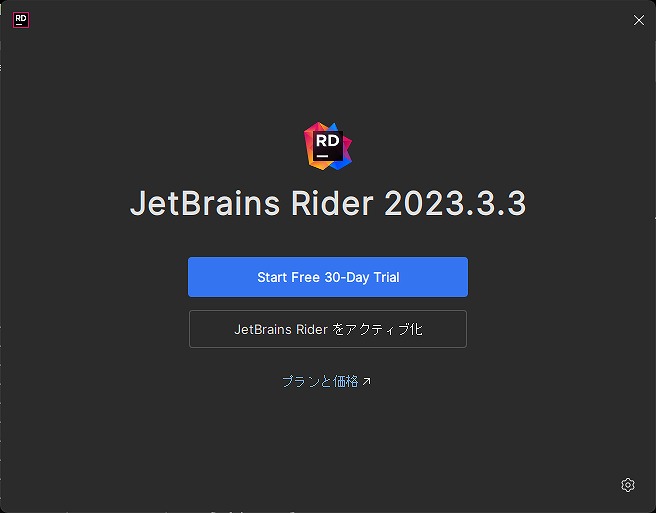
インストール後、Rider が起動します。
Start Free 30-Day Trial で始めます。

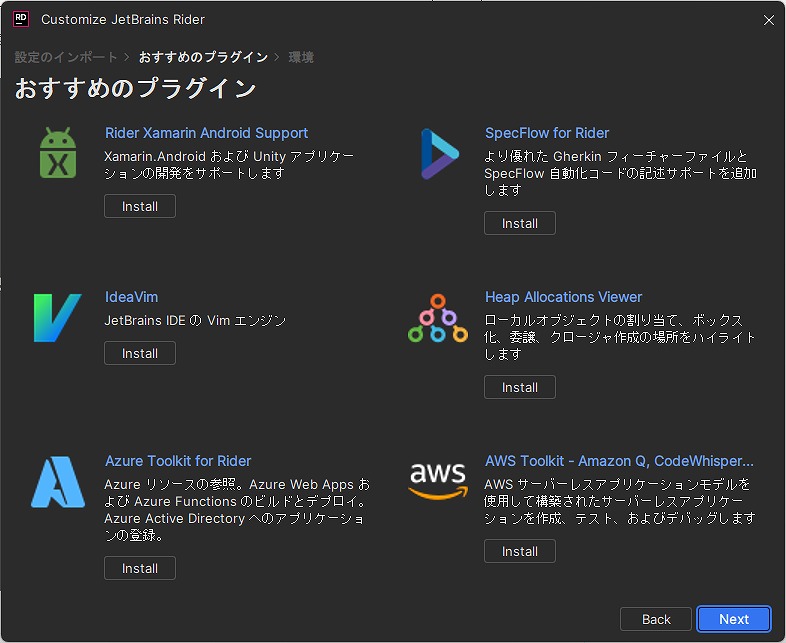
おすすめのプラグインが表示されました。
Rider Xamarin Android Support をインストールしてみました。
ここは後回しにしても良さそうです。

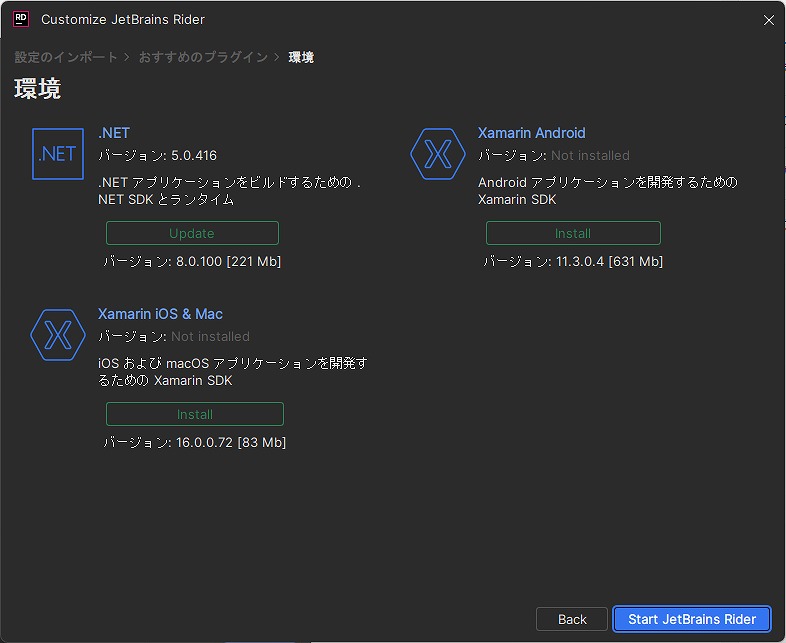
環境でSDKが表示されました。
私は Androidアプリの開発をするので、Xamarin Android をインストールしてました。
ここも後回しで良さそうです。

JetBrains Rider のインストールが完了しました。

Unity で使用するエディターの設定
Unity で使用するエディターを変更します。
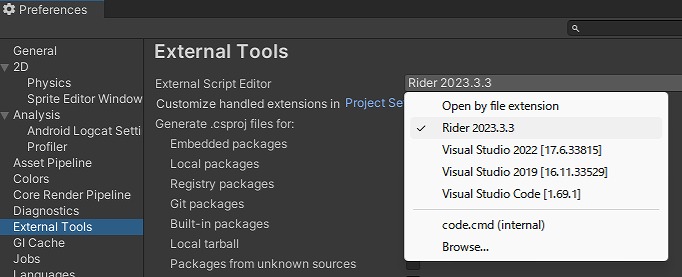
Unity エディターのメニューから Edit -> Preferences をクリックします。
External Tools の External Script Editor から Rider 2023.3.3 を選択します。
Unity エディターの Projectビューにある C# Script をダブルクリックすると Rider が起動します。

JetBrains Rider のプラグインの確認
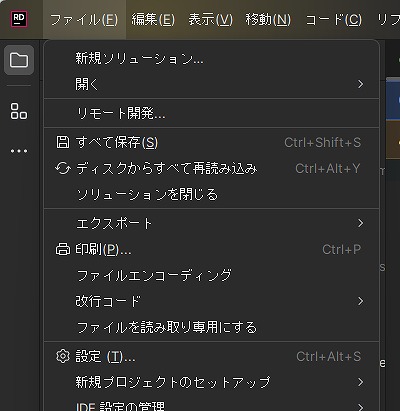
JetBrains Rider のメインメニューから ファイル -> 設定をクリックします。

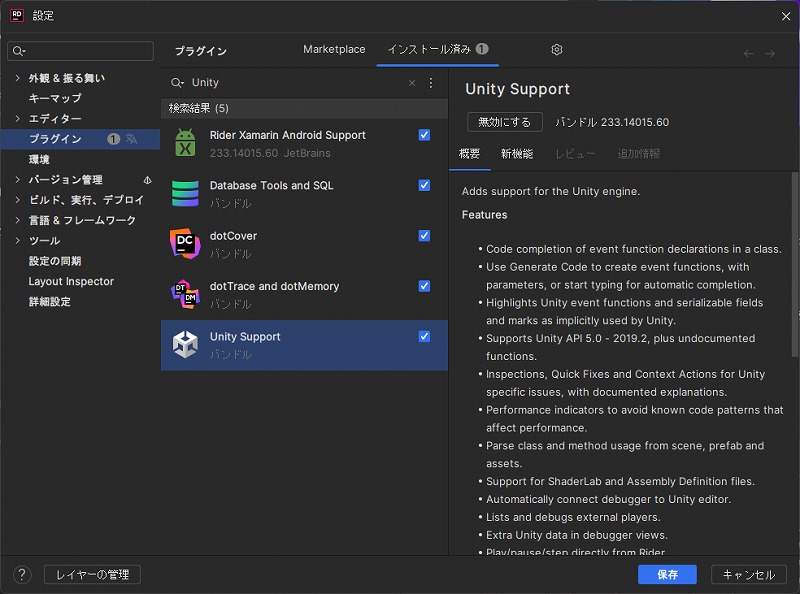
プラグインの Unity Support にチェックが付いているかどうか確認します。

命名規則の設定
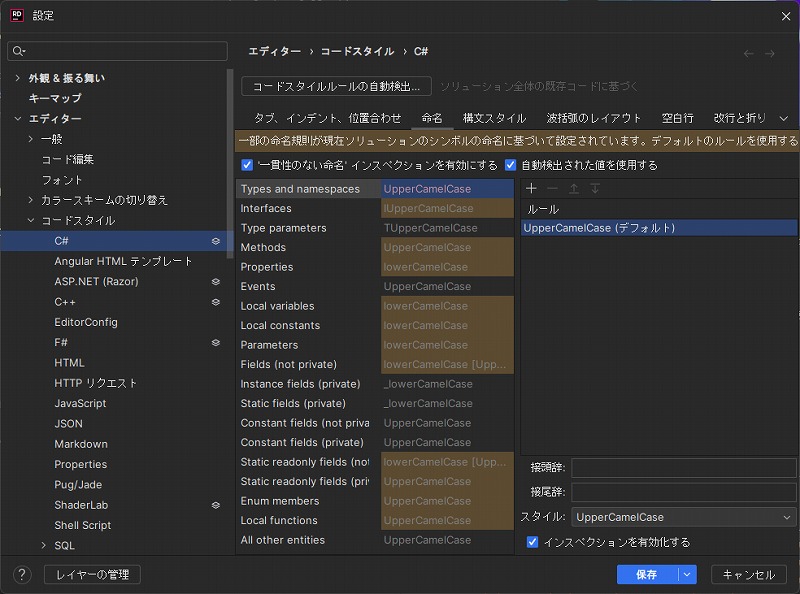
命名規則の設定を変更できます。
設定画面のエディター -> コードスタイル -> C# の命名タブで変更可能です。

AI Assistant の導入
AI Assistant を試してみます。
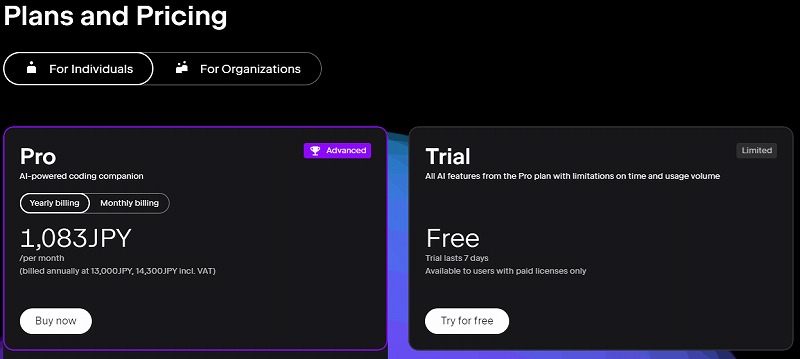
7日間のお試し期間があるようです。

JetBrains アカウントを持っていない場合は、「JetBrains アカウントにログイン」ボタンを押して作成します。

上記の AI Assistant ウィンドウが開いていない場合は、メインメニューから ツール -> AI Assistant で開きます。

よく確認したところ、Available to users with paid licenses only と書いてありました。
体験版アカウントでは AI Assistant の Trial は出来ないようです。(残念)

入門ドキュメント
JetBrains Rider の使い方はこちらのドキュメントが参考になりそうです。

よく使いそうな機能
宣言に移動
Ctrl キーを押しながら任意のシンボルをクリックします。

使用箇所の検索
宣言に移動とは逆の方向に移動します。
任意のシンボルにカーソルを置いて Shift + F12 キーを押します。
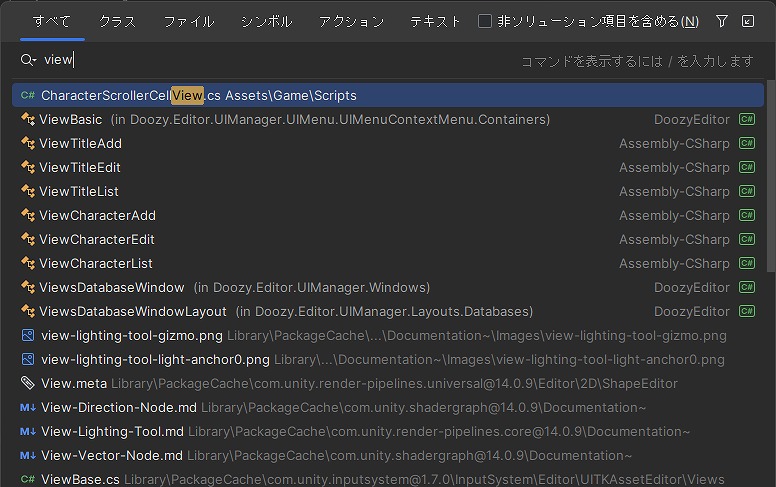
どこでも検索
Ctrl + T あるいは Shift を2回押します。
どこでも検索リストが表示されます。

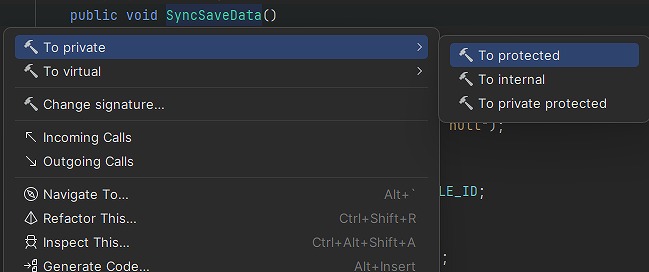
アクションリスト
任意のシンボルにカーソルを置いて Alt + Enter キーを押します。
使用可能なすべてのアクションがアクションリストと呼ばれるポップアップに表示されます。

まとめ
人気の IDE である JetBrains Rider をインストールしてみました。
無料30日間体験版があるので、試しに触ってみたいと思います。
もし課金したら、AI Assistant も試してみたいです。


コメント