Unity で 3Dマップを生成する GO Map アセットを使って Vector Tile を表示してみます。
GO Map アセットで Vector Tile を表示してみる
マップサービス
MapTiler
OpenStreetMap をベースにした地図を提供しているようです。

開発者向けマップ
開発者向けに設計されたマッピングプラットフォーム。ウェブアプリケーションやモバイルデバイスでインタラクティブな地図を公開できます。
Mapbox
日本国内ではゼンリン社をベースにした地図を提供しているようです。

Mapbox | Maps, Navigation, Search, and Data
APIs and SDKs for AI-powered maps, location search, turn-by-turn navigation, and geospatial data in mobile or web apps. ...
GO Map
マップサービスから簡単に 3Dマップを生成できる Unityアセットです。

GO Map - 3D Map for AR Gaming | 機能統合 | Unity Asset Store
Use the GO Map - 3D Map for AR Gaming from Alan Grant on your next project. Find this integration tool & more on the Uni...
Poly2Tri
GO Map アセットで使用している地形のメッシュを生成するためのプログラムです。
GitHub - Unity-Technologies/poly2tri-cs: A port of poly2tri to C#
A port of poly2tri to C#. Contribute to Unity-Technologies/poly2tri-cs development by creating an account on GitHub.
表示結果
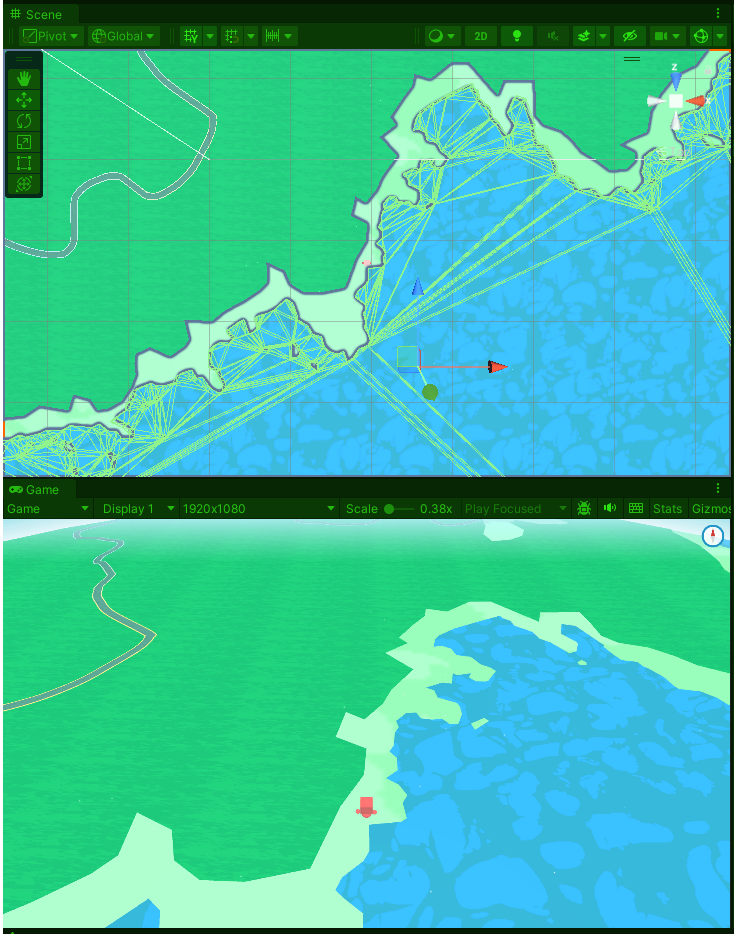
横浜ぷかりさん橋
緯度 35.458321 経度 139.638080 あたりにある「横浜ぷかりさん橋」を表示してみました。
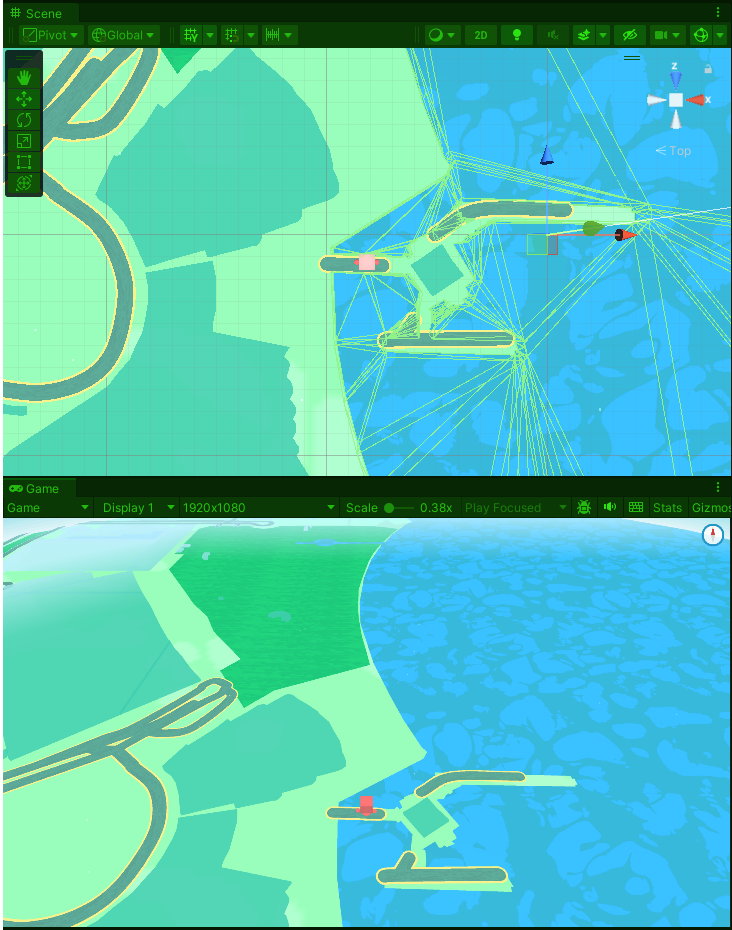
MapTiler
ズームレベル 14

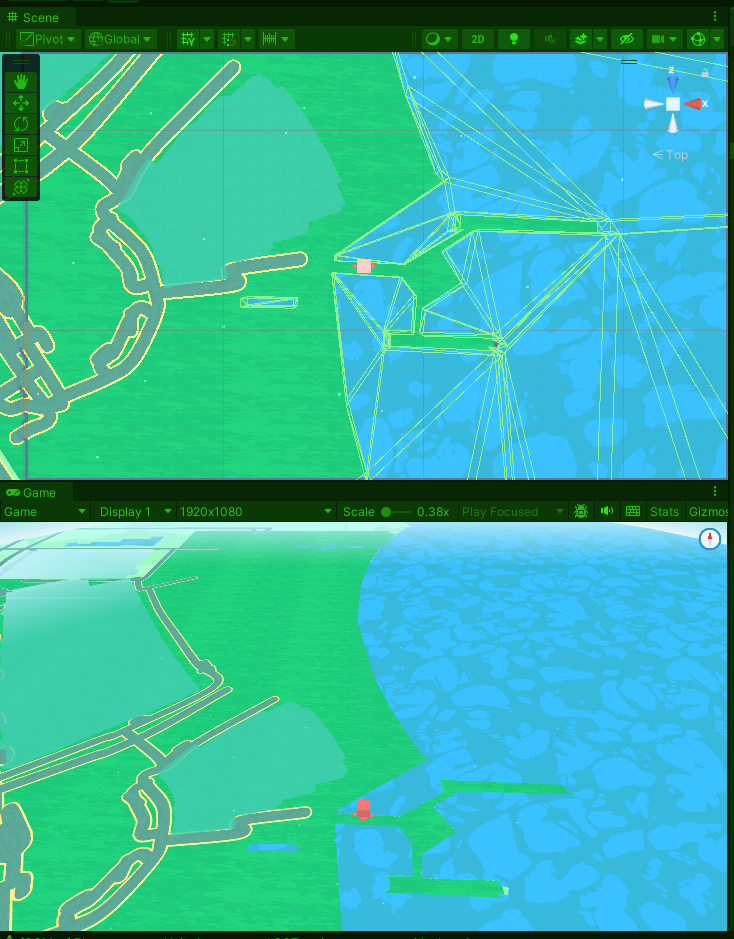
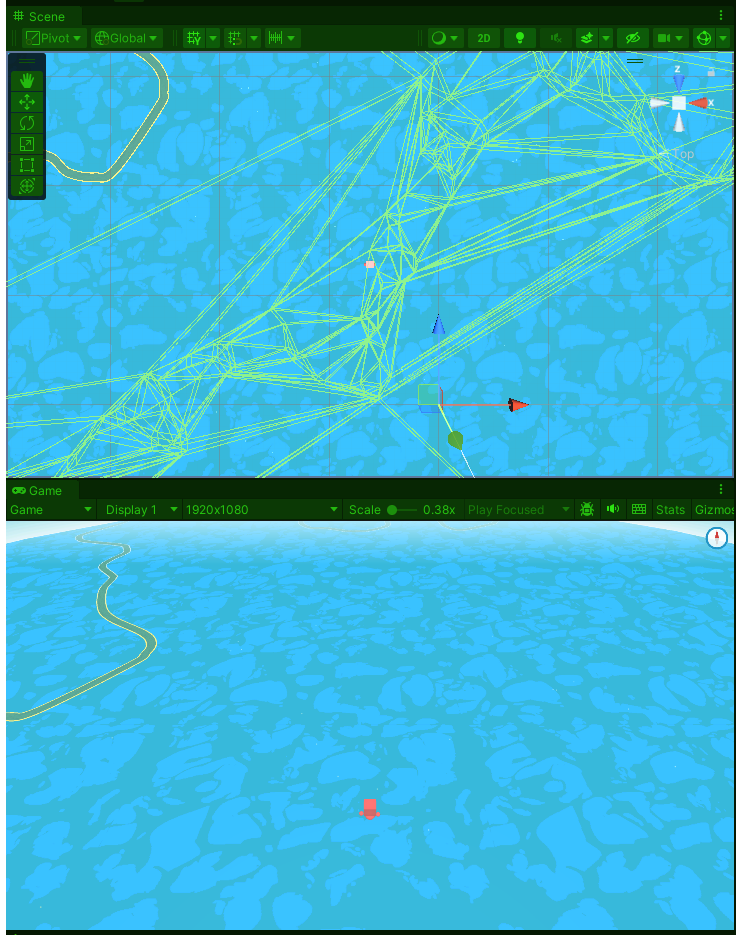
Mapbox
ズームレベル 14

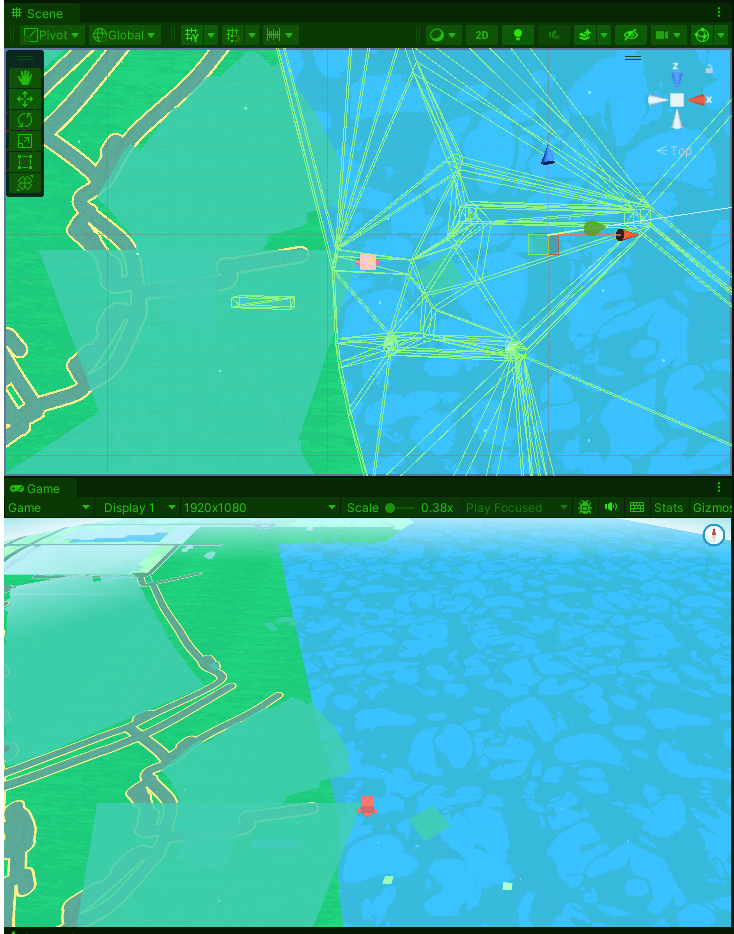
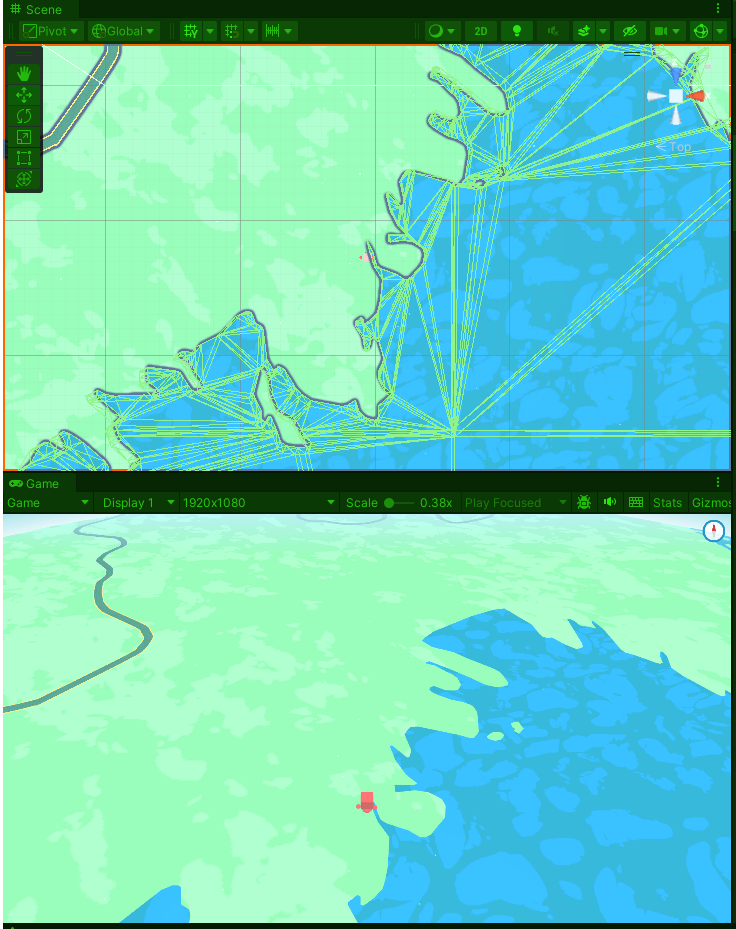
ズームレベル 16

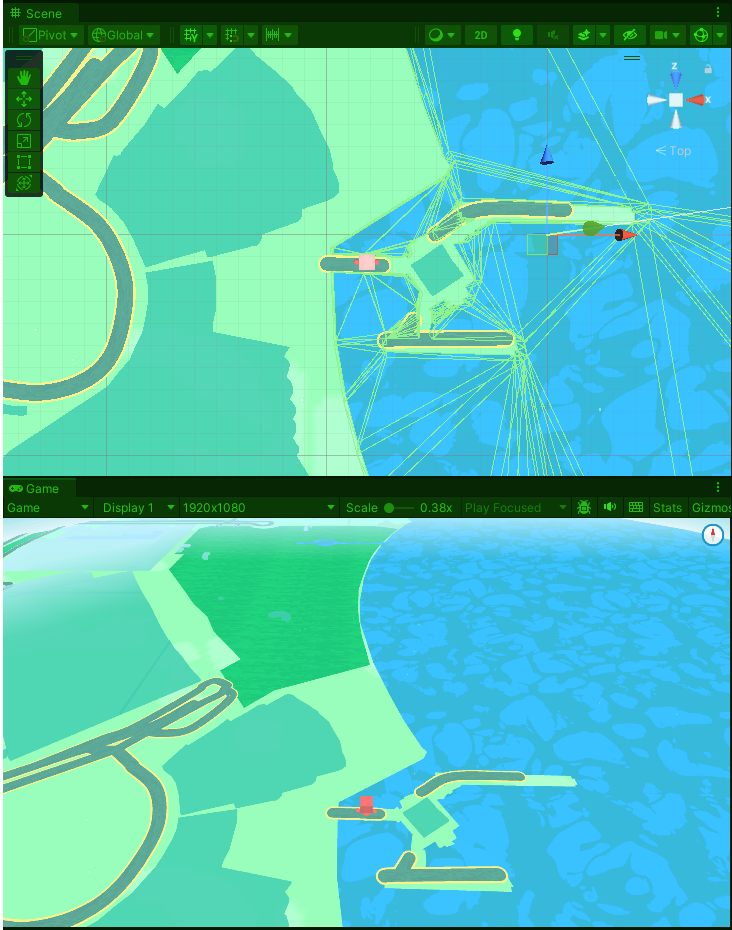
太田郷(長崎県南松浦郡新上五島町)
緯度 32.963741 経度 129.165594 あたりにある長崎県南松浦郡新上五島町の「太田郷」を表示してみました。
MapTiler
ズームレベル 14

Mapbox
ズームレベル 14

ズームレベル 16

まとめ
Poly2Tri は複雑な地形データからメッシュ生成するときにうまく行かないことがあるようです。
MapTiler では表示できているのに、Mapbox では表示がおかしくなってしまうことがあります。
Mapbox の Vector Tile のほうが、より複雑なデータになっているということが推測されます。
Mapbox の Vector Tile を使用する場合、Poly2Tri 以外のメッシュ生成プログラム(Earcutなど)が必要になるようです。



コメント