Unity の Project TCC を触って、Unity の機能を学んでいきましょう。
Project TCC で遊ぼう~UC-03-04 Damage and Dodge: キャラクターがダメージを受けたり、回避出来たりするようにします~

UC-03-04 Damage and Dodge
変更点の確認
UC-03-04_Damage_and_Dodge シーンを開きます。
Unityエディター上で再生して、ユニティちゃんを動かしてみましょう。
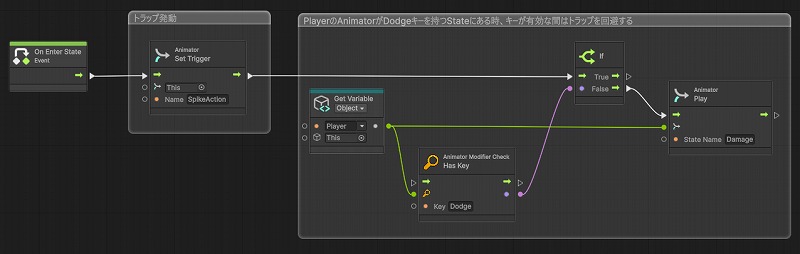
UC-03-01_Dash シーンと違うところは、AnimatorController(UC-03-04_Damage_and_Dodge)の DashStart ステートに AnimatorModifierBehaviour が追加されています。DashStart ステートの間、AnimatorModifierBehaviour に Dodge キーを登録します。Dodge キーが登録されている時は Player オブジェクトはダメージを受けません。

シーンの複製
UC-03-01_Dash シーンを複製して、UC-03-04_Damage_and_Dodge_Copy という名前にします。
Level の複製
UC-03-04_Damage_and_Dodge_Copy シーンの Level オブジェクト(子オブジェクトも含む)を削除します。
UC-03-04_Damage_and_Dodge シーンの Level オブジェクトをコピー(Ctrl + C)して、UC-03-04_Damage_and_Dodge_Copy シーンに貼り付け(Ctrl + V)ます。
Player オブジェクトのタグの設定
Player オブジェクトの Tag を Player に設定します。

Animator の設定
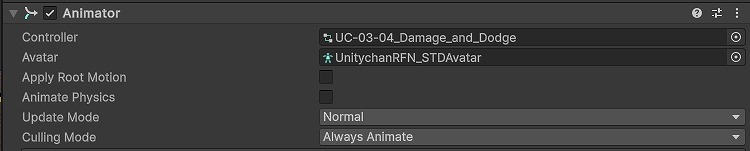
Player オブジェクトの Animator コンポーネントの Controller に Assets/TCC/Scenes/03_Action/Data_UC-03-04_Damage_and_Dodge を設定します。

AnimatorMoveControl コンポーネントの追加
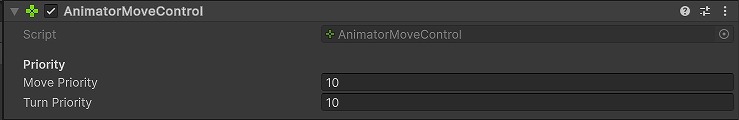
Player オブジェクトに AnimatorMoveControl コンポーネントを追加します。

AnimatorModifierCheck コンポーネントの追加
Player オブジェクトに AnimatorModifierCheck コンポーネントを追加します。

MySpikeAction_03_04 の作成
ヒエラルキービューの Level/Trap/SpikeAction オブジェクトの StateMachine コンポーネントを削除します。
MySpikeAction_03_04 スクリプトを新規作成して、SpikeAction オブジェクトに追加します。
SpikeAction オブジェクトの MySpikeAction_03_04 スクリプトの Player に Player オブジェクトを設定します。
SpikeAction_1~SpikeAction_9 オブジェクトも同様にします。

MySpikeAction_03_04 スクリプトの内容はこちらになります。
using Unity.TinyCharacterController.Check;
using Unity.VisualScripting;
using UnityEngine;
public class MySpikeAction_03_04 : MonoBehaviour {
[SerializeField] private GameObject m_rPlayer;
private Animator m_rAnimator;
private AnimatorModifierCheck m_rAnimatorModifierCheckPlayer;
private Animator m_rAnimatorPlayer;
private bool m_bOnEnterState = false;
private void Awake() {
TryGetComponent<Animator>(out m_rAnimator);
if (m_rPlayer != null) {
m_rPlayer.TryGetComponent<AnimatorModifierCheck>(out m_rAnimatorModifierCheckPlayer);
m_rPlayer.TryGetComponent<Animator>(out m_rAnimatorPlayer);
}
}
private void OnTriggerEnter(Collider other) {
if (other.gameObject.tag == "Player") {
OnEnterState();
}
}
private void OnTriggerExit(Collider other) {
if (other.gameObject.tag == "Player") {
OnExitState();
}
}
private void OnEnterState() {
if (m_bOnEnterState) {
return;
}
m_bOnEnterState = true;
if (m_rAnimator == null) {
return;
}
m_rAnimator.SetTrigger("SpikeAction");
if (m_rAnimatorModifierCheckPlayer == null) {
return;
}
if (m_rAnimatorModifierCheckPlayer.HasKey("Dodge")) {
return;
}
if (m_rAnimatorPlayer != null) {
m_rAnimatorPlayer.Play("Damage");
}
}
private void OnExitState() {
if (!m_bOnEnterState) {
return;
}
m_bOnEnterState = false;
}
}動作確認
Unityエディターで再生して、動作確認します。
SpikeAction オブジェクトの上を歩くとダメージを受けます。
SpikeAction オブジェクトの上をダッシュ(マウスのホイールボタン)で通過するときはダメージを受けません。
まとめ
Project TCC のキャラクターがダメージを受けるサンプルを Visual Scripting から C# スクリプトに変換して動かしてみました。
AnimatorModifierCheck コンポーネントでアニメーションの状態をチェックしながら、ダメージを受ける・受けない処理を切り替える方法を試しました。


コメント