Unity の Project TCC を触って、Unity の機能を学んでいきましょう。
Project TCC で遊ぼう~UC-02-02 Cinemachine LookAt: Cinemachineを使ってなめらかなルックアットを実装します~

UC-02-02 Cinemachine LookAt
変更点の確認
UC-02-02_Cinemachine_LookAt シーンを開きます。
Unityエディター上で再生して、ユニティちゃんを動かしてみましょう。
カメラがキャラクターを追いかけるように向きを変えます。
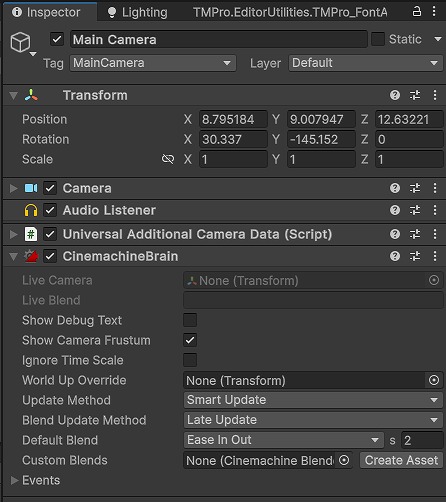
UC-02-01A_Simple_LookAt シーンと違うところは、Main Camera オブジェクトに CinemachineBrain コンポーネントが追加されています。
そして、Virtual Camera オブジェクトが配置されています。
シーンの複製
UC-02-01A_Simple_LookAt シーンを複製して、UC-02-02_Cinemachine_LookAt_Copy という名前にします。
LookAtConstraint コンポーネントの削除
Main Camera オブジェクトの LookAtConstraint コンポーネントを削除します。
CinemachineBrain コンポーネントの追加
Main Camera オブジェクトに CinemachineBrain コンポーネントを追加します。

Virtual Camera オブジェクトの追加
ヒエラルキービューで右クリックして Create Empty を選択して Virtual Camera オブジェクトを追加します。
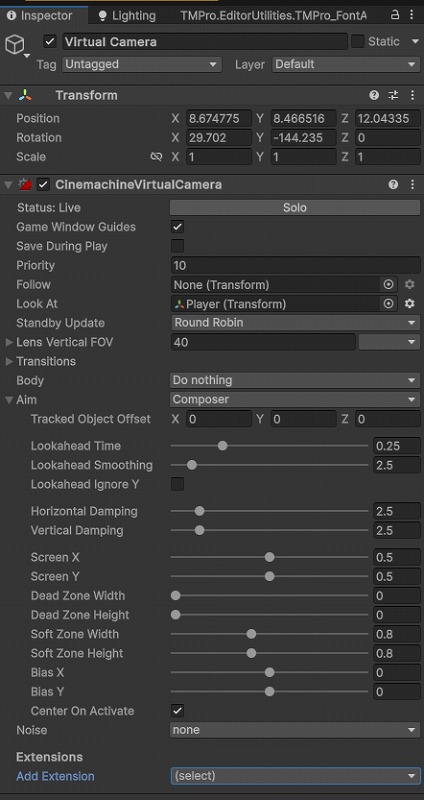
Virtual Camera オブジェクトに CinemachineVirtualCamera コンポーネントを追加します。
CinemachineVirtualCamera コンポーネントの Look At に Player オブジェクトを設定します。
CinemachineVirtualCamera コンポーネントの Aim に Composer を設定します。

動作確認
Unityエディターで再生して、動作確認します。
ユニティちゃんを動かすと、カメラがキャラクターのほうを向きます。
まとめ
Project TCC で、カメラがキャラクターのほうを向くようにしました。
Cinemachine を使用すると、簡単にカメラを制御できます。


コメント