Unity の人気アセット Doozy UI Manager で、複数の UIView を遷移するフローを作成します。
複数の UIView を遷移するフローの作成
ドキュメント
(英語ですが)ドキュメントがありますので、詳しくはこちらを参照ください。
How it all works together
ドキュメントを見ながら、実際に手を動かして試してみましょう。
Step 1
Empty のシーンを作成します。
シーンの名前は適当につけましょう。
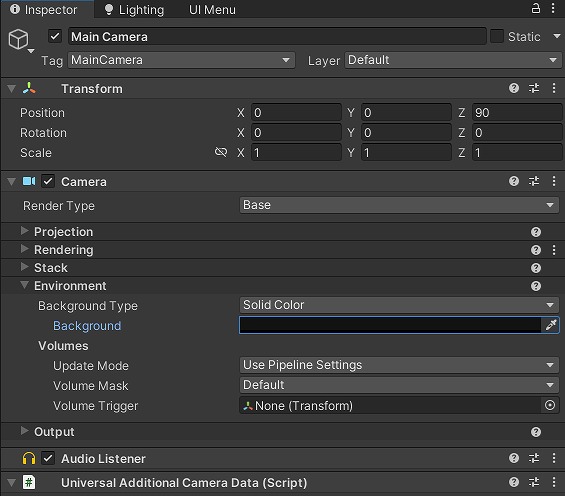
ヒエラルキーに Camera を追加します。
Tag を MainCamera に設定します。
Background Type を Solid Color に設定します。
Background の色は適当に黒っぽくしておきます。

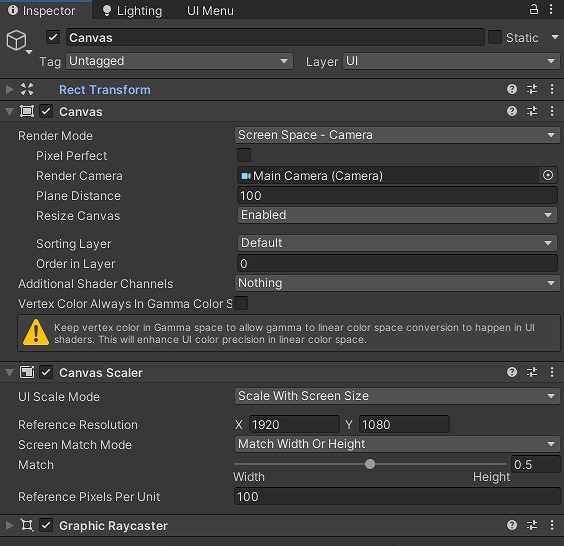
ヒエラルキーに Canvas を追加します。
EventSystem も一緒に追加されます。
RenderMode を Screen Space – Camera に設定します。
RenderCamera に MainCamera のリンクを設定します。
UIScaleMode は Scale With Screen Size に設定します。
ReferenceResolution は 1920 x 1080 に設定します。
Match は 0.5 に設定します。

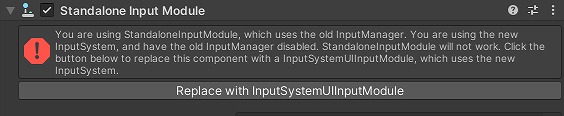
EventSsytem は、「Replace with InputSystemUIInputModule」ボタンを押します。
押し忘れると、再生したときにエラーログが出力されます。

Step 2
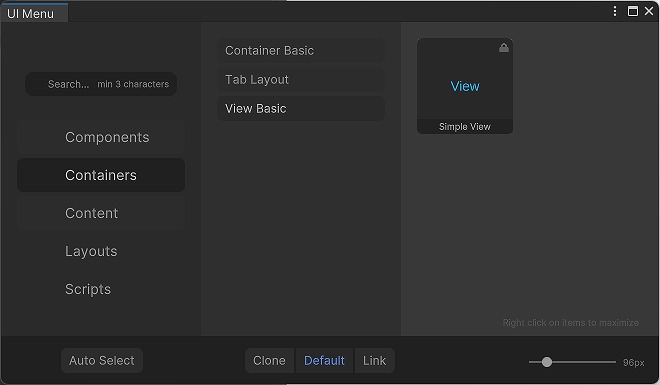
メニューから UI Menu を開きます。
Tools -> Doozy -> UI Menu をクリックします。

ヒエラルキーの Canvas を選択します。
UI Menu の Simple View をクリックします。
Canvas の下に Simple View が追加されます。

Database の登録
ドキュメントでは Database を使用していませんが、Database に登録する使い方が良さそうですので、登録してみます。
メニューから Dashboard を開きます。
Tools -> Doozy -> Dashboard をクリックします。
Dashboard ウィンドウの左側から Databases を選択します。
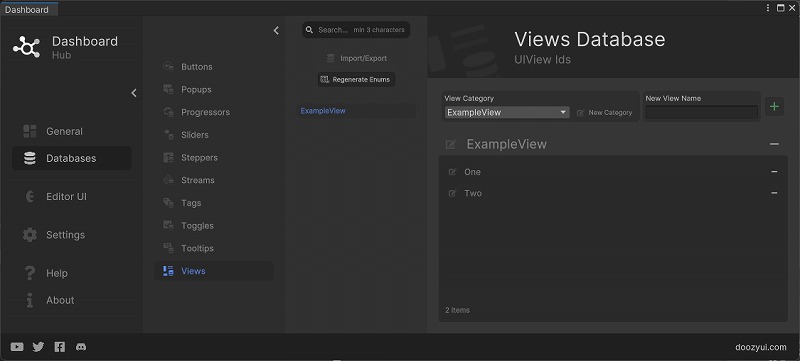
Views を選択して、Views Database を表示します。
カテゴリー ExampleView の One という名前を登録します。
同様に、カテゴリー ExampleView の Two という名前を登録します。

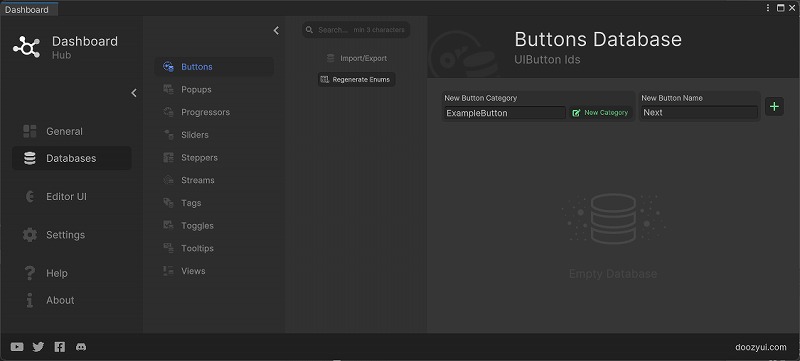
Buttons を選択して、Buttons Database を表示します。
カテゴリー ExampleButton の Next という名前を登録します。
同様に、カテゴリー ExampleButton の Back という名前を登録します。

Step 3
ヒエラルキーの Simple View の下に TextMeshPro を追加します。
ビューを識別しやすいように “1” と大きく表示しておきましょう。
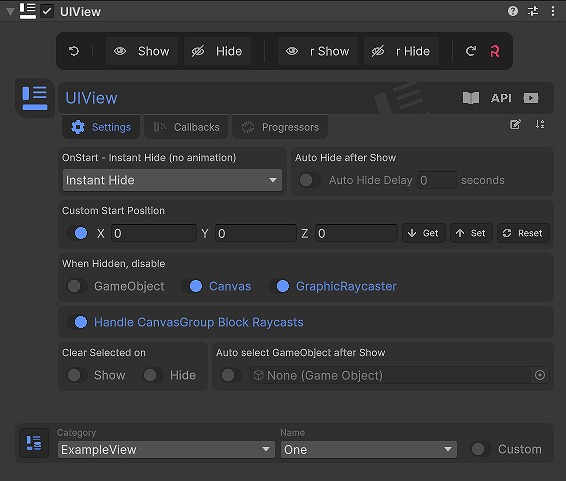
Simple View の UIView コンポーネントの Category に ExampleView を、Name に One を設定します。
UIView コンポーネントの OnStart に Instant Hide を設定します。

UIView コンポーネントの右上にある Rename GameObject ボタンを押します。
Simple View のゲームオブジェクトの名前が View – One に変更されます。

Step 4
ヒエラルキーから View – One を選択します。
UI Menu の Simple Button をクリックします。
View – One の下に Simple Button が追加されます。
Sceneビューを見ながら、Simple Button を下のほうに移動します。
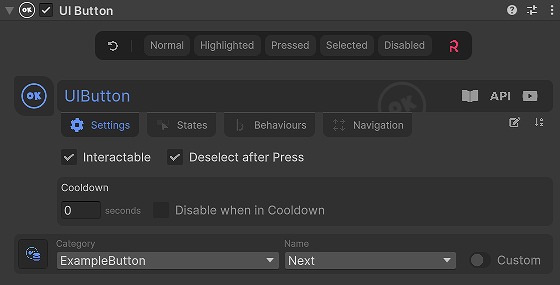
Simple Button の UIButton コンポーネントの Category に ExampleButton を、Name に Next を設定します。
UIButton コンポーネントの Rename GameObject ボタンを押します。

ヒエラルキーから Simple Button の下の Label を選択します。
テキストを Next に設定します。
Step 5
ヒエラルキーで、View – One を複製します。
複製したほうの UIView コンポーネントの Name を Two に設定します。
UIView コンポーネントの Rename GameObject ボタンを押します。
複製したゲームオブジェクトの名前が View – Two に変更されます。
View – Two の下の TextMeshPro のテキストを 2 に設定します。
View – Two の下の Button の UIButton コンポーネントの Name を Back に設定します。
UIButton コンポーネントの Rename GameObject ボタンを押します。
Button – Back という名前に変更されます。
Button – Back の下の Label のテキストを Back に設定します。

Step 6
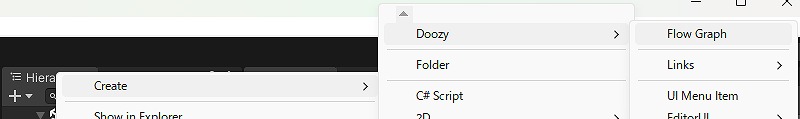
Project ビューで右クリックして Flow Graph を作成します。
Create -> Doozy -> Flow Graph をクリックします。

ExampleFlowGraph という名前に設定します。
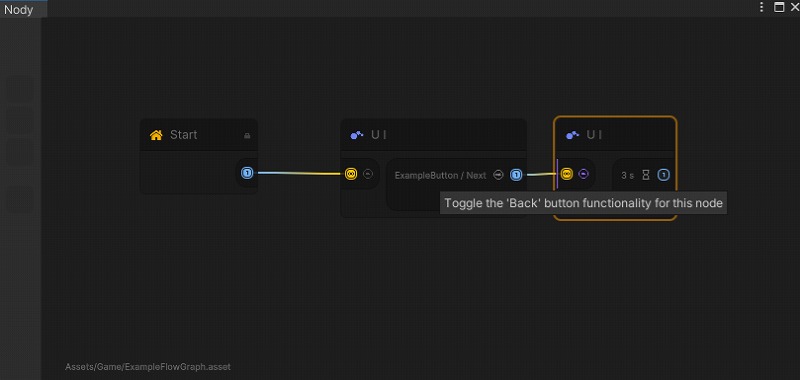
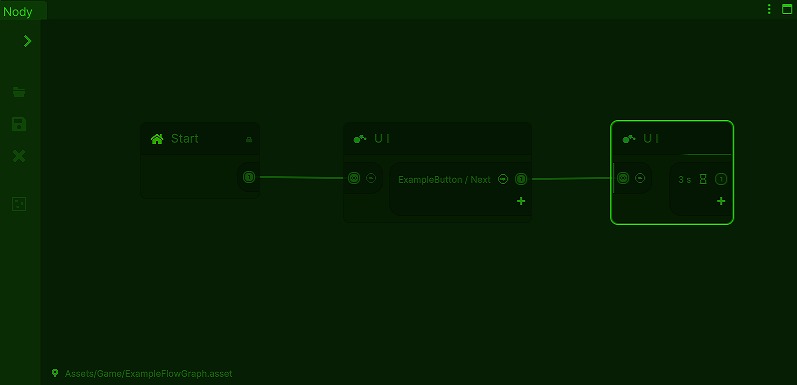
ExampleFlowGraph をダブルクリックして、Nody ウィンドウを開きます。
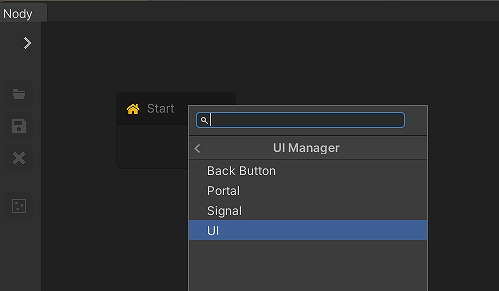
Nody ウィンドウで右クリックして UI ノードを追加します。

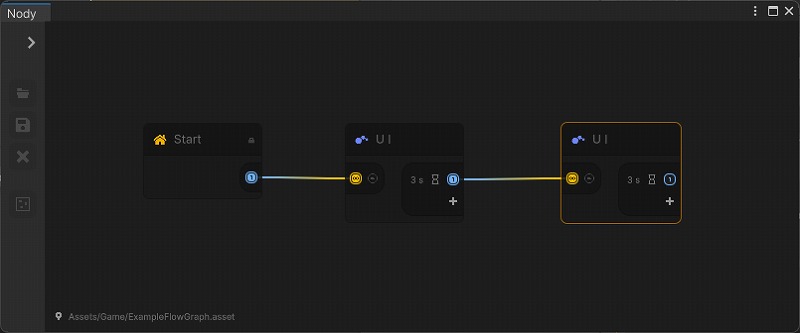
UI ノードを 2つ追加したら、ノードを接続します。

Step 7
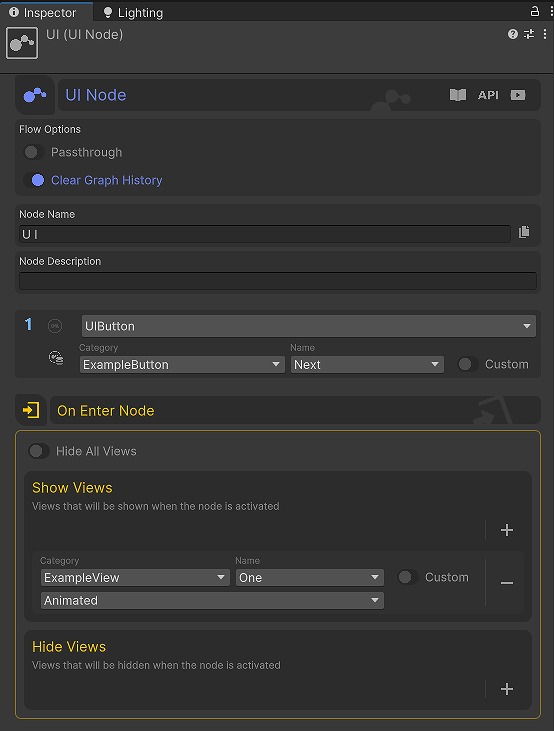
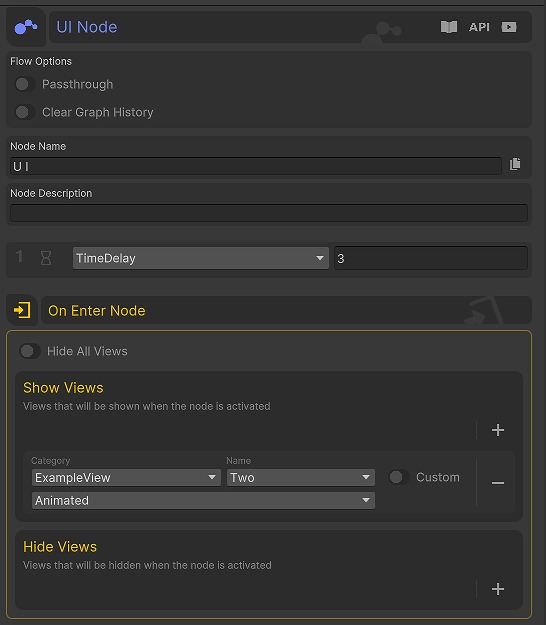
1番目の UI ノードの設定をします。
Clear Graph Histroy のチェックを付けます。
このノードに入ったときに、Back で戻るノードの履歴をクリアします。
ノードを Exit する条件に、UIButton の ExampleButton / Next を設定します。
On Enter Node の Show Views に、ExampleView / One を設定します。
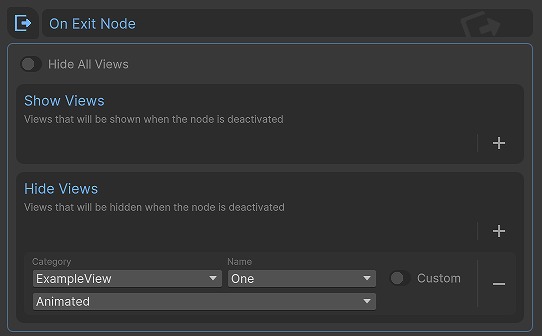
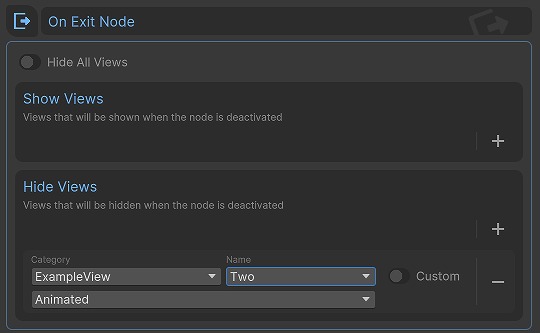
On Exit Node の Hide Views に、ExampleView / One を設定します。


2番目の UI ノードの設定をします。
Clear Graph Histroy のチェックを外します。
ノードを Exit する条件は使用しません。
代わりに、Nody ウィンドウの Toggle the ‘Back’ button functionality for this node というトグルボタンをクリックします。
‘Back’ という名前のボタンや、Escキーを押したときに、一つ前のノードに戻るようになります。

On Enter Node の Show Views に、ExampleView / Two を設定します。
On Exit Node の Hide Views に、ExampleView / Two を設定します。


Step 8
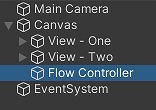
ヒエラルキーで、Canvas を選択します。
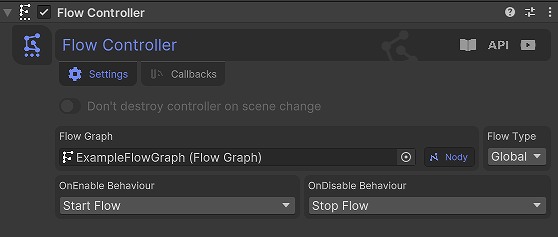
UI Menu から Flow Controller を追加します。

FlowController コンポーネントの Flow Graph に ExampleFlowGraph のリンクを設定します。

Step 9
Unity エディターで再生して、動作確認しましょう。
Nody ウィンドウを開くと、ノードの遷移が確認できます。

2番目の UI ノードにいるときに、Escキーを押して1番目の UI ノードに戻ることも確認しましょう。
まとめ
Doozy UI Manager で、簡単なビューの遷移を作成しました。
実際に触ってみると、動作を確認しながら理解を深められていいですね。


コメント